
1.액시오스란?
액시오스는 HTTP 통신라이브러리이다.
(*HTTP통신이란 브라우저랑 서버가 데이터를 송수신하는 통신 프로토콜로, 브라우저 > 서버 데이터 요청 / 서버 > 브라우저 데이터 응답)
(*서버가 전송해준 데이터를 화면에 표시할때, 전체 화면을 새로고침 하지 않아도 일부분 데이터만 변경할수 있음)
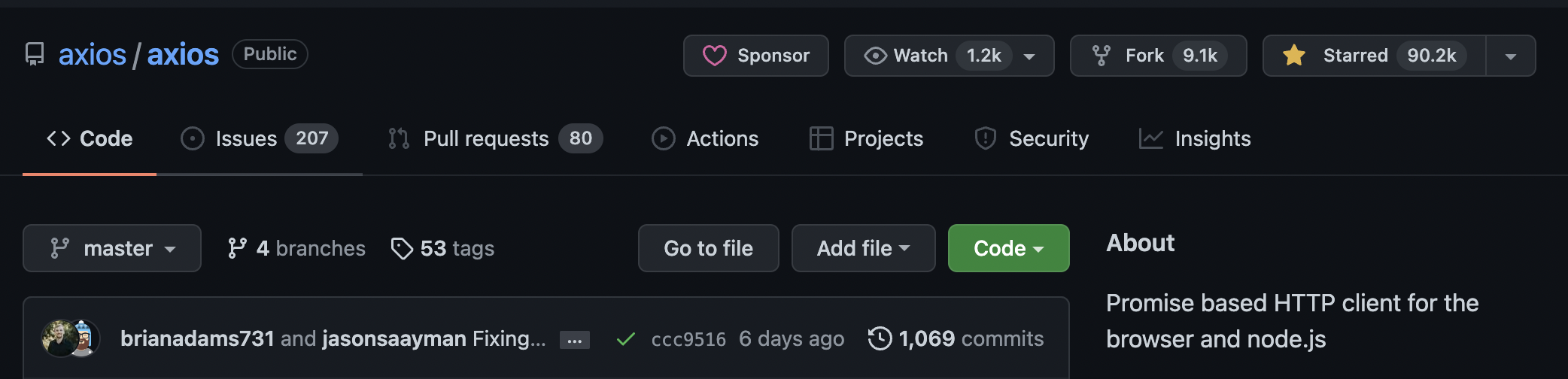
2.axios 깃헙
구글에 axios를 검색하면 해당 깃헙이 나온다.
-promise(자바스크립트의 비동기 패턴) 기반 (*vue.js 개발자들이 axios 사용을 권고했다)
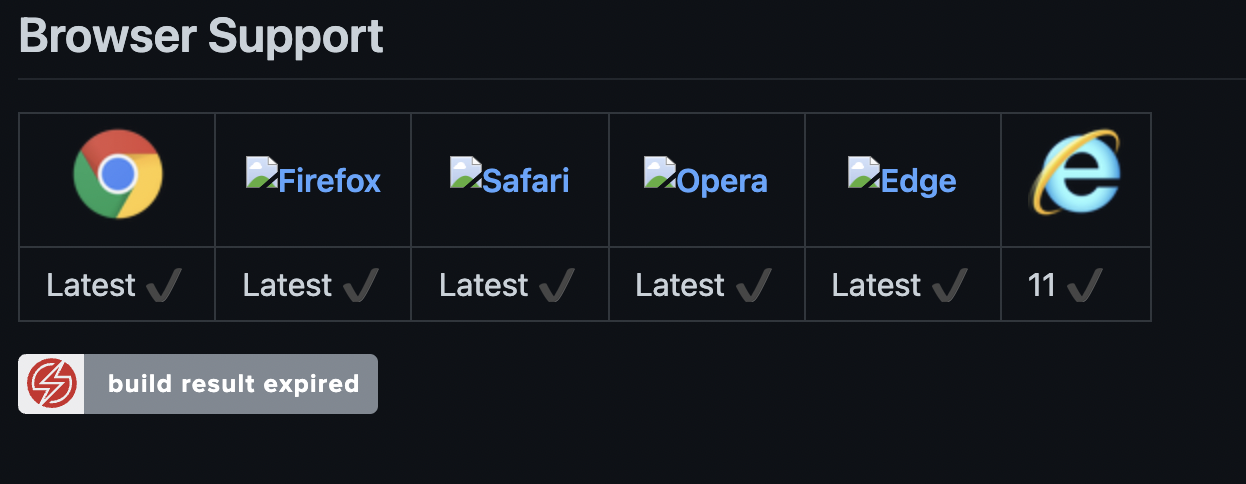
-다양한 브라우저에서 처리가 가능하다!

