1주일에 1번씩 공부하고 있는데, 이해가 바로 되는 내용도 있고, 개념부터 찾아봐야하는 항목 들도 있다. 그래도 오늘로써 1차적으로 필요한 기능은 다 만들었다. 추가로 디자인을 해보고 싶어 다른 강의 내용들도 찾아보는 중. 아무튼 간단한 내용이라 재밌게 작업했다.
Vue.js로 todolist만들기-(2) 클릭 이벤트 및 todo, done, all 분류하여 완료!
2021/05/22
1.스트링으로 입력한 내용을 json파일 형식으로 변형하기
기존 this.userInput을 json형태로 변경하여
노출할 라벨명, 스테이트 상태 값을 두개 추가해준다.
label은 기존의 this.userInput을 사용, state는 액티브 상태로 표현해준다.
기존내용
addNewTodo(){
this.todoList.push(this.userInput);
this.userInput = '';
}
변경내용
this.todoList.push({
label: this.userInput,
state: 'active'
});
2.버튼을 누를시에 변경될 내용 methods를 추가해준다.
2-1.새롭게 메소드를 정의해준다. 이름은 자유롭게 지으면된다.
안의 파라미터 값을 넣어주는데, 파라미터는 클릭당할 변수이다.
현재 만들고 있는건 todo항목을 클릭해야하니 todo를 넣어준다.
2-2. todo의 상태를 두가지로 설정할 수 있도록 정의해준다.
todo니까 해야할상태와 완료한 상태 두가지가 있음!
toggleTodoState(todo){
todo.state = todo.state === 'active' ? 'done' : 'active';
}
},
리스트의 todo도 클릭하면 작동해야하니 이벤트를 추가해준다.
@click="toggleTodoState(todo)"를 추가해준다.
