
Vue.js 투두리스트 - Input를 위한 로컬스토리지 + 스타일
2022/04/18
1. TodoHeader파일에 vue style scoped
:현재 콤포넌트에만 스타일 적용
<style scoped> </style>:넣고 싶은 스타일 넣어주기
-Header에만 적용됨
<style scoped>
h1{
color: black;
font-weight: 800;
margin: 2.5rem 1.5rem;
}
</style>
-로컬서버에서 확인

2.App.vue파일에도 스타일 정의해주기
-body등의 요소 스타일 정의
body{
text-align: center;
background-color: bisque;
}
-그외의 요소들도 미리 스타일 정의: 인풋 / 버튼 / 그림자
(*간단하게 디자인 해둘걸..)
input{
border-style:dotted;
width: 200px
}
button{
border-style: groove;
color: aquamarine;
}
.shadow{
box-shadow: 0px 10px 10px rgba(0, 0, 0, 0.02)
}
-출력 확인

3.디렉티브 생성
*-디렉티브: v- 를 붙여 조작
-템플릿: a.데이터 바인딩(뷰 인스턴스에서 정의한 속성) b.디렉티브(html태그 속성 쉽게 사용)
데이터 바인딩-디렉티브 포스팅>>
vue.js - 데이터바인딩과 디렉티브 ~ 매소드
vue.js - 데이터바인딩과 디렉티브 ~ 매소드 2022/01/08 0.뷰js 공식문서 https://vuejs.org/ 모르는 것이 나왔을 때 스스로 찾아가는 능력이 매우 중요! Vue.js Vue.js - The Progressive JavaScript Frame..
studiodebbbie.tistory.com
4.인풋 안의 내용 저장
[해야할일]
1.input입력
2.버튼클릭
3.저장
4.input 박스 비우기
-뷰 디렉티브 생성하여 사용자가 입력한 내용을 스크립트에서 바로바로 맵핑
- input태그에서 v-model을 사용한다고 선언
-v-model의 이름 붙이기
-해당 이름의 v-model이 어떤 동작을 하는지 스크립트에서 정의
예)인풋박스에 새롭게 입력하는것을 newTodoItem이라고 정의
<input type="text" v-model="newTodoItem">
예)데이터 기능명 newTodoItem 입력필요
export default {
data:function(){
return{
newTodoItem:""
}
}
}
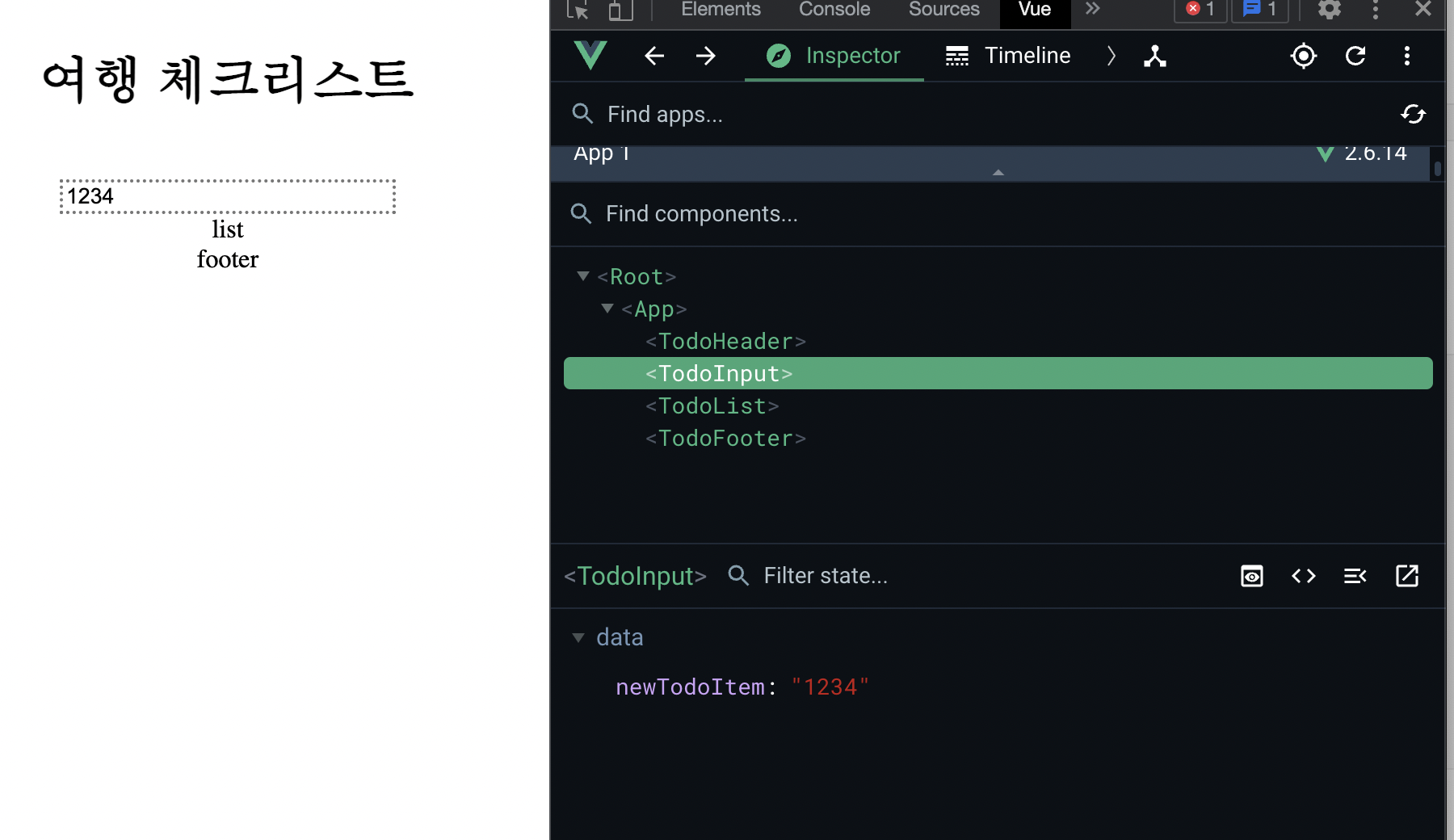
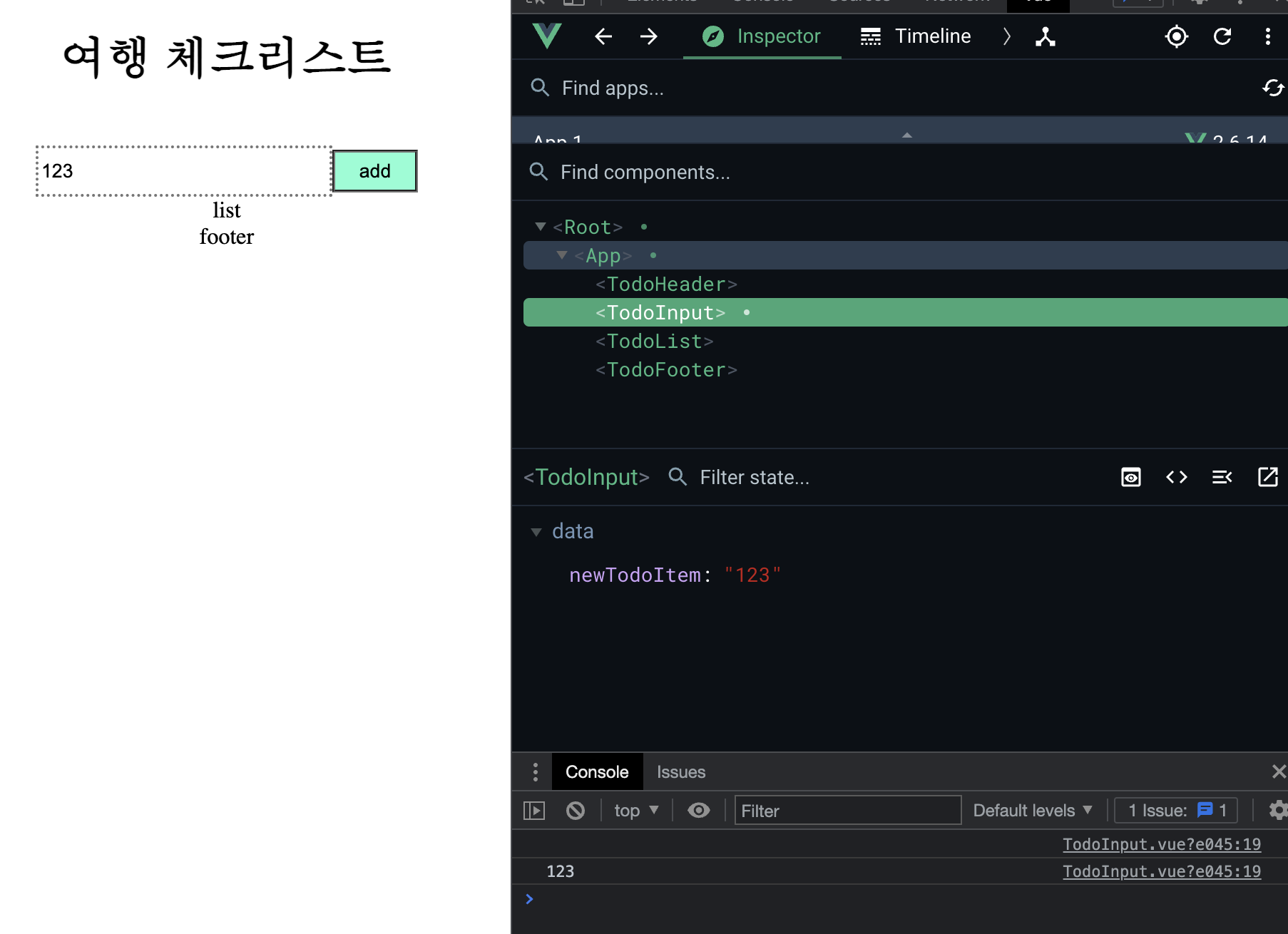
로컬서버에서도 데이터 입력 확인 -> 인스턴스에서도 내용 변경이 되고 있음!

