Vue.js instance study- 뷰 인스턴스 이해하기

정신없는 7월이 지나고 8월 부터 다시 공부 시작. 오늘 공부할 뷰 인스턴스는 뷰로 개발하기 위한 기본 단위!
Vue.js instance study- 뷰 인스턴스 이해하기
2021/08/06
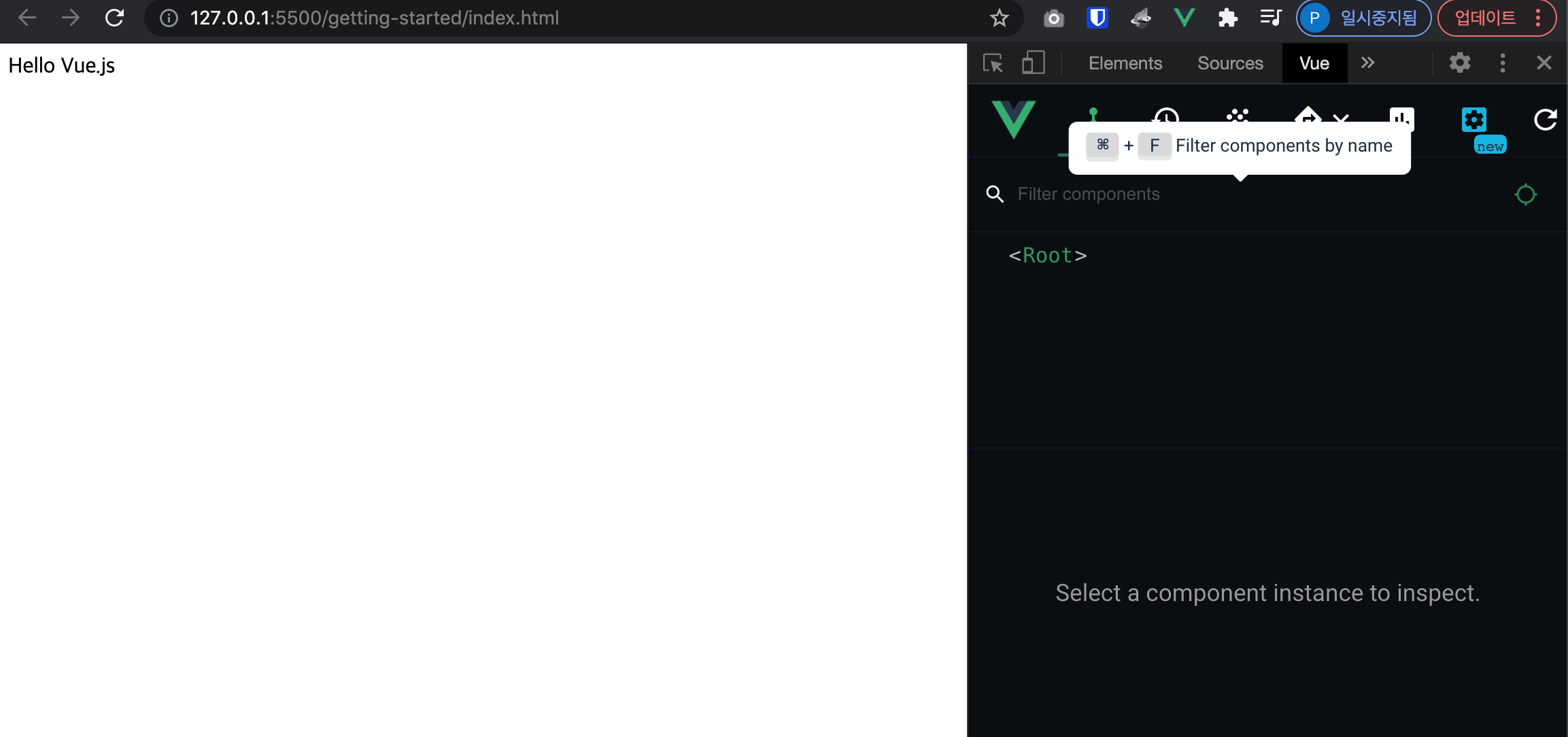
크롬 확장 프로그램에서 뷰개발자도구를 설치하면, 뷰가 적용된 창에서 검사 > Vue 항목이 생성된다.
