vue.js - 데이터바인딩과 디렉티브 ~ 매소드

vue.js - 데이터바인딩과 디렉티브 ~ 매소드
2022/01/08
0.뷰js 공식문서
모르는 것이 나왔을 때 스스로 찾아가는 능력이 매우 중요!
Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
1.뷰 템플릿
-뷰 템플릿? 뷰로 화면을 조작하는 방법
-데이터 바인딩 & 디렉티브
-데이터 바인딩: 뷰 인스턴스에서 정의한 속성을 화면에 보여줌 (주로 {{data}} 머쉬타시 태그)
new VEW({
data: {
message:'hi'
}
}
)
<div>{{message}}</div>
-디렉티브: v- 를 붙여 조작
2.데이터 바인딩
-새로운 뷰인스턴스 생성
-아이디가 app이라는 요소를 사용
- data항목을 만들고 div 내부에 {{}} 머쉬타시 태그로 data항목중 str을 출력
new Vue({
el:'#app',
data:{
str:'hi'
}
}
<div id="app">{{str}}</div>
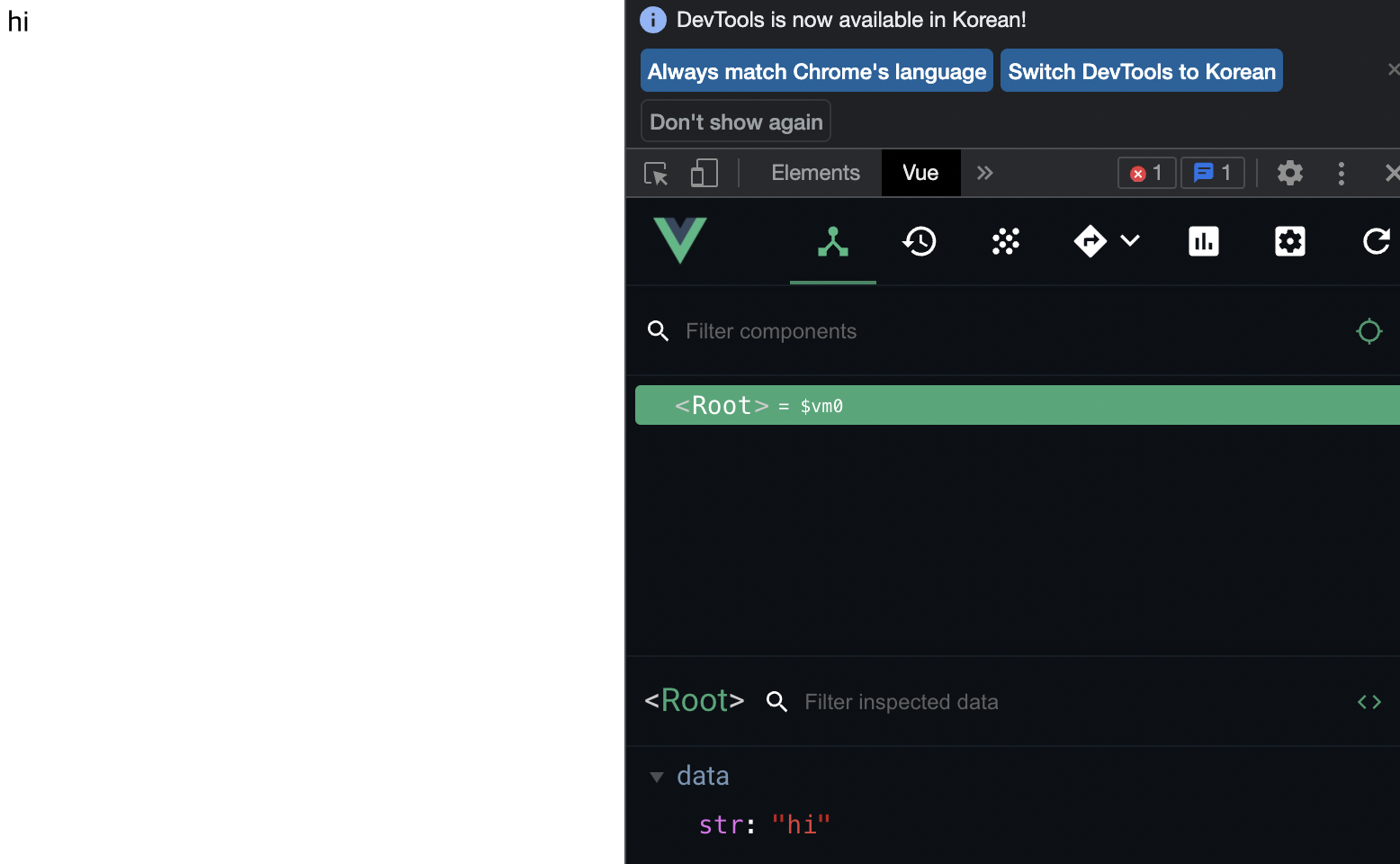
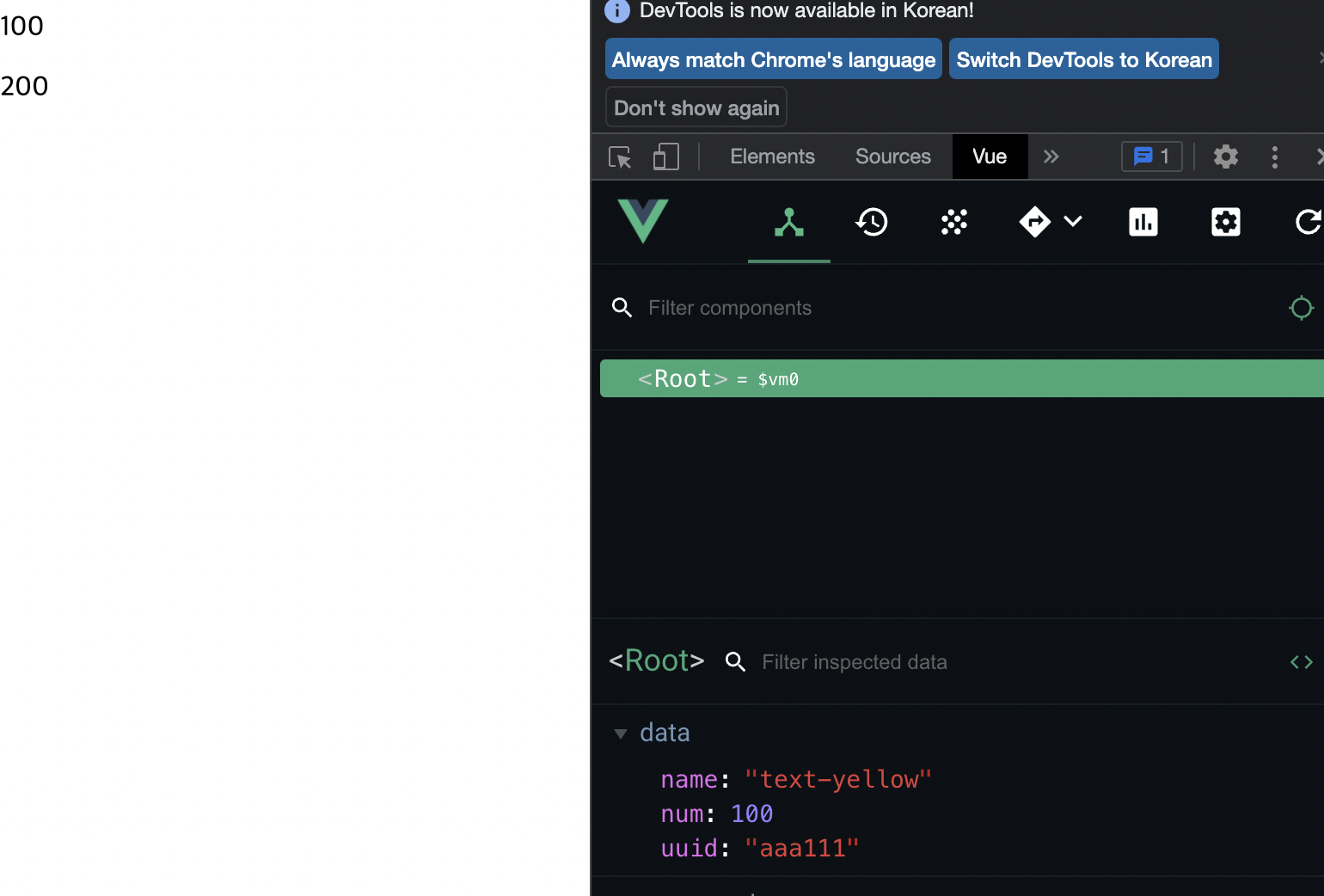
-라이브서버로 확인, Root를 클릭하면 data 내부에 str로 hi가 나옴

-str 외에도 num도 가능하다
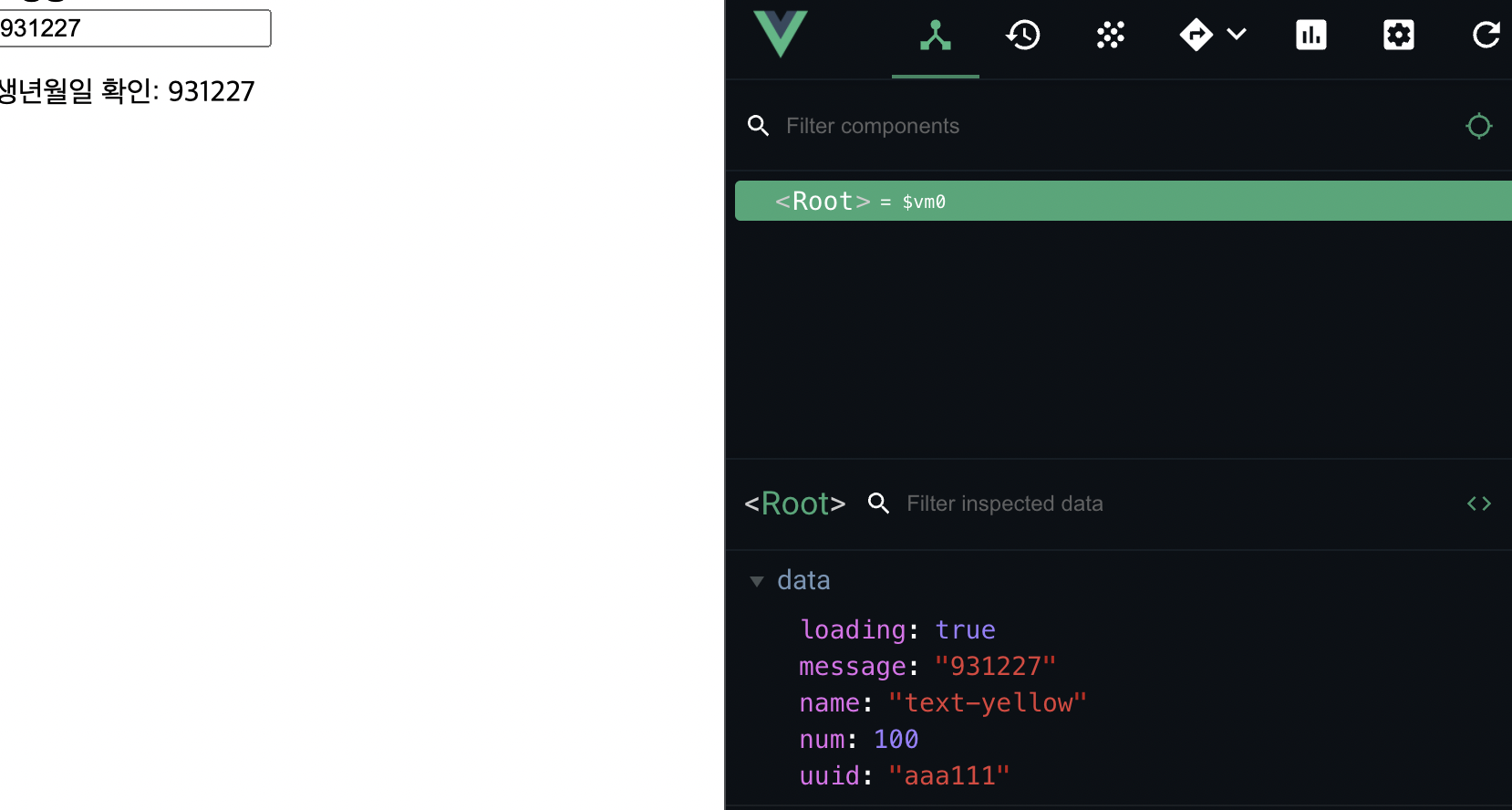
num : 100
-computed를 사용하여 vue 인스턴스 안에 있는 숫자의 2배를 계산
:vue 인스턴스에 computed 속성을 추가, doubleNum이라는 속성에 펑션을 정의한다.
-data안에 있는 num을 this.num이라 정의하고 * 2 해주면 2배로 계산
(*여기서 return 문법이 익숙하지 않아서 버그가 났다. )
=>num이 달라지면 자동으로 computed 되어서 값이 달라진다.
computed: {
doubleNum: function() {
return this.num * 2;
}
3.뷰 디렉티브
-v- 를 사용하여 뷰 인스턴스 내부의 값(데이터)를 연결하여 사용할 수 있다.
