
한동안 하고 싶은 기획 공부를 하느라 개발 공부가 미루어졌다. 오늘 이어서 vue와 라우터에 대한 공부를 할 예정. 현재 듣고 있는 수업 1월 내에 꼭 완강을 해야지 생각이 들었다. 이번 강의에서는 뷰 라우터에 대해서 배우게 되었다.
Vue router의 공식 홈페이지 >>
설치 | Vue Router
설치 직접 다운로드 / CDN https://unpkg.com/vue-router/dist/vue-router.js (opens new window) Unpkg.com (opens new window)은 NPM 기반 CDN 링크를 제공합니다. 위의 링크는 항상 NPM의 최신 릴리스를 가리킵니다. https://unpkg.
router.vuejs.org
Vue.js study- 라우터의 기본 공부하기
2022/01/03
1.vue router
뷰 라우터는 라이브러리를 갖고 와서 싱글 페이지 애플리케이션을 구현할 수 있다.
쉽게 말해서 페이지 이동하는 방식
설치는 직접 다운로드/CDN이랑 NPM방식이 있는데 script태그안에 아래 주소를 넣어
직접 다운로드 하는 방식을 사용할것.
https://unpkg.com/vue-router/dist/vue-router.js
-html문서 파일을 새로 제작해서 !+tab키로 기본 문서를 만든다.
-div#app으로 app이라는 아이디를 가진 div코드를 만든다.
-script:src입력 후, 위의 주소를 작성한다
-실행시키기 위해 vue.js스크립트가 필요하니, 해당 스크립트를 추가
-결과:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>(*주의: vue 스크립트 > 뷰라우터 순서여야 실행이 됨)