(*v-fot함수 안에 있는 todo를 받아서 toggleTodoState를 실행시키는 것!
<button class="list-group-item align-left" v-for="todo in todoList" v-bind:key="todo" @click="toggleTodoState(todo)">
{{todo}}
</button>
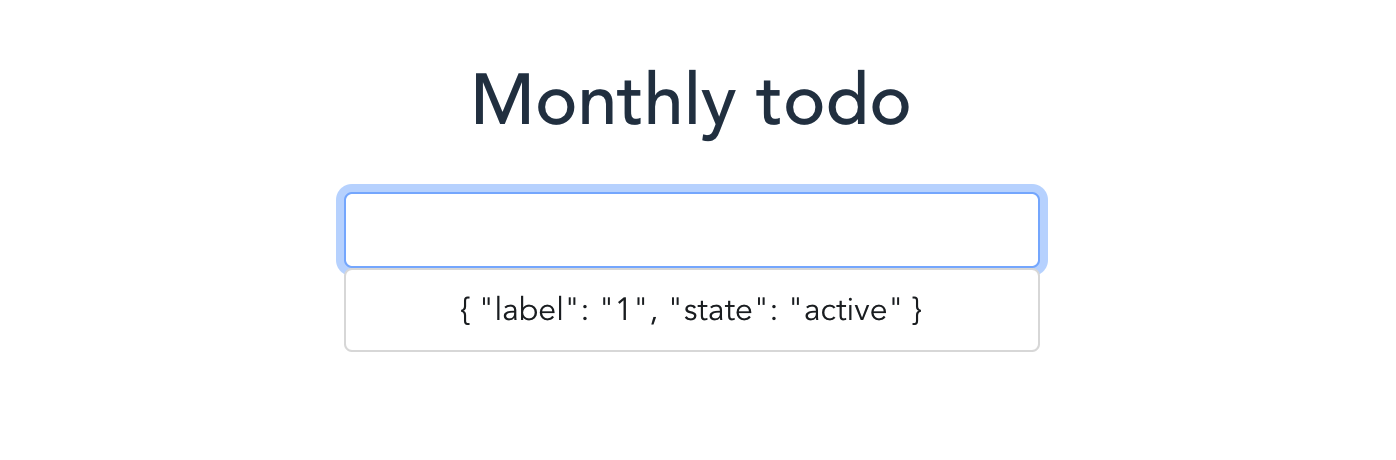
중간 확인해보면 인풋 안에 값을 입력시키면 처음에는 active상태로
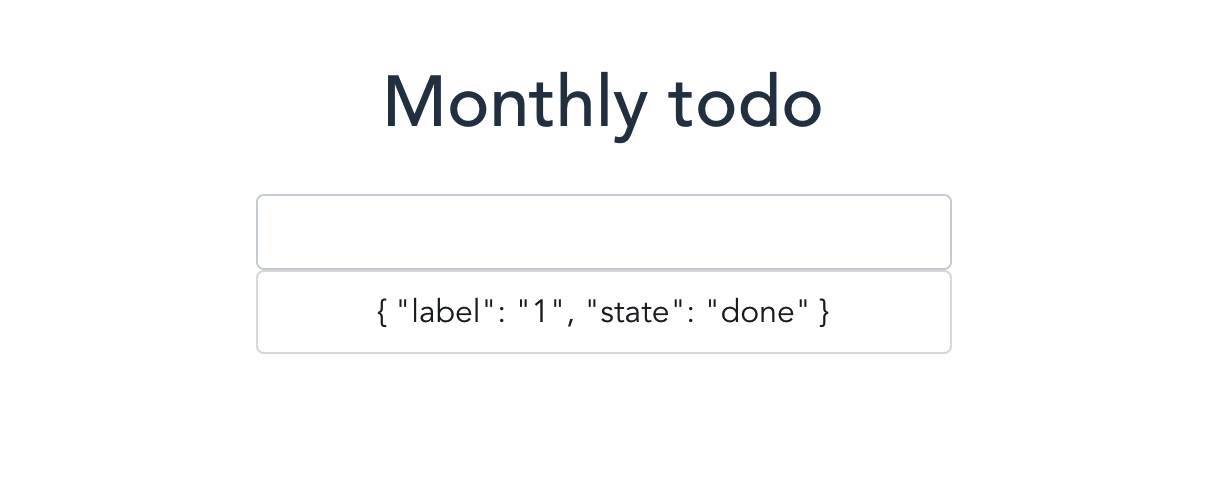
나오는걸 볼 수 있는데, 이 영역을 클릭하면, done으로 변경된다.

클릭하면 변경 된다.

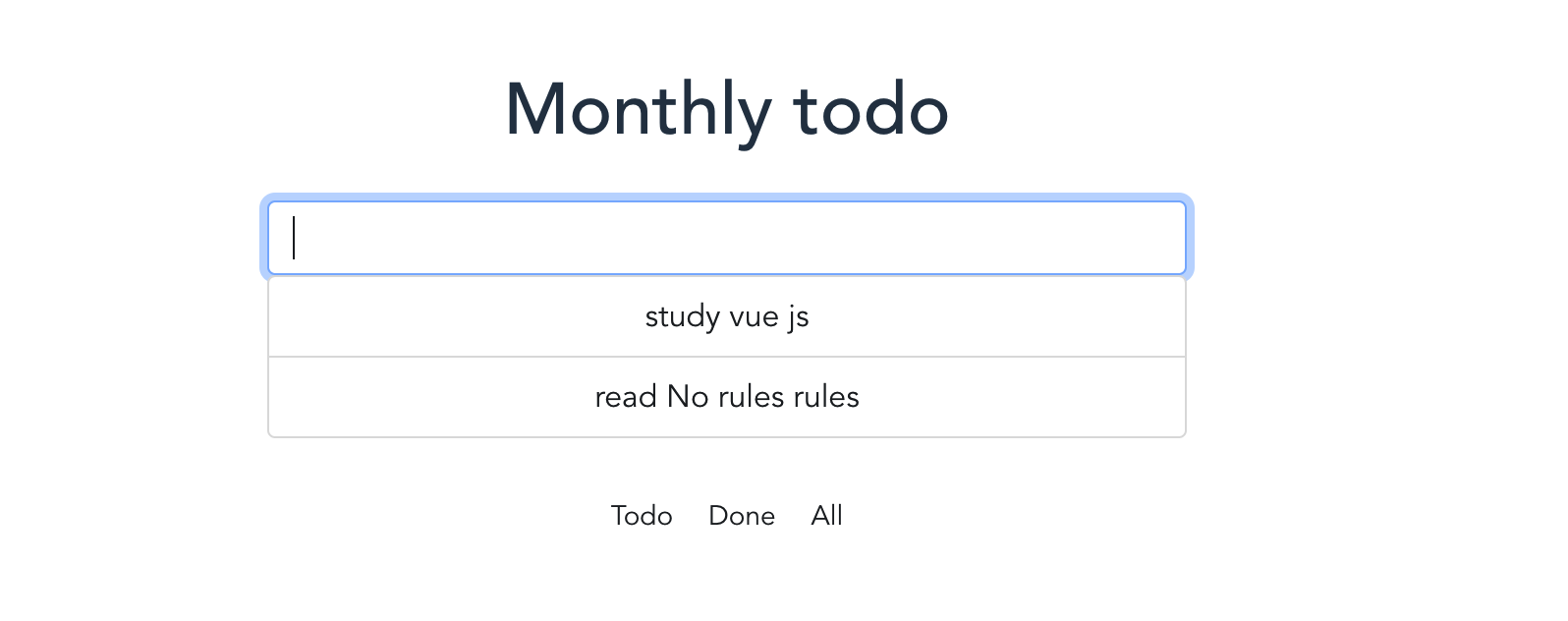
모든 내용을 보일 필요는 없고, label의 숫자만 보이길원하니,
todo.list로 list항목만 보여주면 된다.
<button class="list-group-item align-left" v-for="todo in todoList" v-bind:key="todo" @click="toggleTodoState(todo)">
{{todo.label}}
</button>
2-3.active 상태만 보여주기
완료된 항목은 보이지 않길 원한다면 v-for 함수 안에, 보이지 않는 필터링을 추가
todo에서 상태 값이 active인 상태만 보여주길 원한다는 뜻이다.
변경전
v-for="todo in todoList"
변경후
v-for="todo in todoList.filter(todo => todo.state === 'active'
2-4.html코드 안에 자바스크립트를 깔끔하게 정리하기
html코드안에 같이 넣으면 추후 길어질시 찾기 어려우니, 정리 필요