-star 수도 많고, 6일전에 커밋한 깃헙! 관리가 잘 되어 있다.

axios 깃헙>>
https://github.com/axios/axios/issues
GitHub - axios/axios: Promise based HTTP client for the browser and node.js
Promise based HTTP client for the browser and node.js - GitHub - axios/axios: Promise based HTTP client for the browser and node.js
github.com
-비동기 처리란?
비동기 처리란? 로직을 실행 > 로직 끝남을 기다려 주지 않고, 뒤의 나머지 코드를 미리 실행
왜? 로직이 끝나는 시작을 알수 없음 + 로직 끝나기까지 시간이 오래걸린다면 다른 코드 실행이 느려짐
방식? 바로 다른 로직을 실행할 수도, 일정 시간 후에 실행할수도
주의? 한 페이지 안에서 콜백안에 콜백을 넣어 여럿 비동기 처리를 한다면, 가독성도 떨어지고 로직 변경도 어려움 = 콜백지옥
해결? promise나 async를 사용하여, 콜백 함수들을 분리
-promise란?
promise란? 비동기처리에 사용하는 객체
방식? 서버에서 데이터를 받아오는 함수 실행시, 데이터를 받아올때의 대기, 완료, 실패 세가지 상태를 처리해줌 (pending / fulfilled / rejected)