2.인스턴스 제작: Vue 스크립트 추가하기 / Vur Router 스크립트 추가하기
-스크립트 하단에 new Vue({}); 추가하고, 미리 만들었던 #app추가하기
<script>
new Vue({
el:'#app'
}
)
</script><script>
var router = new VueRouter({
});
</script>-Vue Router의 스크립트도 추가하기
<script>
new VueRouter({
});
</script>
3.vue 인스턴스 안에서, router 작동시키기
-new VueRouter인스턴스를 변수 router로 변경하기 (앞에 변수를 적어주기)
<script>
var router = new VueRouter({
});
</script>
-new Vue내에서 라우터에서 재사용 속성을 적어주기
(*앞의 router는 Vue 자체에서 사용하는 속성, 뒤의 router는 우리가 정의한 router 변수
<script>
new Vue({
el:'#app',
router:router
}
)
</script>
-live server에서 확인
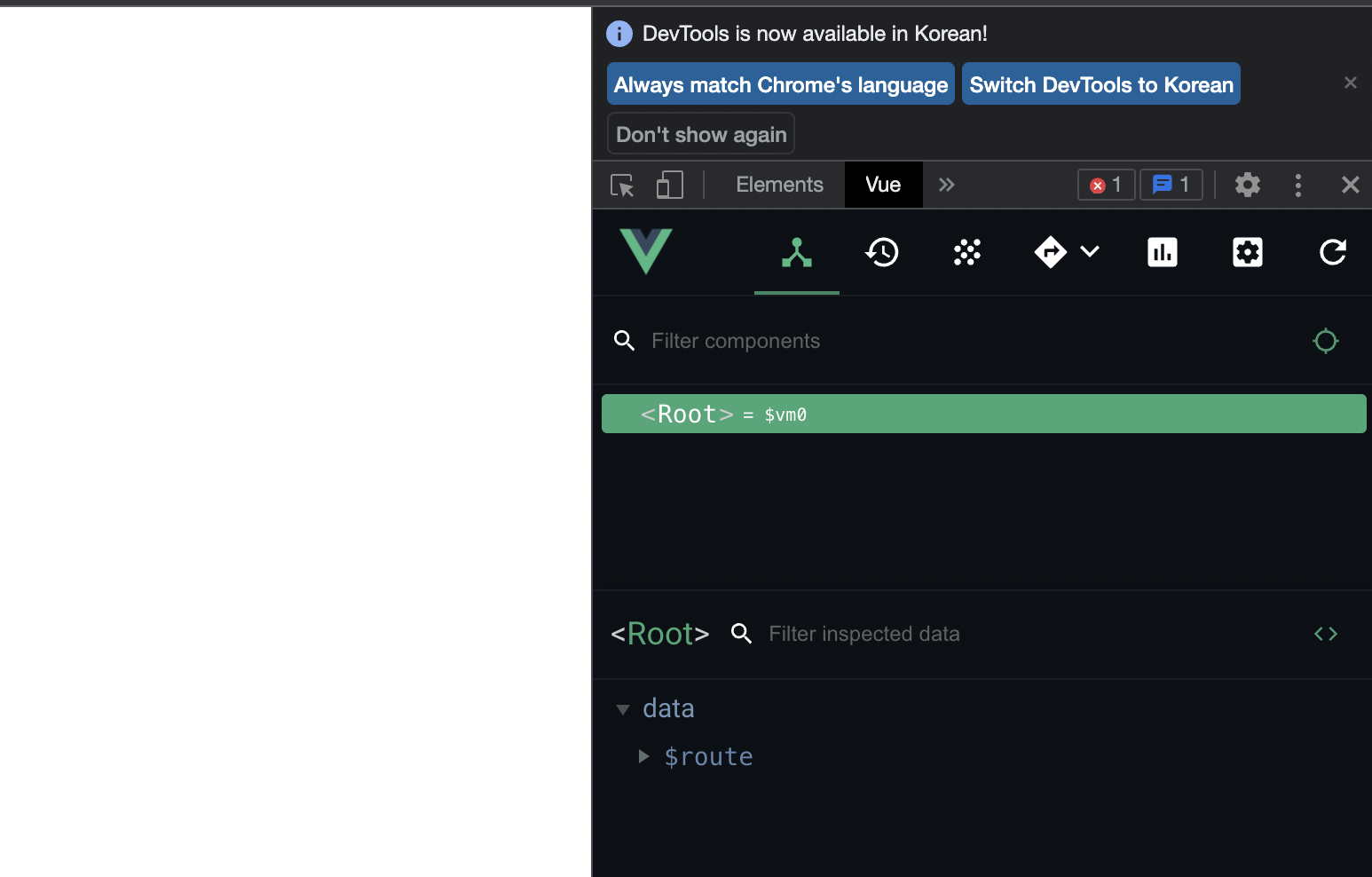
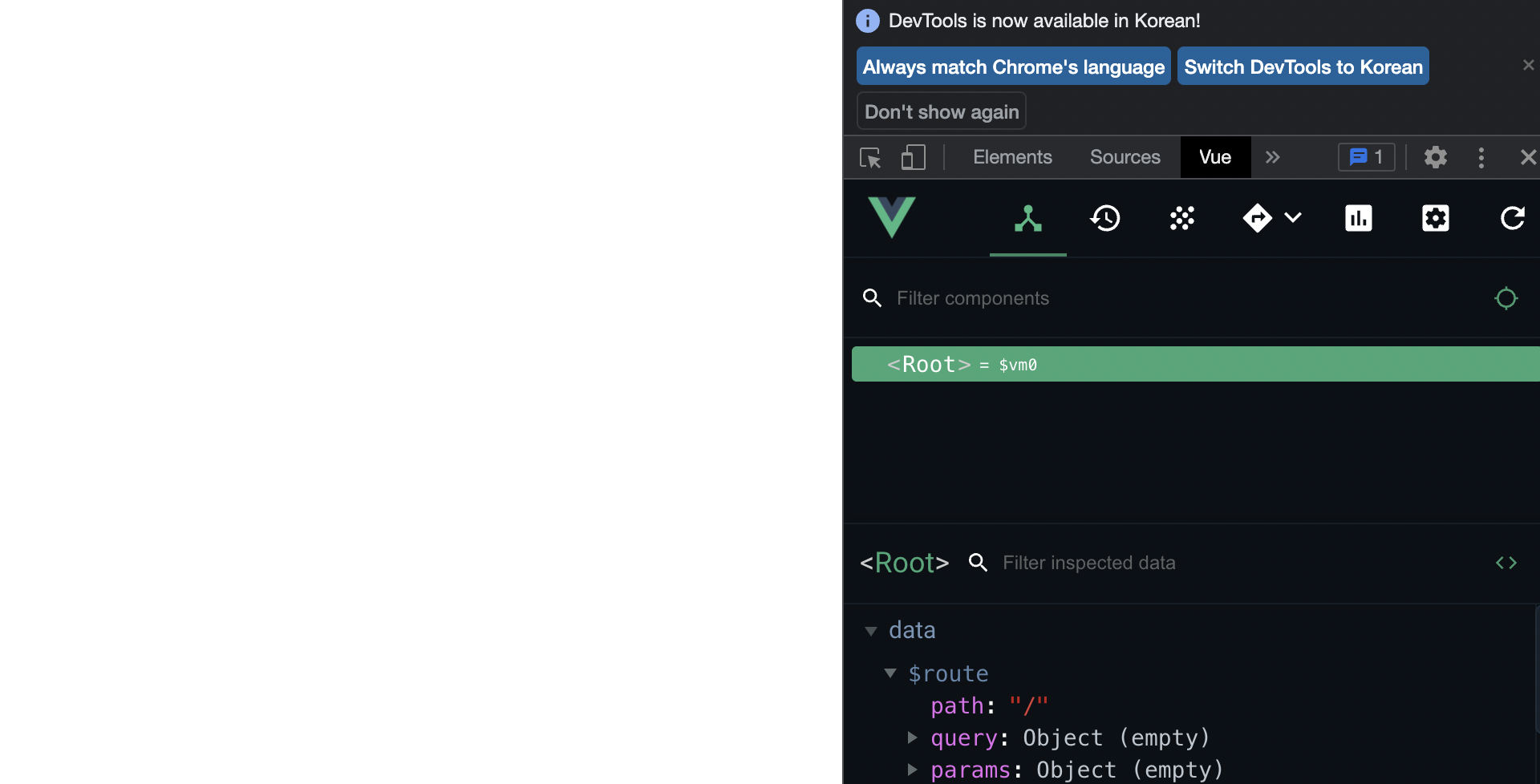
크롭 > Vue에서 확인하면 Root 클릿기 $route 가 생성됨

-변수 명을 어떻게 변경하든, data의 값은 $route라고 출력된다.
예시)
<script>
var router1 = new VueRouter({
});
</script>
<script>
new Vue({
el:'#app',
