[오늘의 할일]
사용자가 화면에서 입력한 내용을 로컬 스토리지에서 저장해서,
로컬 스토리지 내용을 리스트로 가져오고,
리스트의 내용을 삭제하는 기능 구현

Vue.js 투두리스트 - List 데이터 로컬스토리지에서 가져오기, 삭제하기
2022/04/21
하고싶은거:input에서 저장한 로컬스토리지 내용을 List 콤포넌트에서 출력
1.데이터 선언
-로컬 스토리지에서 가져온 내용을 데이터에 묶어주기
data:function(){
return{
todoItem:[]
}
}
-vue.js에서의 lifecycle Hooks란? >>
*lifecycle Hook
-8단계로 이루어진 콤포넌트의 라이프사이클 (생애 주기)
-created: 인스턴스가 생성되자마자 호출
-자바스크립트의 로컬스토리지란>>
https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API/Using_the_Web_Storage_API
Using the Web Storage API - Web APIs | MDN
The Web Storage API provides mechanisms by which browsers can securely store key/value pairs.
developer.mozilla.org
-세션이 바뀌어도 저장했던 데이터 보존
-setItem() :키 추가 / 값추가
-getItem():값 읽어오기
-removeItem():삭제하기
등등..
-사용한 로컬스토리지 API가 값이 있을때 화면에 출력하기
-자바스크립트의 if문이란?
-if(조건식){
실행문
}else if(조건식){
}else{
실행문
}
=>if:조건식이 참일 떄 {실행문} 실행
=>else if: 첫번째 조건식이 거짓/ 현재 조건이 참
=>else: 첫번째, 두번쨰 조건식이 거짓일때 실행
(*else if와, else는 생략가능)
-자바스크립트의 for문이란?
for ([초기문]; [조건문]; [증감문]) {실행내용}
-초기문: 1이나 반복문 카운터
-조건문: 조검을 점사 (만약 참? 실행 / 만약 거짓? 끝남)
-증감문: 있다면 조건문으로 돌아감
-로컬스토리지에서 저장한 내용을 for문으로 꺼내기
-구현하고 싶은 내용
1.만약 로컬 스토리지의 길이가 0이상이라면 ===>1 if문 사용
2.변수는 0, 로컬스토리지 길이가 0이상일때, 반복적으로 사용 ===> for문 사용
3.데이터todoItem에 값 추가하기 ===>push사용, data에 연결한 todoItem사용
-코드로 입력
created: function(){
if(localStorage.length > 0){