결과? 상태에 따라 then을 사용하여 결과를 받거나, catch를 사용하요 실패 이유를 받음
(*catch를 사용해야 많은 오류들을 잡을 수 있다.)
활용? fulfilled> then > then을 여러개 로 연결하여 활용 가능
주의)vue-resource는 이전버전으로 샘플을 확인할때 vue-resource주소가 들어가 있는지확인
GitHub - pagekit/vue-resource: The HTTP client for Vue.js
The HTTP client for Vue.js. Contribute to pagekit/vue-resource development by creating an account on GitHub.
github.com
3.실제 axios 활용하기
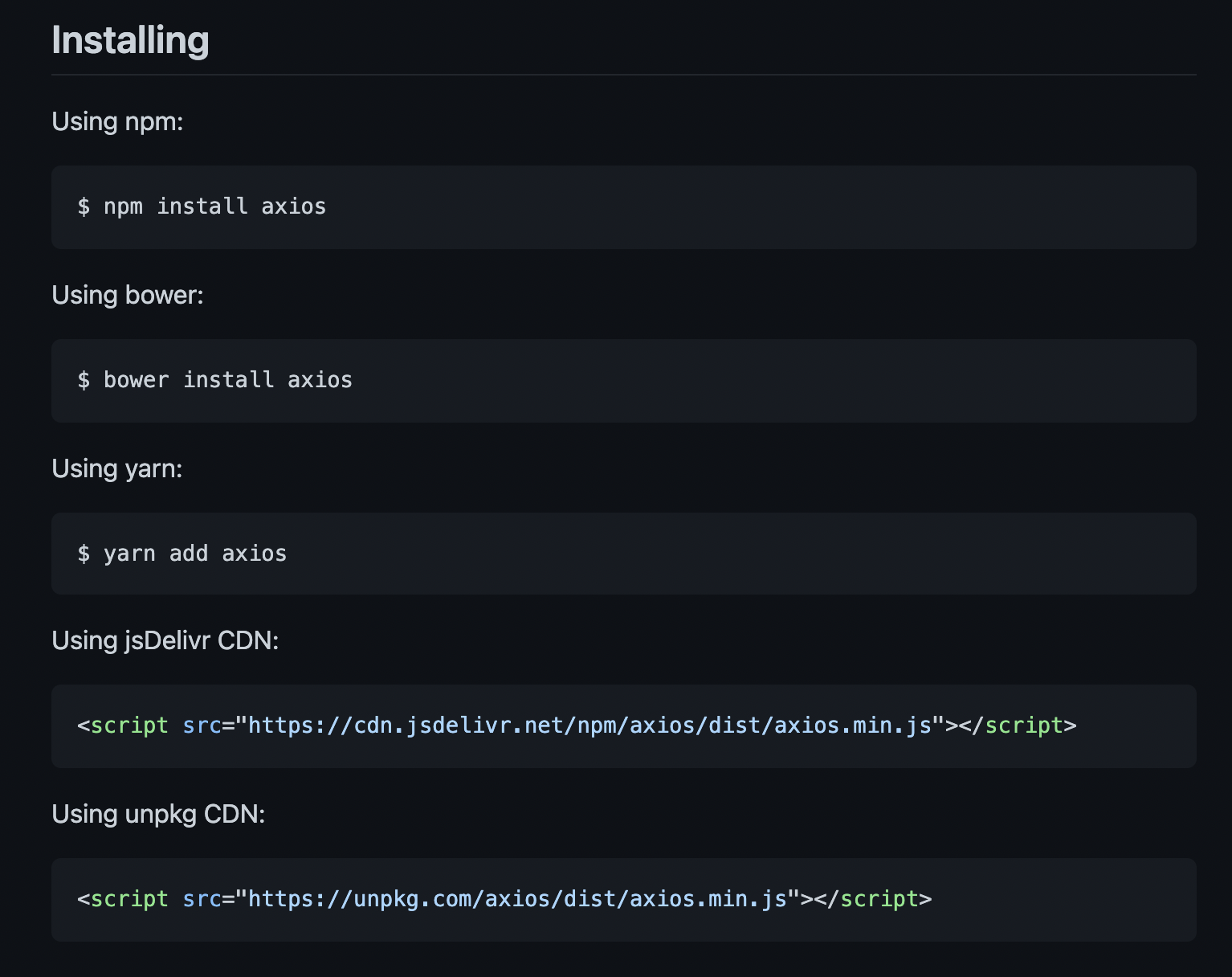
-axios의 CDN을 가져온다
-script 태그로 추가 (깃헙 문서의 using CDN 코드를 활용하면 됨)
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
**script 태그 외에도 추가하는 방법 참고하기

4.구현하고자 하는것
user의 데이터를 버튼을 클릭하면 데이터를 가져올수 있도록 axios 사용!