router:router1
}
)
</script>

-router 속성 정의하기
-routes:페이지의 라우팅 정보를 입력 (어떤 url로 이동시, 어떤 페이지로 뿌려질지)
(*라우터란? 네트워크와 네트워크 간의 데이터 전송을 위한 최적의 경로, 원래는 인터넷접송장비인
라우터에서 온 말인데, 다른 기종간의 네트워크를 연결해서 여러가지 프로토콜이 전송해주는
여러가지 패킷(데이터조각)을 수용해야한다. 라우터가 쪼갠 정보를 > 최적의 경로를 찾아 > 다시 이
쪼갠 정보를 합쳐서 정보를 제대로 읽어내는 것이다.)
: 첫번째 페이지 정보, 두번째 페이지 정보 모두 객체로 넣는다.
기본양식
-routes라는 속성에 []배열을 넣고, []내부에 넣고 싶은 페이지 갯수 만큼 {}의 갯수를 입력
<script>
var router = new VueRouter({
routes: [
{},
{}
]
});
</script>-path로 보여주고 싶은 페이지 url을 설정, 해당 페이지에서 어떤 컴포넌트를 보여줄것 인지 설정
예)login이라는 페이지, 콤포넌트 중에서는 LoginComponent 보여주기
(*편의상 같은 페이지 안에서 사용)
routes: [
{path:'/login',
component:loginComponent},
{}
]-같은 script 태그안에다가 간략하게 임시 LoginComponent 변수를 만든다
(*단순 div 안에 login이라 텍스트가 적혀있음)
var LoginComponent ={
template: '<div>login</div>'
}-두번째 {}객체도 main이라는 페이지에, MainComponent라는 콤포넌트를 불러오게 만든다.