*개발자 도구 단축키
맥: option+command+i

-components: vue js를 실행했을 때 기본적인 구조 확인
-vuex
-events
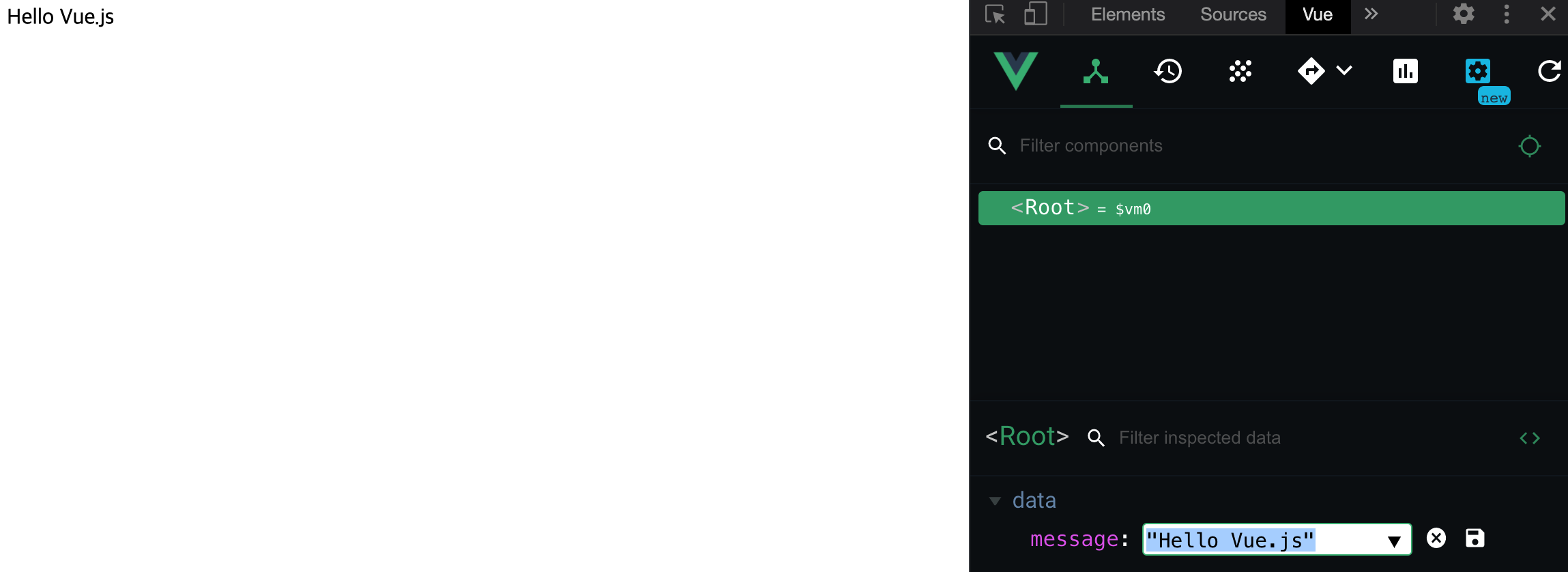
*현재 상태에서는 data: 안에 "Hello Vue.js”가 있는 걸 볼 수 있고 더블 클릭해서 데이터를 변경할 수 있다.