-new Vue를 사용하여, methods를 생성 => getData 사용: function 정의해주기
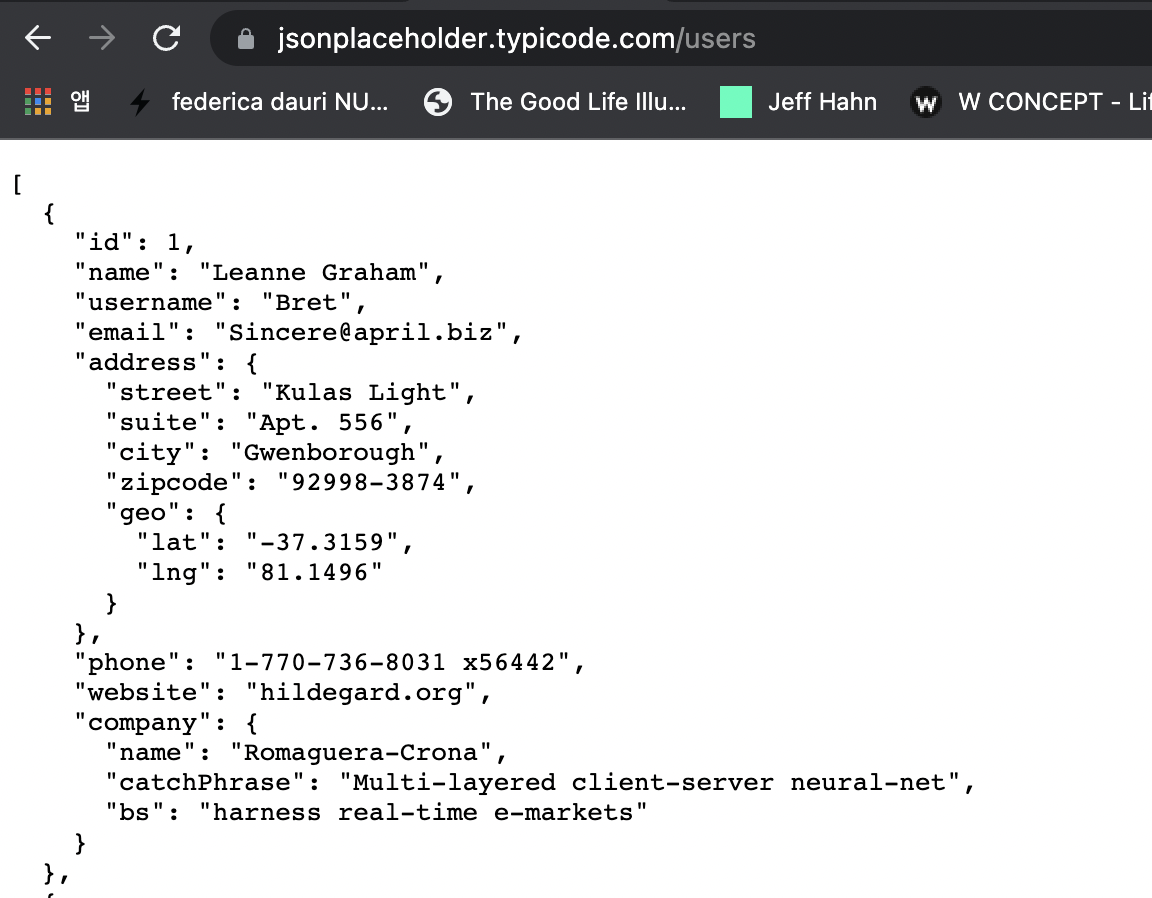
-user를 가져올 사이트는 임의의 rest api 사이트 https://jsonplaceholder.typicode.com/ 에서 사용
(*rest api : 자바스크립으로 데이터를 요청할때 데이터를 보여주는 사이트)

-axios로 사이트에서 정보를 가져오고 성공일시 then, 실패일시 catch로 받아옴
<script>
new Vue({
el: '#app',
methods: {
getData: function() {
axios.get('https://jsonplaceholder.typicode.com/users/')