{
path:'/main',
component:MainComponent
}
var MainComponent={
template: '<div>main</div>'
}
-최종 정리
Vue 안에서 #app의 엘레멘트 안에서 router라고 우리가 변수명을 정의한 router가 유효함
new Vue({
el:'#app',
router:router
}
)
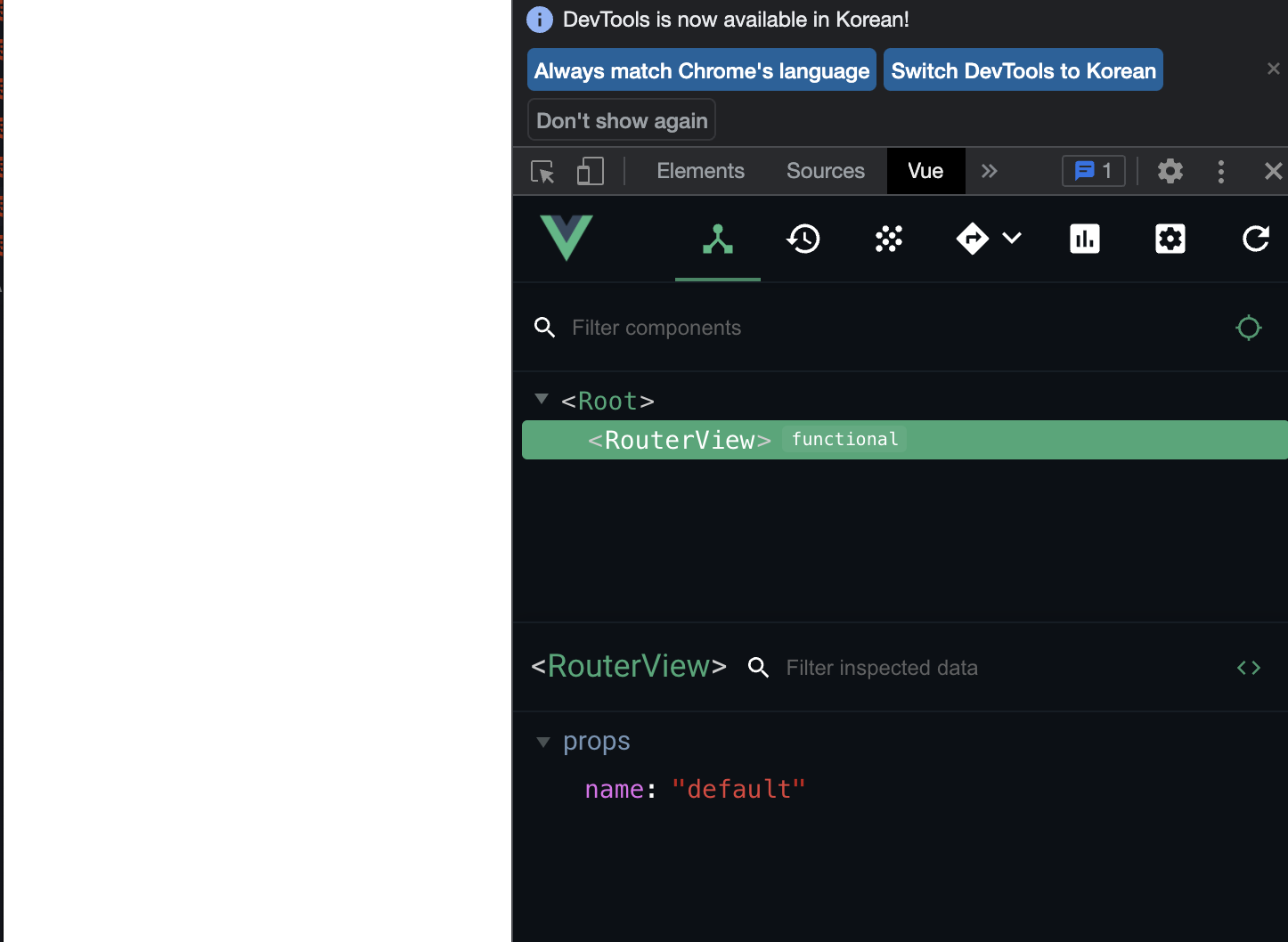
3.바뀌는 url에 따라서 변경되는 뿌려지는 영역은 router-view라는 태그로 정의가능
크롬에서 RouterView가 뜨는 걸 확인 할 수 있다.
