Vue.js 컴포넌트 통신 방식과 event

1.Vue 인스턴스에 app-content 콤포넌트 정의해주기
-#app 아이디에서,
-app-content 콤포넌트
-가지고 있는 data는 숫자로 10
new Vue({
el: '#app',
components:{
'app-content':appContent
},
data: {
num: 10
}
})
2.appContent 함수 정의해주기
-props안에 propsdata라 정의 (*여기서 실수함, 프롭스의 데이터 값이니까 그대로 propsdata라고 써주고, 나중에 v-bind에서 정확히 propsdata들 중에서(여러개라면) 어떤걸 사용할지 정의해줄수 있음)
-{{}}로, propsdata값 그대로 보여주기
var appContent = {
template: '<div>{{propsdata}}</div>',
props: ['propsdata']
}
3.v-bind로 num값 불러오기
**propsdata 값이 여러개 있다면 그중 어떤 데이터를 불러올건지 확실하게 적어줘야함!**
==>Root의 num값이 바뀌면 아래의 콤포넌트들의 num값도 함께 바뀐다.
<app-content v-bind:propsdata ="num"></app-content>
-event emit
:하위 콤포넌트에서 상위 콤포넌트를 올리기위해 사용
1)기본 파일 생성
-html 새롭게 생성
-#app으로 div 생성
-script: cdn가져오기
-Vue 인스턴스 만들고 el:app, 콤포넌트 새롭게 생성
new Vue ({
el: '#app',
components:{
'app-header':appHeader
}
}
);
2)인스턴스에서 정의했던 appHeader 변수 정의해주기
-template에 버튼을 정의해주기
-passEvent라는 methods를 정의해줌
var appHeader = {
template:'<button v-on:click="passEvent">click me</button>',
methods:{
passEvent: function(){
this.$emit('pass');
}
}
}
3)app div
위의 appHeader에서 정의한 버튼에 대해 적어줌
<div id="app">
<app-header>click</app-header>
</div>
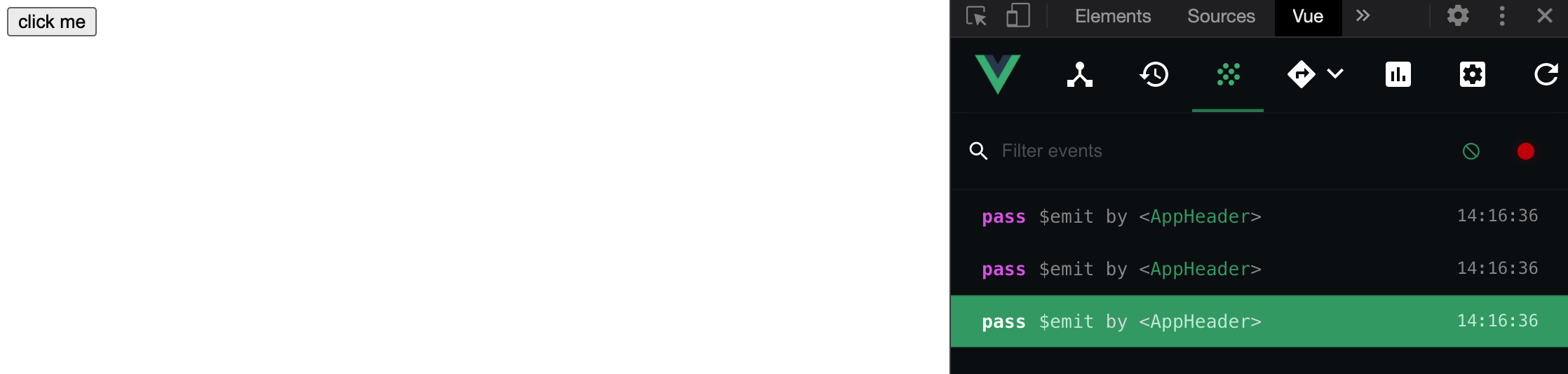
4)live server로 확인
-live server를 클릭하고 세번째 탭 events를 클릭,
아까 정의한 emit에 대한 기록들을 확인 할 수 있음
==> app-header에서 emit이 발생, 그중 pass라는 이벤트가 발생됨!