-버튼을 클릭하면 인풋에 입력한 내용을 저장
-태그로 버튼 생성 > 디렉티브 추가 > 추가한 디렉티브의 메소드 추가
예)input옆의 버튼 추가, 버튼 클릭시 메소드 추가
<button v-on:click="addTodo"></button>
예)enter 키보드로 입력시 동일하게 addTodo 메소스 실행 추가
v-on:keyup.enter="addTodo"
메소드 정의
-addTodo가 어떤 기능을 할것인지 정의
'newTodoItem'에 적은 내용을 출력한다
-this를 사용하여 이 입력창에서 입력한 newTodoItem임을 지시
(*왜? 모든 콤포넌트가 App.vue에 등록되어 있고, main.js에 따르면 각 콤포넌트를 가리킴)
methods:{
addTodo: function(){
console.log(this.newTodoItem);
}
}
-인풋 입력>버튼 클릭시, 콘솔창에 그대로 입력

-로컬 스토리지 저장하기
예)기본문법 API
storage.setItem(keyName, keyValue);
로컬스토리지 사용+인풋을 비우는 메소드 추가
methods:{
addTodo: function(){
localStorage.setItem(this.newTodoItem, this.newTodoItem);
this.clearInput();
}
}
로컬스토리지에서 데이터를 스트링으로 저장하기 위해선
JSON.stringify 사용 필요함
addTodo: function(){
var obj = {completed: flase, item: this.newTodoItem};
localStorage.setItem(this.newTodoItem,JSON.stringify(obj));
this.clearInput();
},