(*vue인스턴스에 router가 연결되어야지만 router-view 사용 가능)

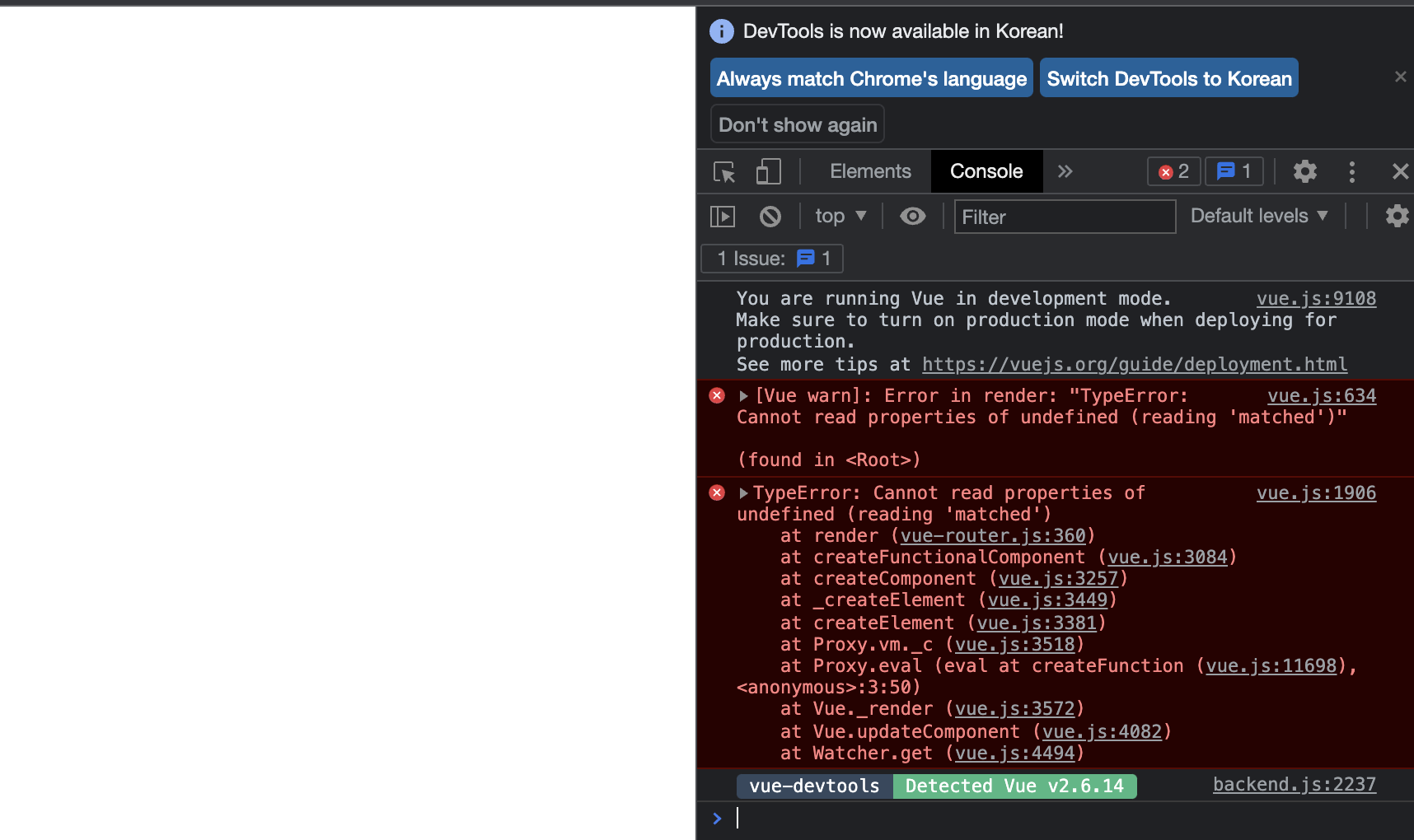
**Vue에서 router 정의를 해주어야 하는이유, 만약 router을 정의해주지 않으면,
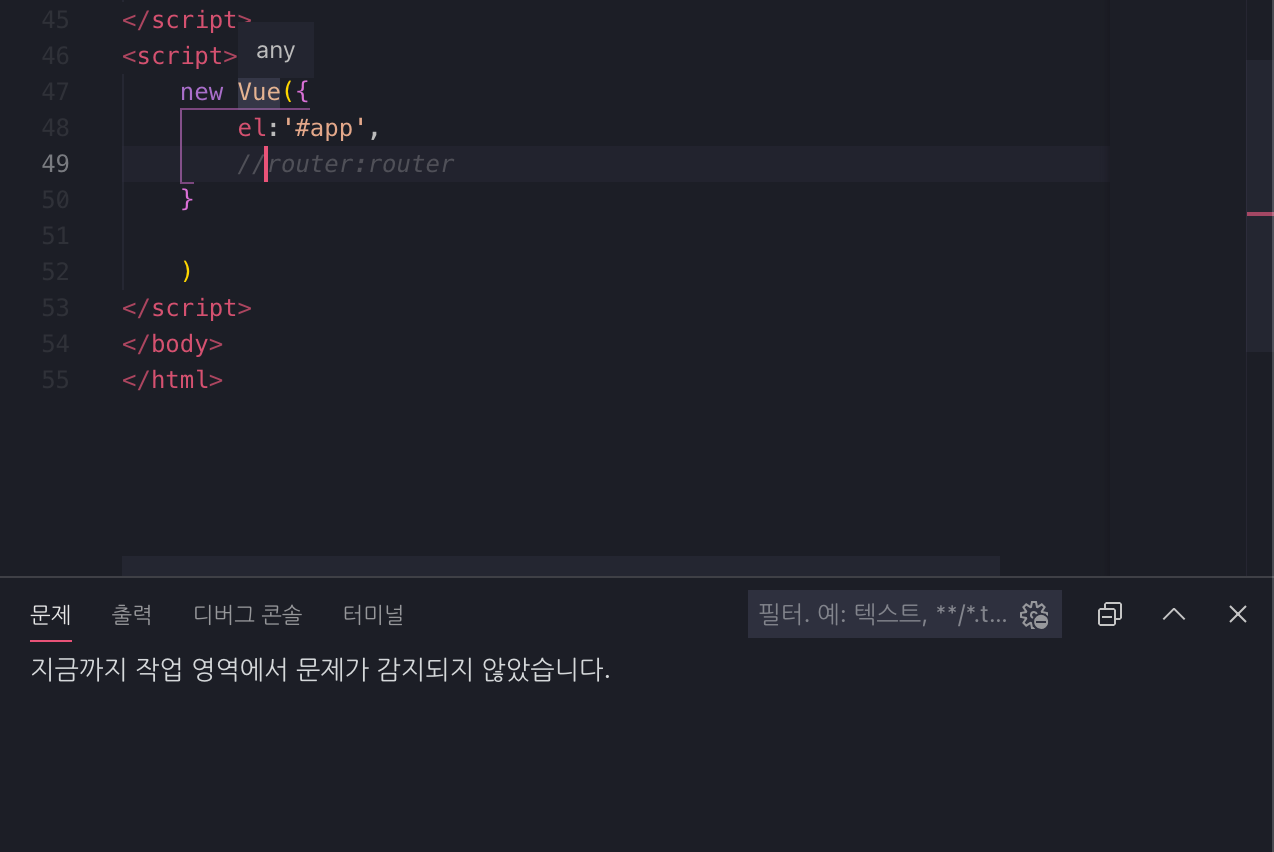