for(var i =0; i <localStorage.length; i++){
this.todoItem.push(localStorage,key(i));
}
}
}
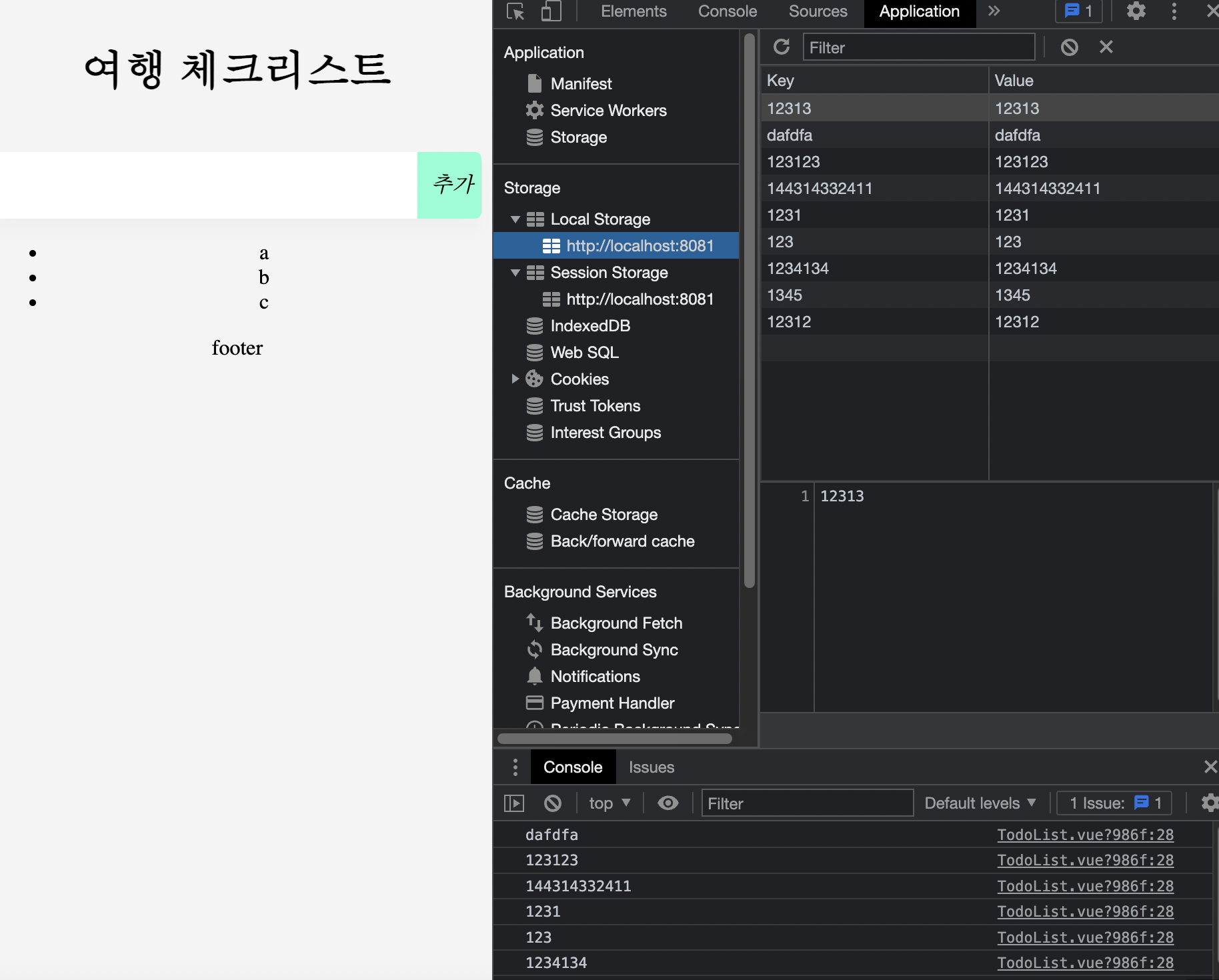
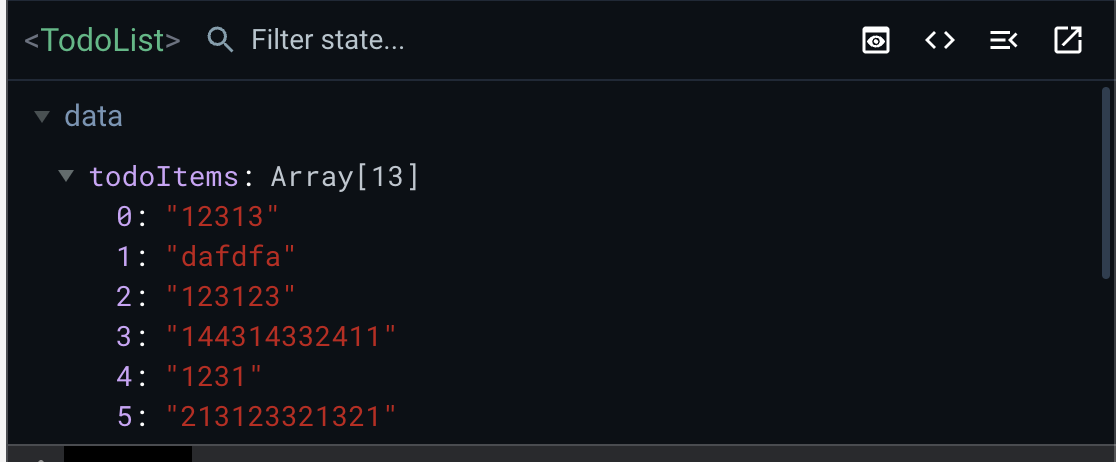
-로컬 서버에서 확인
-로컬스토리지에서도 저장 + 콘솔로그에서도 저장

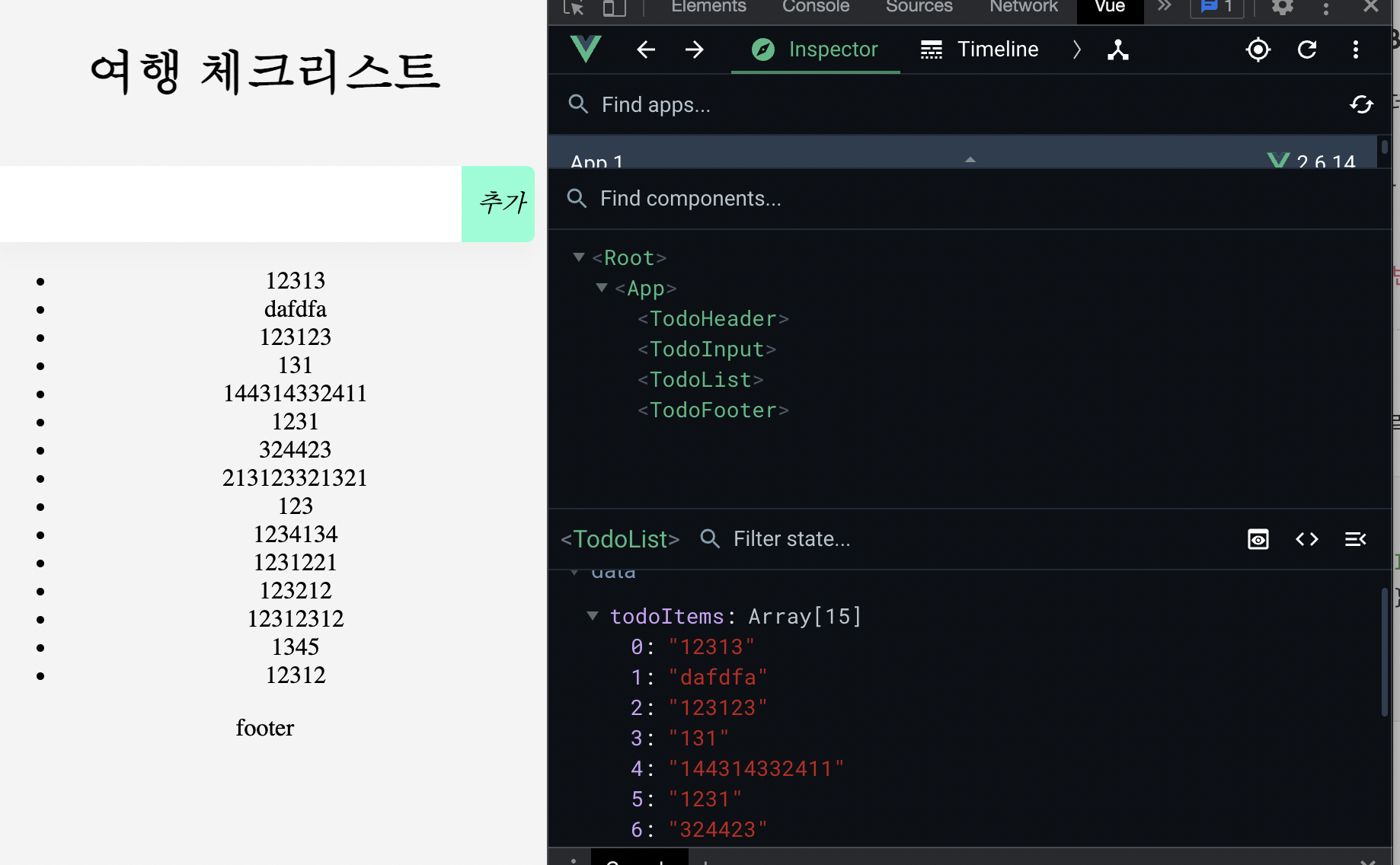
-vue 데이터 작동되는지도 확인

-로컬스토리지에 저장 > 저장된 내용을 출력 > 뷰 데이터에 연결 > 뷰 디렉티브 사용하여 화면에 li형태로 뿌리기
-v-for란?
-배열을 기반으로 리스트 랜더링 가능
-item in items
-key값을 반드시 적어줘야함 v-bind:key=""
(*뷰는 렌더링시 효율을 위해 변경 부분만 재 렌더링한다.
key를 지적해줘야 데이터의 변경을 감지하고 다시 랜더링 가능, 반드시 사용해야함)
-머쉬캇시 태그로 todoItem 출력
<ul>
<li v-for="todoItem in todoItems" v-bind:key="todoItem">
{{ todoItem }}
</li>
</ul>
-화면에 출력 내용 확인

-어려웠던거..
-자바 구문 필수로 알아야함!
-key값이 정확히 무엇을 의미하는지 알아야함!