5)활용
-기본 구성
<app-header v-on:하위 콤포넌트에서 발생한 이벤트 이름 = "상위 콤포넌트에서 사용한 메소드 이름 ">click</app-header>
-Vue 인스턴스에서 methods를 추가
예) 텍스트를 출력
new Vue ({
el: '#app',
components:{
'app-header':appHeader
},
methods:{
logText: function(){
console.log('hi');
}
}
}
-정의한 메소드를 입력
<div id="app">
<app-header v-on:pass = "logText">click</app-header>
</div>
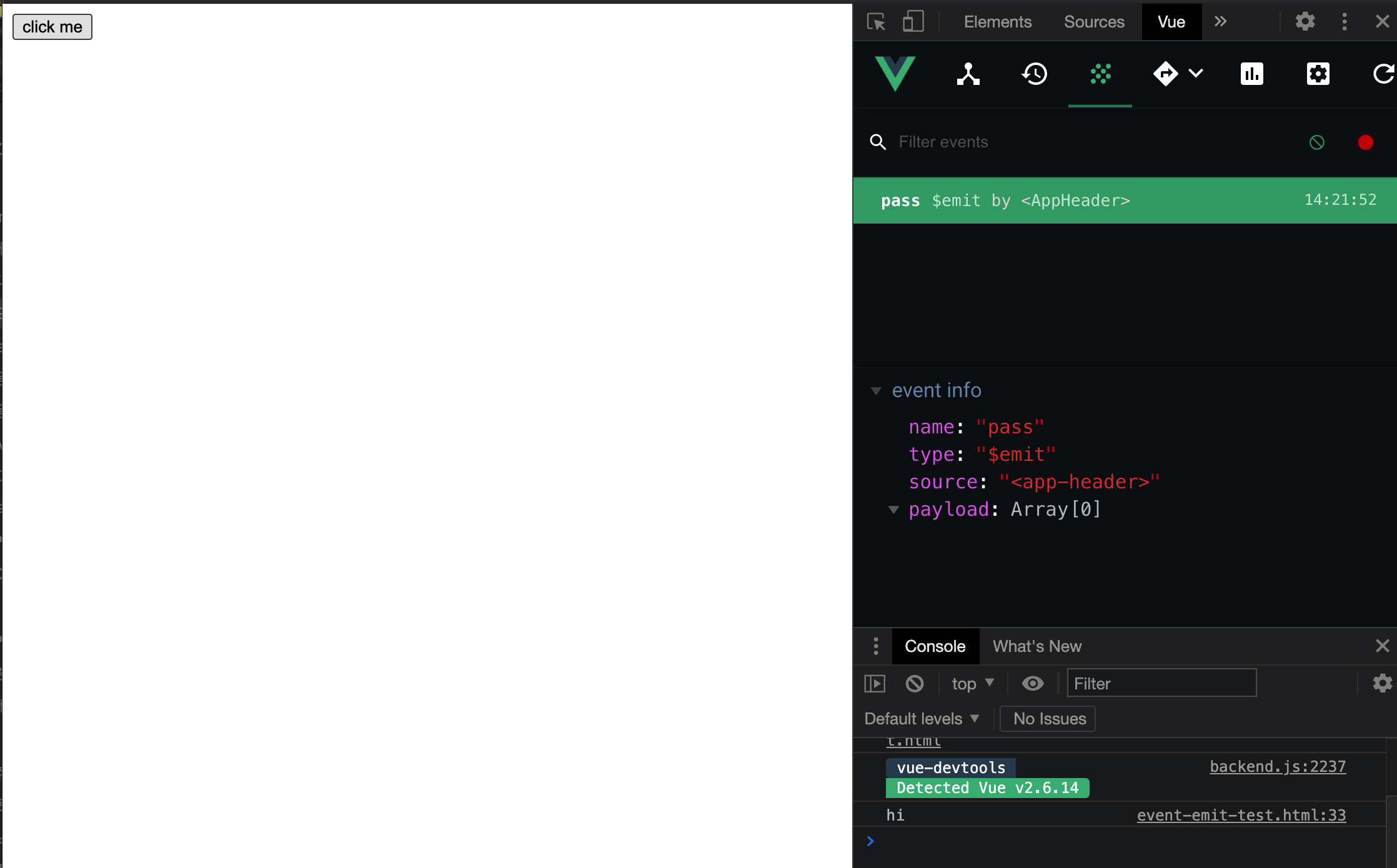
-live server에서 확인
-누를때마다 이벤트가 추가가되고, console에서 출력이 된다.