console로 확인시 에러가 뜨는것을 알 수 있다. (*VS 코드 상으로는 문제가 뜨지 않는다고 하는데 화면에 출력이 제대로 안됨)
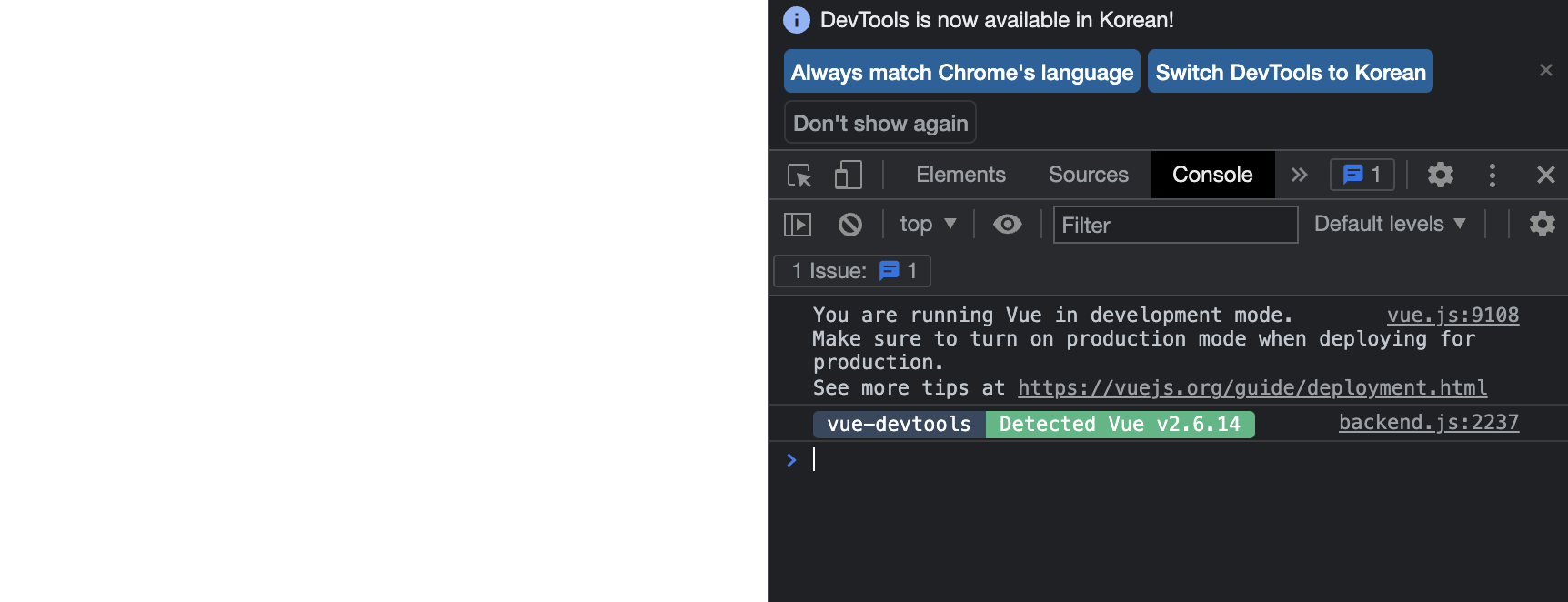
정상적인 경우)

router정의를 하지않은 에러가 뜬 경우)

**하지만 VS에서는 잡아내지 못한다. (만약 여기서 실수 했다면 어디가 