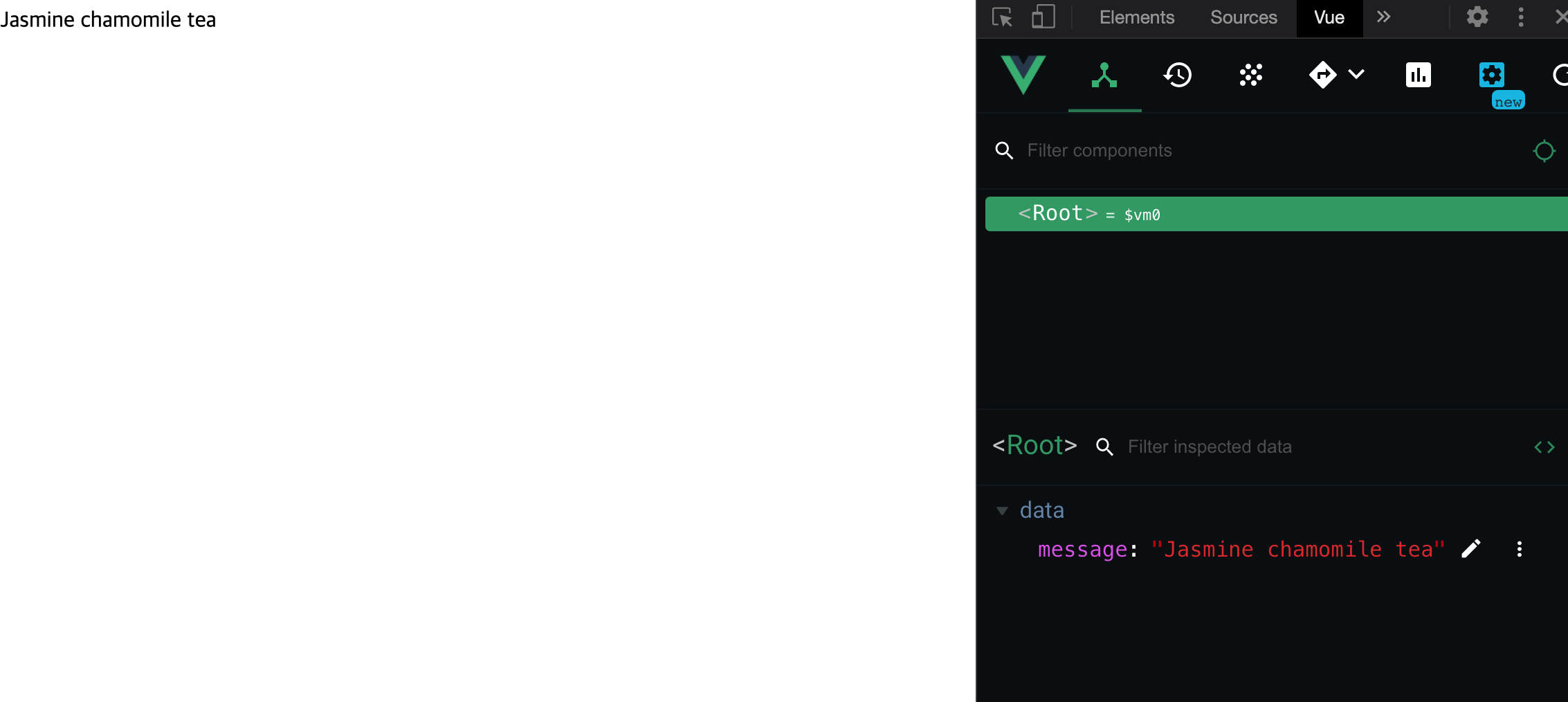
data의 값을 변경하였고, 내가 변경한 값 그대로 적용되는걸 확인 할 수 있다. => 이것이 reactivity이다!

2.뷰 인스턴스
-뷰로 개발할 때 필수로 생성해야하는 인스턴스
-새로운 html 파일을 생성, !+tab키로 기본 html파일 문서양식을 생성해줌
-div#app이라는 app이라는 div 생성
-script 추가
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
-new Vue()라는 인스턴스를 생성하는데, 변수로 var vm이라고 정의해줌 (*여기서 vm은 vue model의 약자로 공식 문서에서도 사용중!)
<script>
var vm = new Vue();
</script>
-라이브 서버로 해당 스크립트를 크롬으로 연다.