6)활용2, 버튼 클릭시, 노출되는 숫자가 1씩 커지기
-클릭할 수 있는 버튼 생성
<app-content v-on:increase="increaseNumber"></app-content>
-appContents 변수 생성
:methods에서 addNumber 생성, plus라는 에밋으로 정의
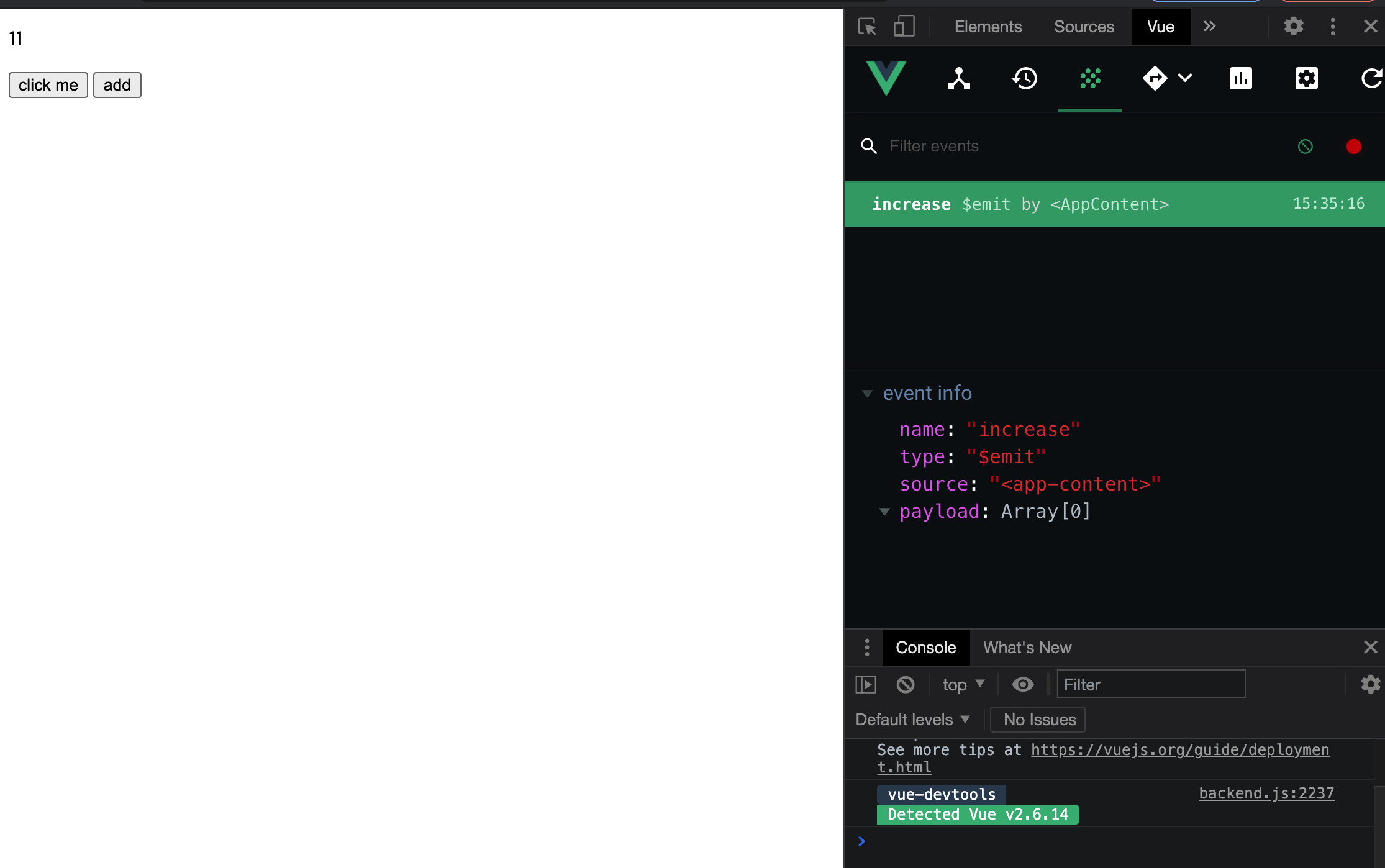
=>div의 버튼 클릭시, plus라는 이벤트가 발생했다고 live server에서 확인 가능
var appContent = {
template: '<button v-on:click="addNumber">add</button>',
methods: {
addNumber: function() {
this.$emit('increase');
}
}
}
-vue 인스턴스에 plusNumber라는 메서드를 추가해준다.
var vm = new Vue({
el: '#app',
components: {
'app-content': appContent
},
methods: {
increaseNumber: function() {
this.num = this.num + 1;
}
},
data: {
num: 10
}
});
-메소드에 num 데이터를 받으면 1씩 올려준다는 함수를 추가할 때 this 사용하기,
(**
*문법을 몰라서 단순하게 console로 작업했음.
console.log(this.appContents('data'));
..
==>수정해보자)
-p태그로 num을 표현해주면 바로 더해지는 숫자 확인이 가능하다
<p>{{num}}</p>
-live server에서 확인하기

7)this를 사용하는 이유 및 방법
객체 안에서 다른 속성을 가리킬때 사용 함.
var obj = {
num:10,
getNumber: function(){
console.log(this.num);
}
}
-this는 해당 데이터의 num을 봄
var Vue = {
el:’’,
data:{
num:10,
},
methods:{
getNumber:function(){
this.num
}
}
}
*실행 컨텍스트: 실행되고 있는 환경, 이고 this는 실행 컨텍스트가 변경될때마다 변경사항을 참조함