잘못되었는지 찾는데 오랜시간이 ㅠㅠ)

-component가 제대로 작동하는지 확인하기
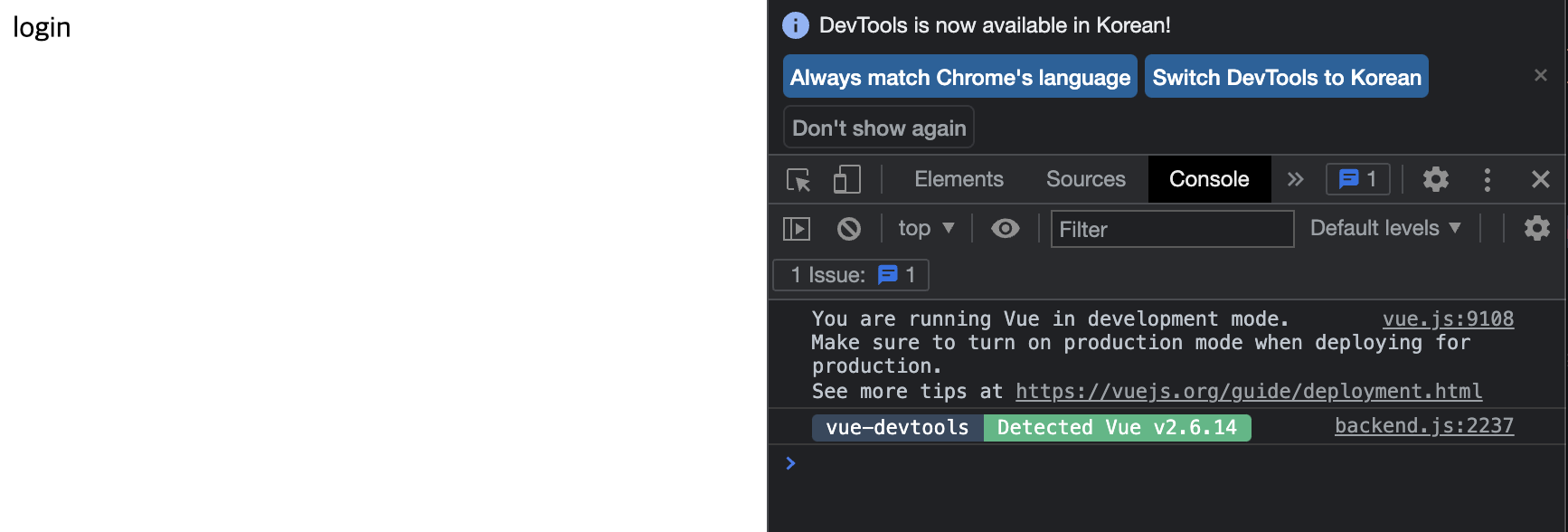
크롬의 url에다가 뒤에 login이라고 붙이면 , 콤포넌트 중의 로그인콤포넌트가 보이는데, 우리가 div안에
login이라는 텍스트를 정의해서 그 부분이 크롬 화면에 출력 된다.