예) vue에서 나온 데이터 값을 div의 p태그의 id로 연결하고 사용하고 싶다면
-vue 인스턴스에 uuid를 정의하고, p 태그 안에 v-bind:id="uuid"라고 정의
data:{
num : 100,
uuid: 'aaa111'
},
<p v-bind:id="uuid">{{ num }}</p>
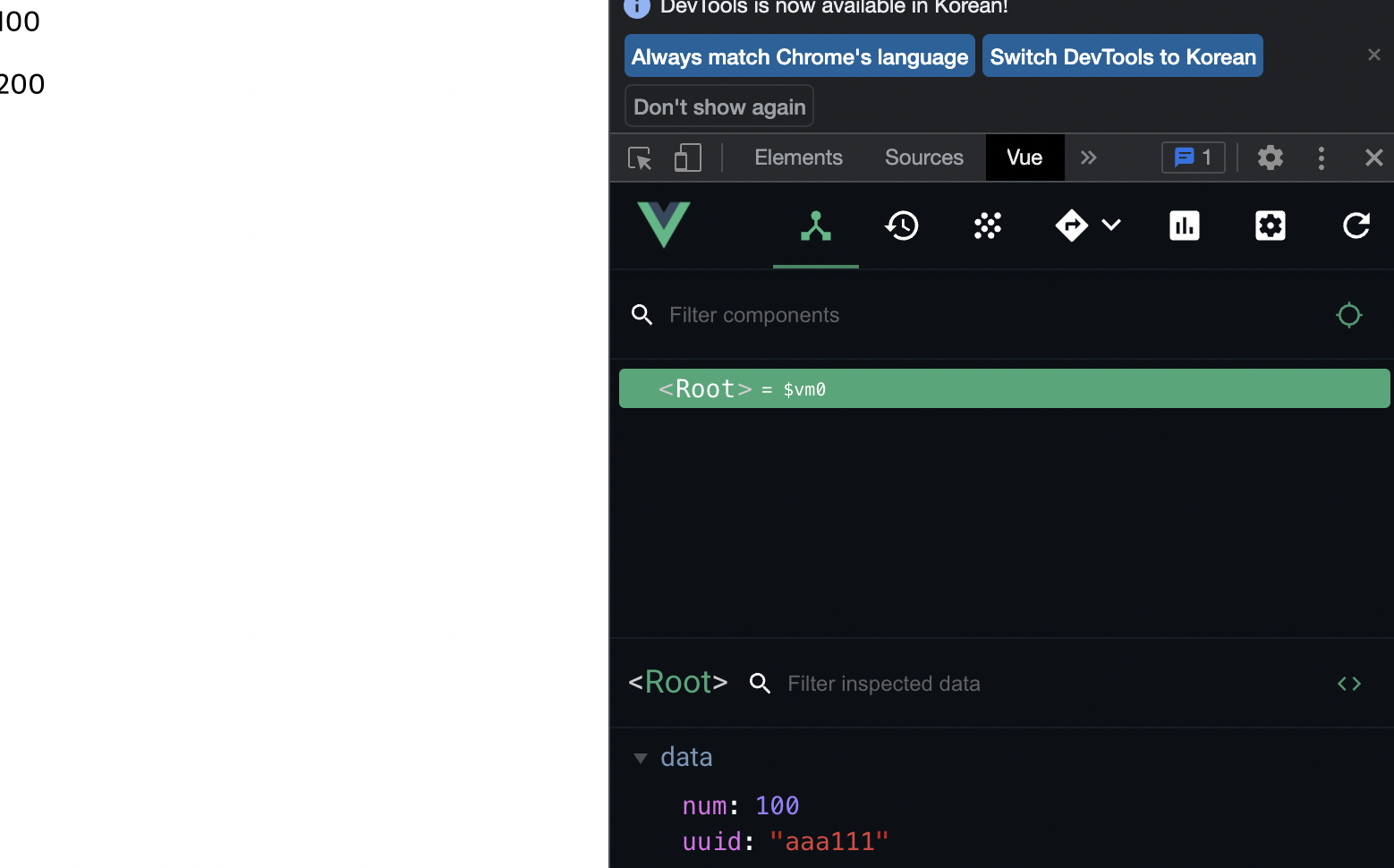
-라이브 서버로 확인

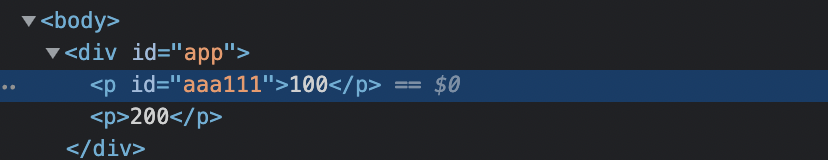
-검사의 엘레멘트로 확인해도 값이 자동으로 치환되어서 aaa111로 보이게 된다.

-1개의 p태그 안에 여러가지 속성을 줄 수 있음
:동일하게 data내에 name이라는 속성과 함께 텍스트 컬러 값을 지정해줌
name : 'text-yellow'
위의 div에서도 class name을 적어주고,
<p v-bind:id="uuid" class="name">{{ num }}</p>
라이브 서버에서 확인하면 data값에 같이 오는걸 확인.