.then(function(response) {
console.log(response);
})
.catch(function(error) {
console.log(error);
});
}
}})
</script>
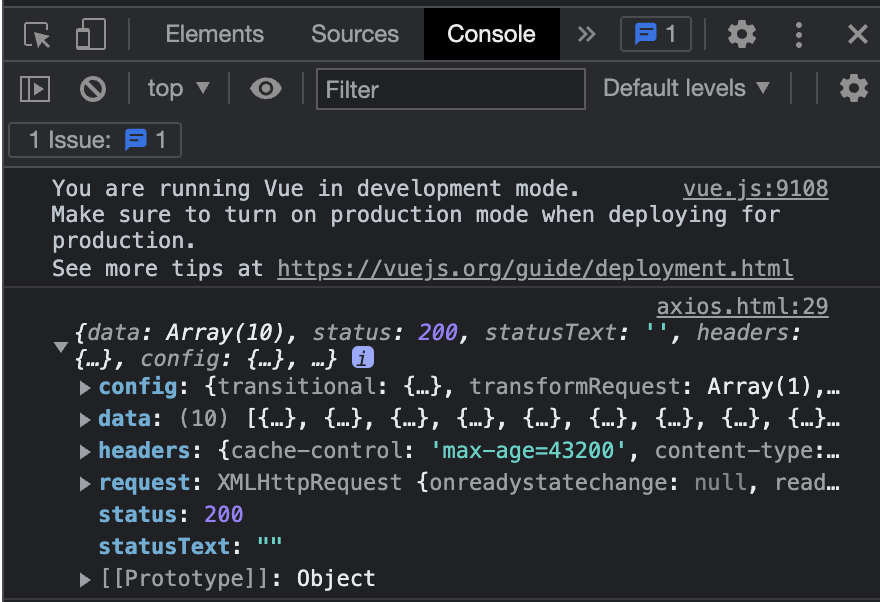
-btn을 눌렀을 때 서버에서 데이터를 받아오는걸을 콘솔창에서 확인가능

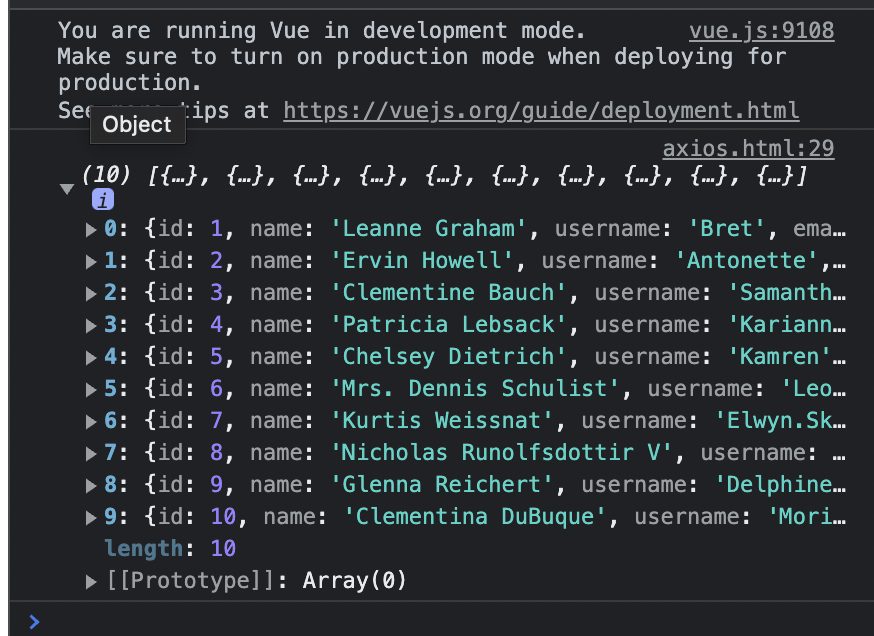
-reponse의 data를 받아오기 위해 console.log의 값을 reponse.data로 변경
console.log(response.data);
-data로 변경하니 제대로 들어오는걸 확인 가능하다!