-login 콤포넌트 출력!

(**이전에 정의한 내용대로 main으로 바꾸어 확인해봐도 동일하게 화면에 main이라는 텍스트가 출력 되는걸 확인가능)
4.router-link태그를 사용하여 링크로 페이지간 이동
div태그안에 router-link 태그로 login과 main을 연결할것. router-link*2 입력하면 동일한 태그가 두개씩 출력!
router-link*2
이 router-link를 사용해서 페이지간 이동 하기 위해서는, 아래와 같이 입력
(*a href 링크 태그와 동일한 기능이라고 생각하면 된다)
<router-link to="/login">Login</router-link>
<router-link to="/main">Main</router-link>
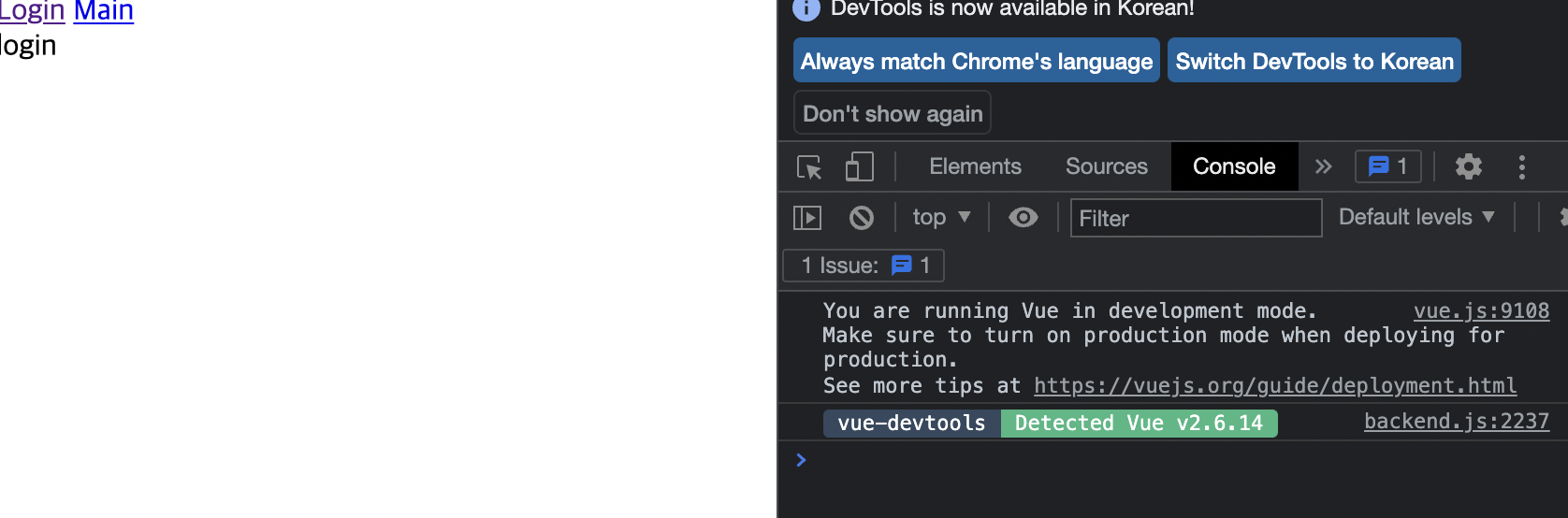
live server에서도 확인이 가능하다.

'괴발개발' 카테고리의 다른 글
| vue.js - 데이터바인딩과 디렉티브 ~ 매소드 (0) | 2022.01.08 |
|---|---|
| vue.js - 엑시오스 Axios 호출 빛 문법 이해하기 (0) | 2022.01.04 |
| Vue.js 같은 레벨의 콤포넌트 통신 방법! (0) | 2021.08.25 |
| Vue.js 컴포넌트 통신 방식과 event (0) | 2021.08.18 |
| Vue.js 컴포넌트 통신 방식과 props (0) | 2021.08.09 |