하고싶은거:li영역의 스타일링
1.리스트 자체
2.리스트 항목
3.버튼
4.완료시 버튼
5.삭제버튼
6.완료시 텍스트
예)
ul{
list-style-type: none;
padding-left: 0px;
height: 50px;
line-height: 50px;
padding: 0 0.9rem;
background: white;
border-radius: 5px;
}
li{
display: flex;
min-height: 50px;
height: 50px;
line-height: 50px;
margin: 0.5rem 0;
padding: 0 0.9rme;
background: white;
border-radius: 5px;
}
.checkBtn{
line-height: 45px;
color: aquamarine;
margin-right: 5px;
}
.checkBtnCompleted{
color: grey;
}
.textCompleted{
text-decoration: line-through;
color: grey;
}
.removeBtn{
margin-left: auto;
color: red;
}
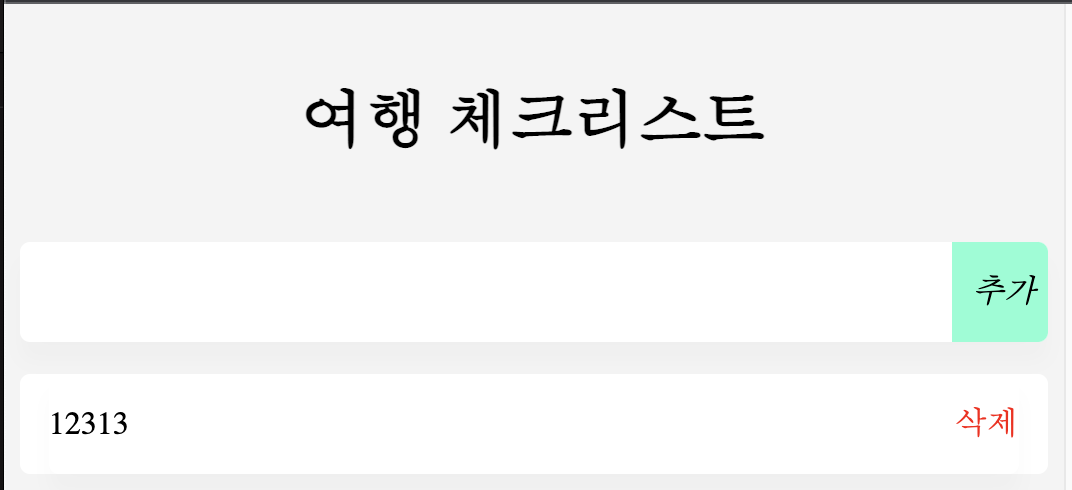
반영 확인
*fontawesome이 안먹히는데 해결이 안된다..그래서 이미지는 없음

-리스트삭제
:사용자가 인풋에서 데이터 입력하는데로 리스트 생성 > 생성된 리스트 순서 만들기 > 해당되는 리스트(데이터) 삭제
-삭제 메소드 추가
:로컬 스토리지에서 아이템을 살제하려면?>>
Storage.removeItem() - Web API | MDN
Storage 인터페이스의 removeItem() 메소드에 키 이름을 파라미터로 전달하면 스토리지에서 해당 키를 삭제합니다.
developer.mozilla.org
-로컬스토리지 아이템삭제 키값과 문법

-로컬스토리지, 리무브아이템 API사용
methods : {
removeTodo: function(todoItem, index){
localStorage.removeItem(todoItem)
}
},
-로컬스토리지에서는 todoItem이 삭제, UI화면에서도 삭제하려면, splice 사용
*splice는 자바 스크립트에서 배열의 내용삭제
this.todoItems.splice(index,1);
*뷰에서 데이터에 순서 매길려면?
:뷰에서 index를 추가하면 가능!!
1.수정전
<li v-for="todoItem in todoItems" v-bind:key="todoItem" class="shadow">....
2.수정후
<li v-for="(todoItem, index) in todoItems" v-bind:key="todoItem" class="shadow">
-리스트 내에 삭제 span 추가
:뷰에서는 methods에도 넘길수 있음!!!
<span class="removeBtn" v-on:click="removeTodo(todoItem,index)">삭제</span>
-삭제 작동!
'괴발개발' 카테고리의 다른 글
| Vue.js 투두리스트 - props와 event로 리팩토링하기 (0) | 2022.06.06 |
|---|---|
| Vue.js 투두리스트 - 완료 상태로 전환하기, 데이터 삭제하기 (0) | 2022.06.05 |
| Vue.js 투두리스트 - Input를 위한 로컬스토리지 + 스타일 (0) | 2022.04.18 |
| Vue.js 투두리스트를 만들기위해 기본 셋팅하기 + 지역콤포넌트 설정 (0) | 2022.04.15 |
| git사용하기 (4) - git컴플릭트 해결하기 (0) | 2022.04.14 |