-화면에 출력하기
-vue안에 data를 선언, 가져올 data는 단순나열하기위해서 []사용
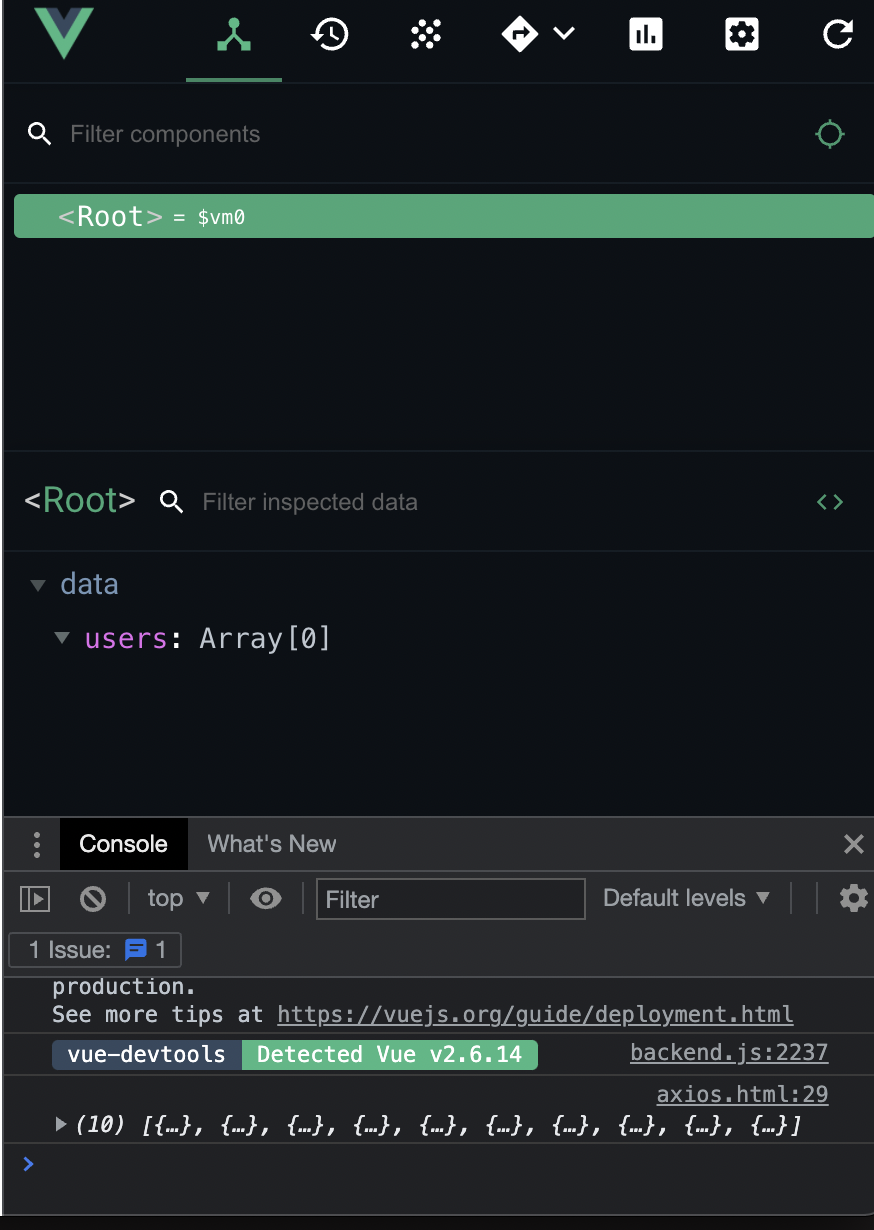
-크롬 검사 페이지에서 내가 원하는 users인가 확인하기 위해서, Vue탭에서 확인
data: {
users : []
},
**위와 같이 단순히 Vue안에 data, users,[]를 사용한다면 화면에서 제대로 값을 받아오지못해 Array가 0으로 표시된다

-vm이라는 변수를 지정해주고, axios로 받아오는 data를 vm.users = repost.data라고 지정해준다.
그러면 사이트에서 데이터를 받아올때마다 사이트의 바뀐 정보를 반영해줄 수 있음.
var vm = this;this.users = response.data
-그리고 화면에 노출하기 위해서 상단의 div에서 넣고 싶은 정보를 출력
<div>
{{ users }}
</div>
-화면출력!