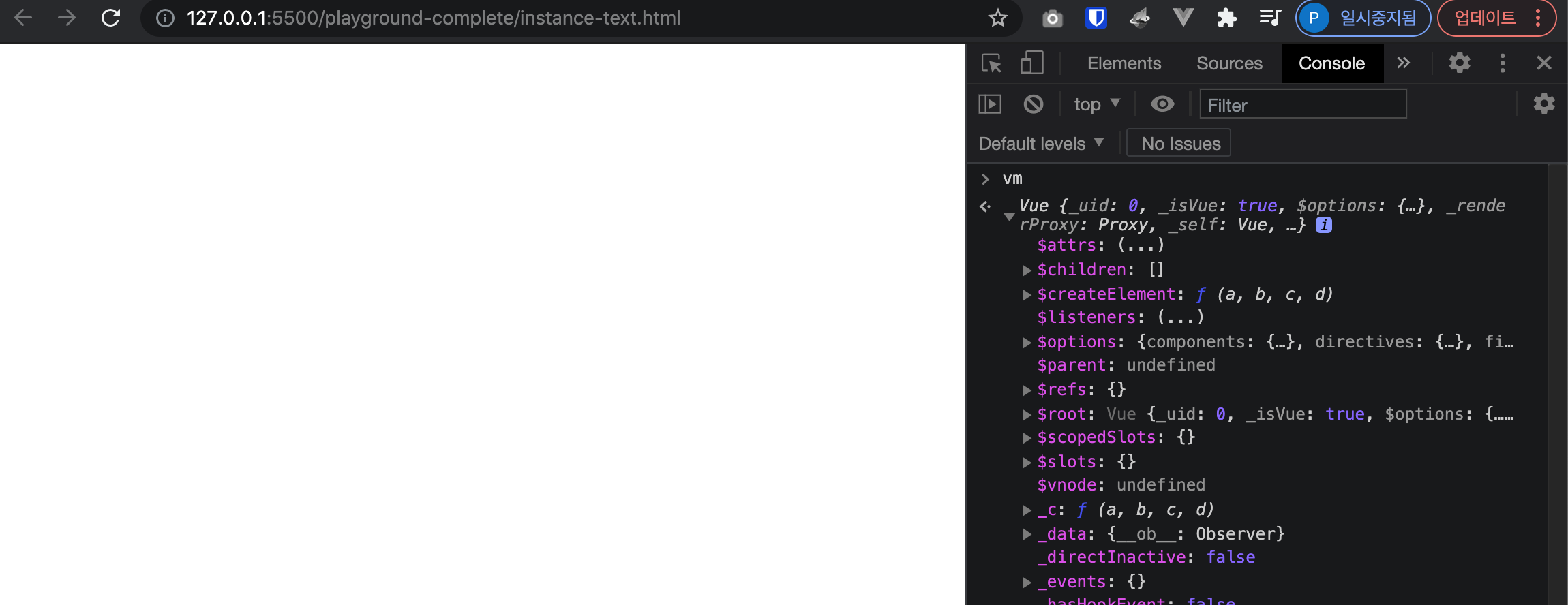
-일반 개발자 콘손에서 clear code 버튼을 누르고, 'vm'이라고 입력하면 vue의 인스터스가 나온다.
-vue에서 제공하는 api와 속성들의 나열을 볼 수 있다.

-el=엘레멘트, #app을 추가한다.
-div 태그 안에서 app이라는 값을 찾아서 인스턴스를 더하겠다는 사용법 (*-el를 덧붙이지 않으면 무의미하니 꼭 적어주기!)
-요렇게 덧붙이면 div안에서 vue의 기능을 사용할 수 있다.