-값이 없을 때에도 리스트 목록이 남음!
:if구문을 사용하여 값이 있으면 리스트 생성 / 값이 없으면 리스트 삭제로 변경해주기
!== 값을 비교해줌
:newTodoItem이 공백과 같은지 아닌지 구별해주기
addTodo: function(){
if(this.newTodoItem !==''){
var obj = {completed: flase, item: this.newTodoItem};
localStorage.setItem(this.newTodoItem,JSON.stringify(obj));
this.clearInput();
}
},
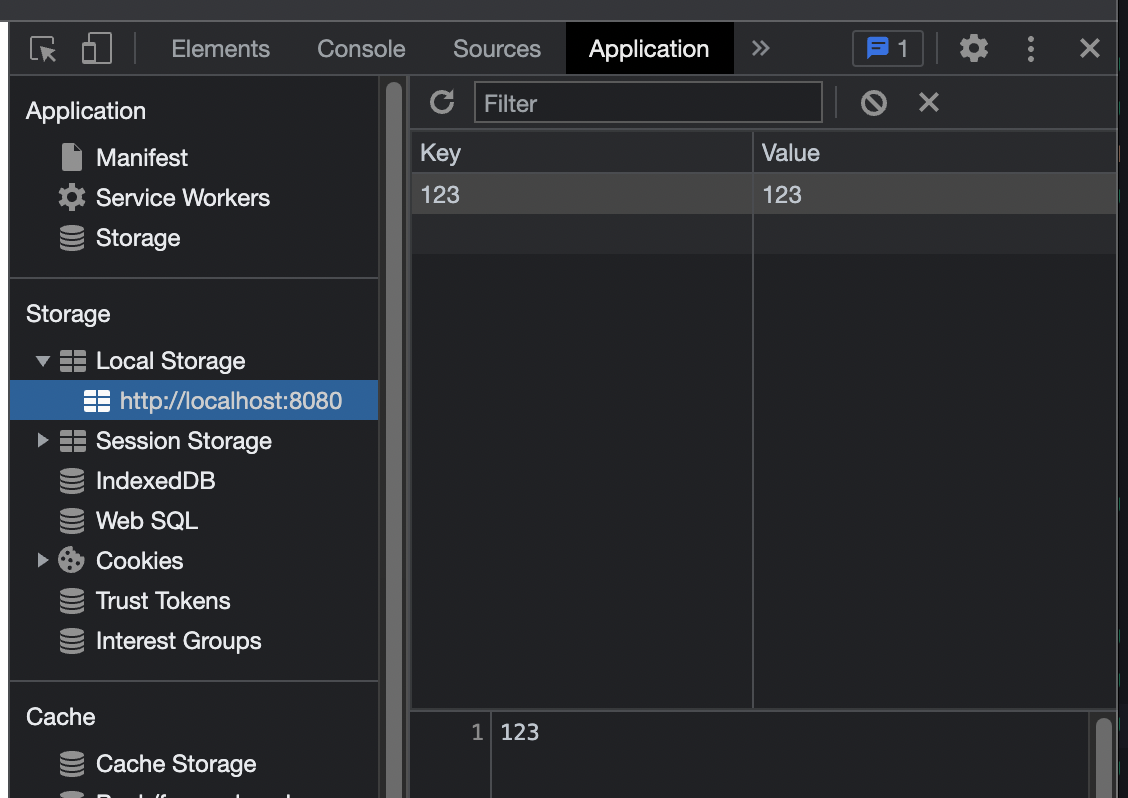
-어플리케이션 > 로컬스토리지에서 확인

-JSON.stringify에서 사용한 내용을 꺼내올떄는 JSON.parse필요
> 로컬스토리지에서 키값을 가져오는데, JSON을 사용하여 스트링 출력하겠다!
this.todoItems.push(JSON.parse(localStorage.getItem(localStorage.key(i))));
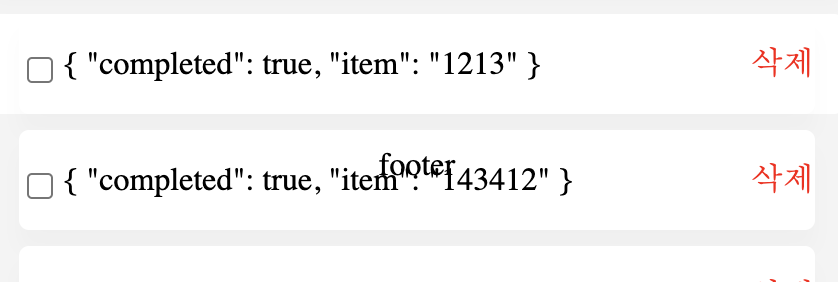
-모든 스트링 값이 출력 되는걸 확인

-선택적으로 item내용만 출력필요
:머쉬캇시태그 안의 todoItem에 .item 붙여주기
{{ todoItem.item }}
-UI로 확인!

-입력후 빈 칸으로 되돌리기 메소드 (clearInput) 추가
clearInput: function(){
this.newTodoItem='';
}
-레이아웃 취향대로 꾸미기
-각 vue 콤포넌트에서 style 정의 해주면 된다! (기존 css랑 동일)
(*해당 파일안에서만 유효하도록 스타일 태그안에 scoped 넣어주는거 잊지말기)
'괴발개발' 카테고리의 다른 글
| Vue.js 투두리스트 - 완료 상태로 전환하기, 데이터 삭제하기 (0) | 2022.06.05 |
|---|---|
| Vue.js 투두리스트 - List 데이터 로컬스토리지에서 가져오기, 삭제하기 (0) | 2022.04.21 |
| Vue.js 투두리스트를 만들기위해 기본 셋팅하기 + 지역콤포넌트 설정 (0) | 2022.04.15 |
| git사용하기 (4) - git컴플릭트 해결하기 (0) | 2022.04.14 |
| git사용하기 (3) - 포크/풀리퀘스트/어멘드/리버트/체리픽 (0) | 2022.04.13 |