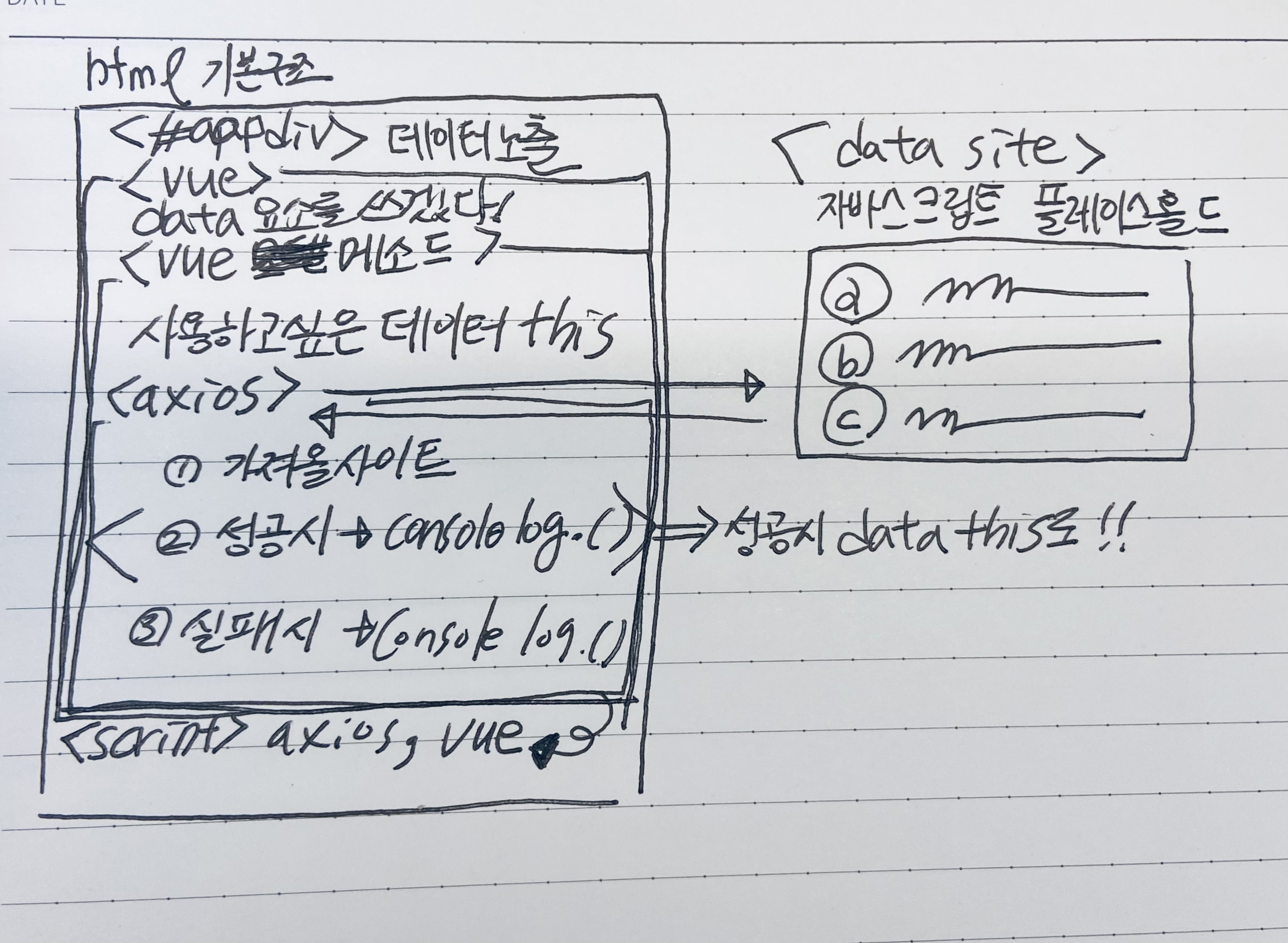
-전체적인 코드는 요렇게 이해했다.

'괴발개발' 카테고리의 다른 글
| vue.js - watch와 computed의 차이점과 활용법 (0) | 2022.01.16 |
|---|---|
| vue.js - 데이터바인딩과 디렉티브 ~ 매소드 (0) | 2022.01.08 |
| Vue.js study- 라우터의 기본 공부하기 (0) | 2022.01.03 |
| Vue.js 같은 레벨의 콤포넌트 통신 방법! (0) | 2021.08.25 |
| Vue.js 컴포넌트 통신 방식과 event (0) | 2021.08.18 |