4.v-if 디렉티브를 활용하여 로그인 중, 로그인 완료 상태 표시하기
-div에 v-if 디렉티브를 사용, loading 상태를 추가하고 true/false로 표현
loading: true
-v-if를 사용하여, 로딩 값이 true면 로딩중이 나타나고, v-else로 false면 로그인 성공!이 나타나도록
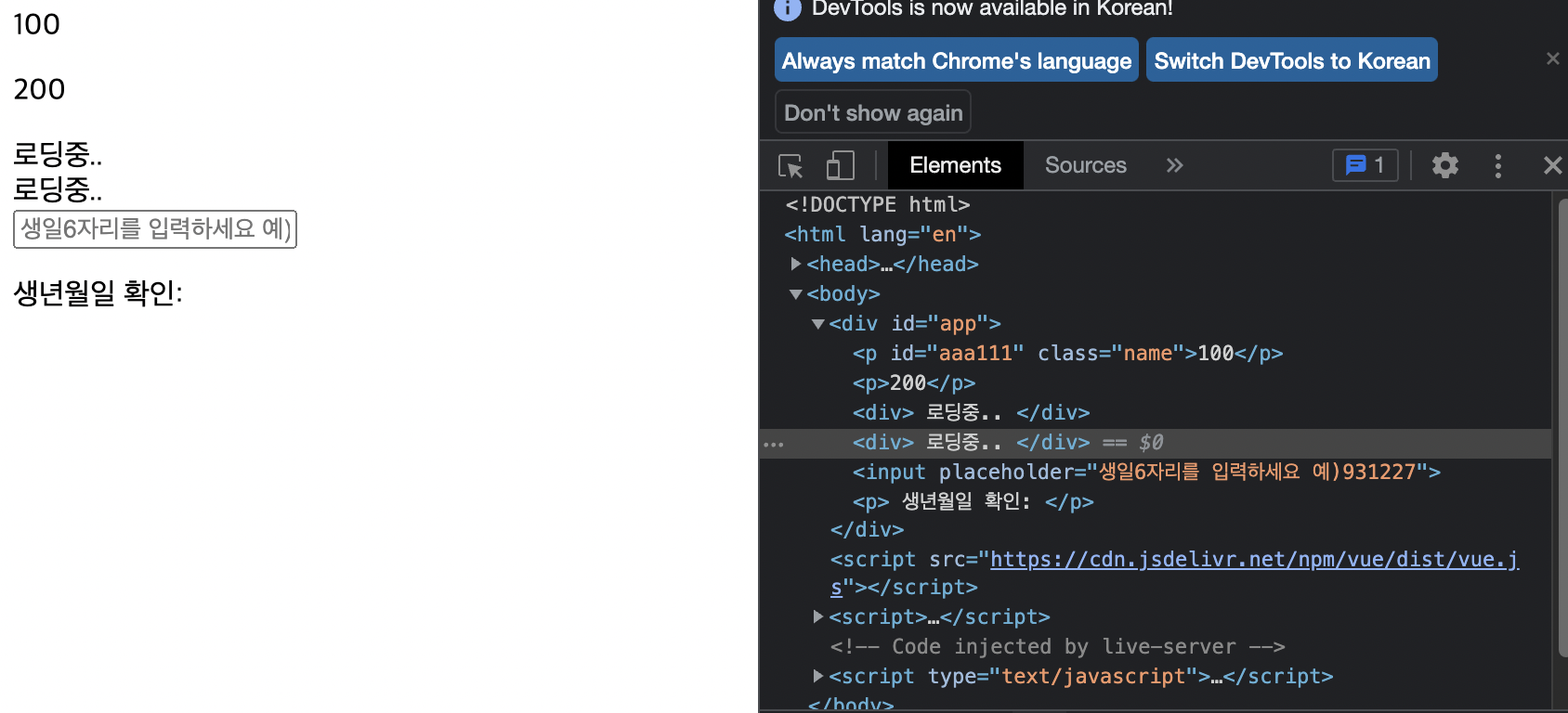
<div v-if="loading">
로딩중..
</div>
<div v-else>
로그인 성공!