var vm = new Vue({
el: '#app',
data: {
message: 'hi'
}
});
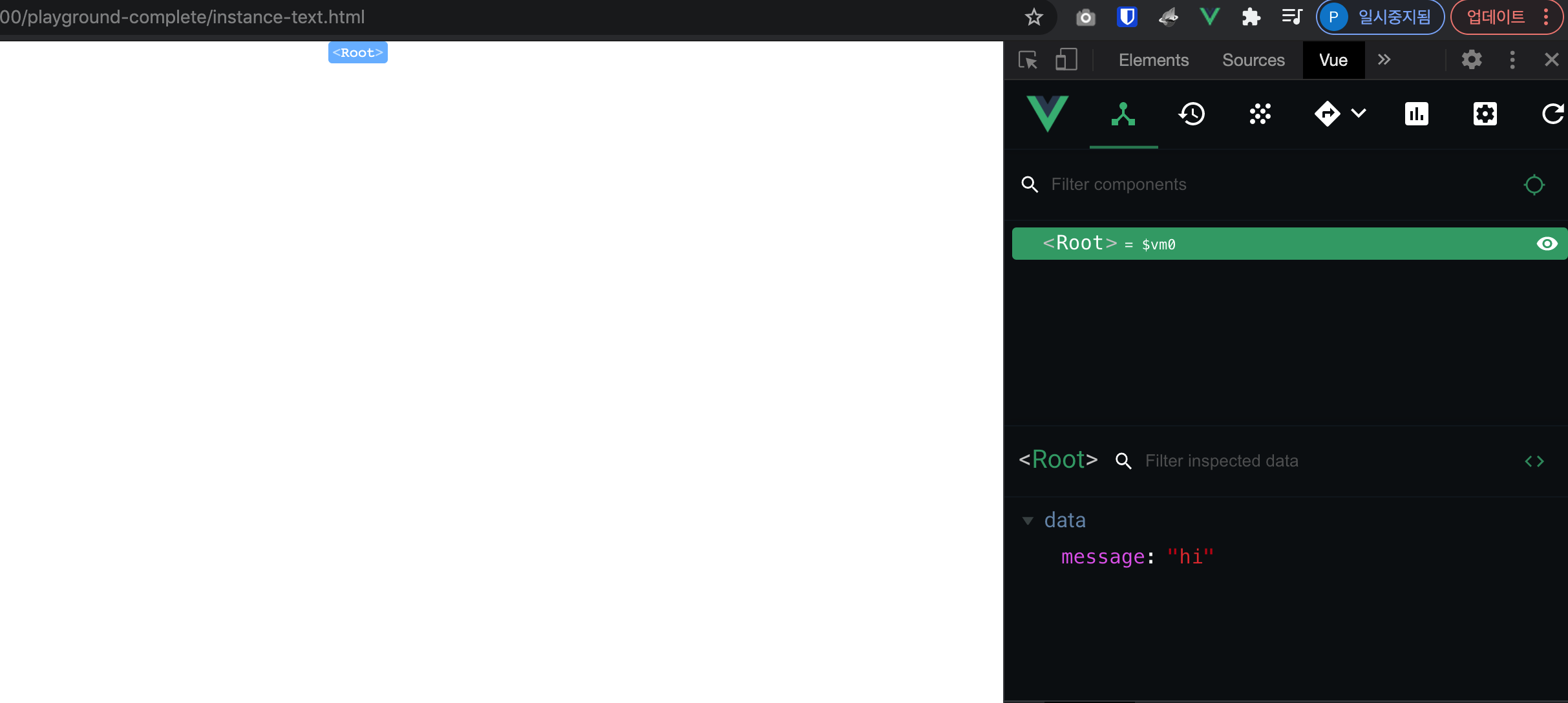
-data안에 ‘hi’라는 메세지를 생성해주면, 크롬에서 확인가능하다.

3.Vue에서 생성자 함수를 사용하는 이유
-함수 앞에 대문자는 생성자 함수이다.
function Fruit(name, color){
this.name = name;
this.color = color;
}
var f = new Fruit(‘grape’, ’purple’);
f<-를 입력했을 떄 위의 내용으로 나옴
vue에서 생성자 함수로 만드는 이유, 미리 Vue라는 함수내에서 (예를들면 텍스트를 찍어내는) 어떤 특정한 함수를 미리 정의해두고, 매번 함수를 적을 필요없이 api나 속성을 간편하게 재사용 할 수 있음.
function Vue(){
this.logText = function(){
console.log(‘hello’);
};
}
var vm = new Vue();
vm.logText();
인스턴스에서 사용할 수 있는 속성>>
(홈페이지: https://v3.ko.vuejs.org/api/instance-properties.html#data
인스턴스 속성(Instance Properties) | Vue.js
Deployed on Netlify. Last updated: 2021-05-06, 15:52:04 UTC
v3.ko.vuejs.org

-생성자 안에 객체를 정의하고, 객체 표기법으로 적고, 여러개의 객체를 넣을 때 ‘,’를 사용하여 쭉쭉 써주면 됨!
new Vue({
el: ,
template: ,
data: ,
methods: ,
created: ,
watch: ,
});