</div>
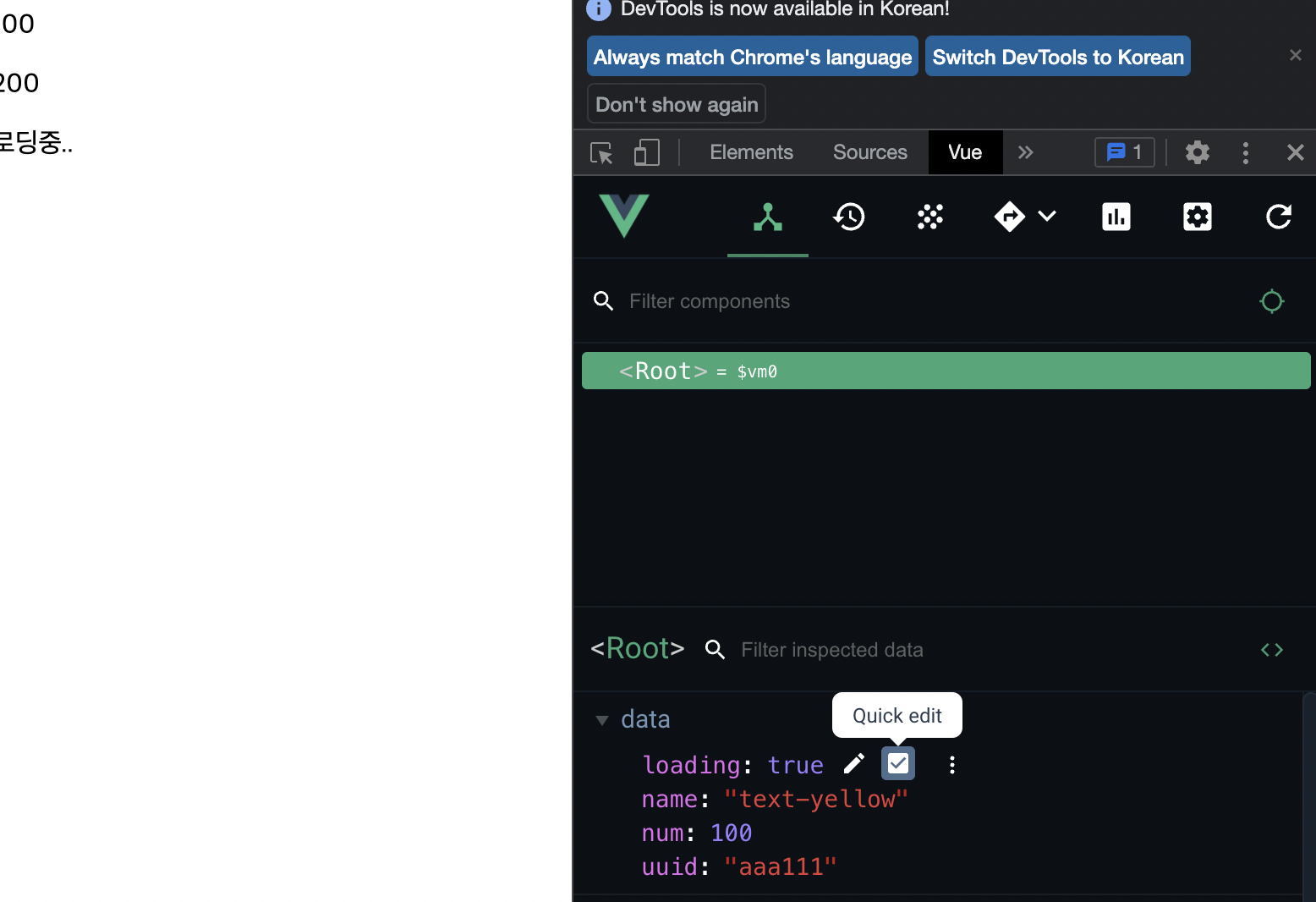
-라이브 서버, vue탭에서 확인하면 data갓에 true, false가 나오며,
옆의 퀵에딧 체크박스로 상태값 변화를 확인 할 수 있다.

-v-show 사용하여 v-if와 차이점 확인하기
<div v-show="loading">
로딩중..
</div>
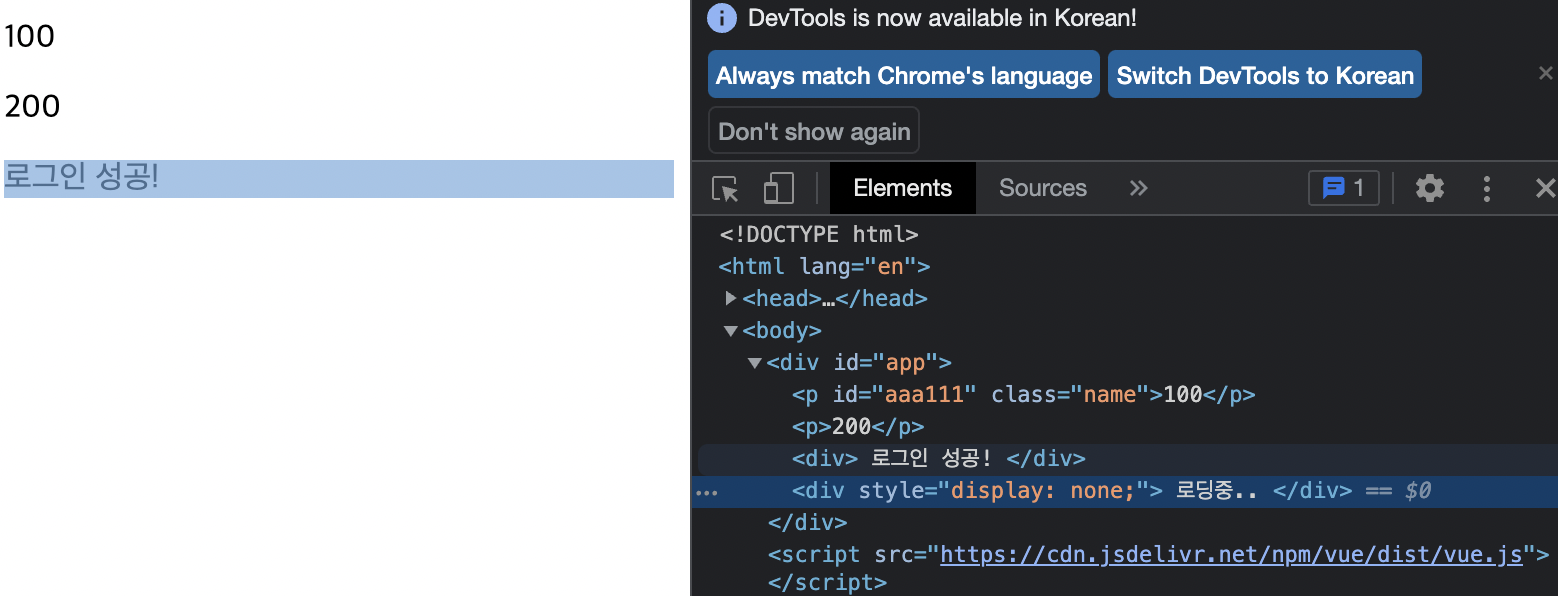
개발자 도구를 보면 확실한 차이를 알 수 있는데, if는 DOM을 아예 제거하고
show는 DOM을 남겨두는걸 확인 할 수 있다.
(*loading이 false 상태일때, display:none인 상태를 elements에 나타낸다.

5.input 태그를 활용하여, 인풋박스 입력시 메세지출력
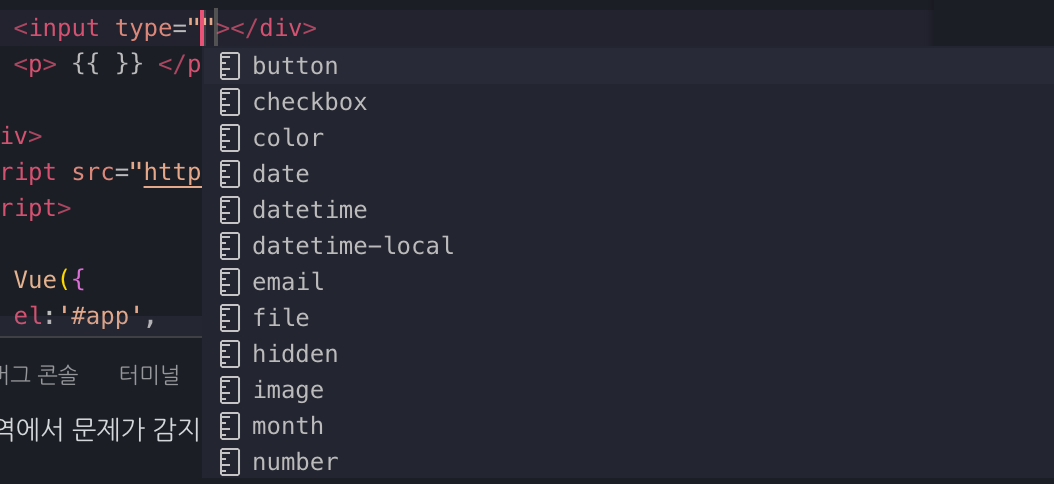
-기본 css 인풋 생성: input 태그 생성, 입력 타입은 텍스트로 입력
(*인풋의 타입 리스트)

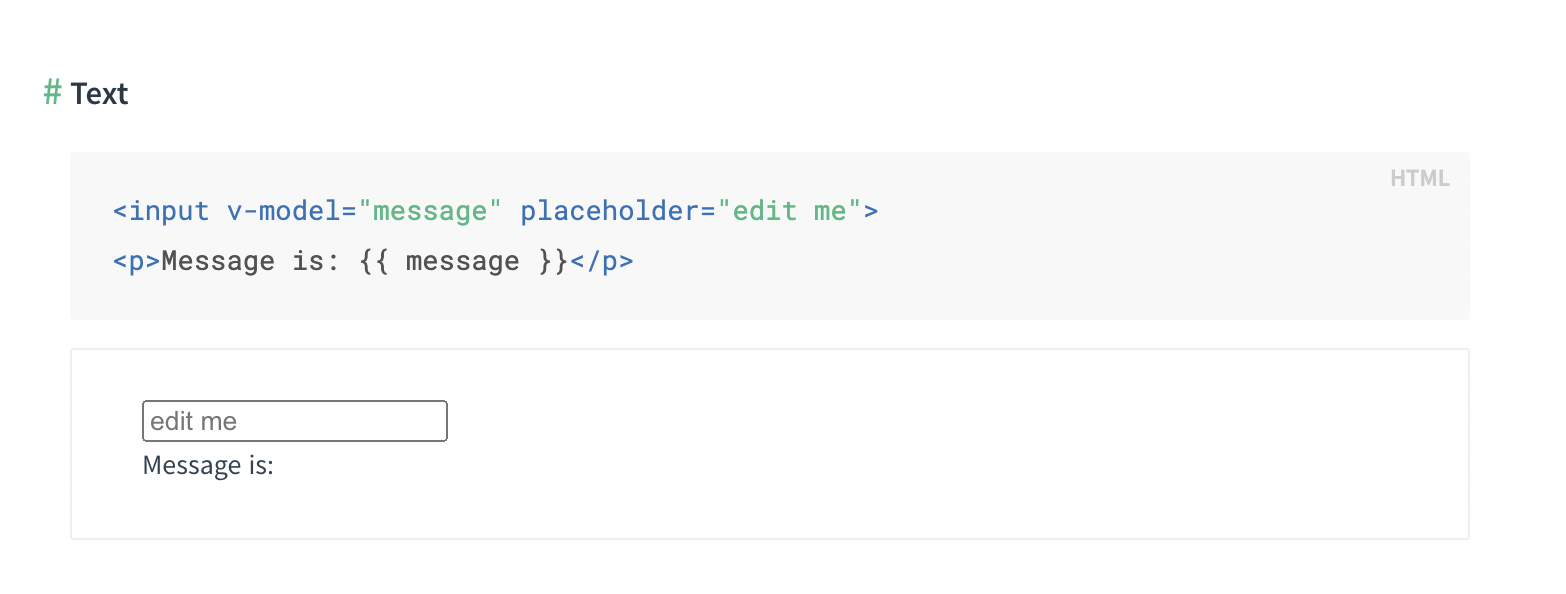
-vue에서의 인풋생성: 기본 문법은 공식문서에 있는 아래 내용을 참고,
v-model이라는 디렉티브 사용, 플레이스 홀더, p태그의 메세지 출력

-뷰 디렉티브를 사용하고 있으니, 반드시 뷰 인스턴스에서 message를 정의해주어야한다.
message : ''
-결과 확인
<input v-model="message" placeholder="생일6자리를 입력하세요 예)931227">
<p> 생년월일 확인: {{ message }} </p>
///vue인스턴스 내부에 message 정의 추가
message : ''

-뷰에서도 인풋에 입력한 값대로 데이터 저장

6.mothods 속성 알기
-methods 속성이 여러개임을 암시하는 s 붙이기,
-새로운 매소드 btnTexT를 정의, 기능을 '확인'이라는 텍스트를 내보내는걸로
methods:{
btnText:function(){
console.log('확인');
}
-상단 div에서도 매서드 이름을 넣으면,
<button v-on:click="clicked">클릭해주세요</button>
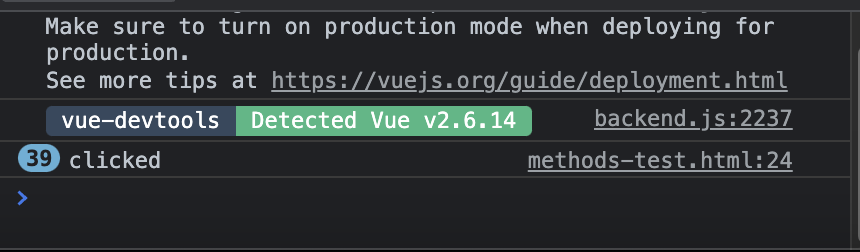
-라이브서버에서 버튼을 클릭할 때마다 clicked의 숫자가 올라가는걸 확인 할 수 있음

-만약 버튼 형태가 아니라 인풋형태 + 키를 입력할때마다 clicked 메서드 실행을 한다면,
똑같이 인풋 안에 키를 입력할때마다 clicked의 매소드의 횟수가 증가한다.
(버튼, 인풋에 똑같은 clicked의 매서드값을 넣어주었기 때문에)
<input type="text" v-on:keyup="clicked"></input>
(*만약 키를 쳐도 키의 enter을 눌렀을때만 clicked를 실행하려면, keyup에 enter 값을 더해주면 됨
=>이벤트 모디파이어)
<input type="text" v-on:keyup.enter="clicked"></input>