a.방식 methods 안에 새롭게 추가
1)v-for 에서 새롭게 정의된 methods 추가
v-for="todo in activeTodoList()"
2)methods 함수 안에서 아래 내용 추가
activeTodoList (){
return this.todoList.filter(todo => todo.state === 'active');
},
b.computed로 처리하는 방법
반복적으로 계산해야하는 필터 값을 computed으로 처리하는 방식도 있다.
computed는 코드의 캐싱을 잘 하기 위해서고, 캐싱을 잘하면 성능이 빨라진다.
매번 같은 메소드를 부를 필요가 없고, 미리 불러둔 메소드를 사용하여 편리한것.
export default안에 computed를 새롭게 넣어준다.
1)for 함수에서도 변수처럼 넣어주면 된다.
v-for="todo in activeTodoList"
2)comptuted 새롭게 만들기
computed: {
activeTodoList (){
return this.todoList.filter(todo => todo.state === 'active');
}
3.상태값
1)버튼 만들기
div로 각각 todo, done, all 3개의 버튼을 만든다.
<div class="text-right">
<button type="botton" class="btn btn-sm">Todo
</button>
<button type="botton" class="btn btn-sm">Done
</button>
<button type="botton" class="btn btn-sm">All
</button>
</div>
2)상태값을 변경할 메소드를 추가한다.
-data안에 현재 상태를 액티브로 해주는 값을 넣고,
-methods안에 상태값을 추가하는 내용을 넣어준다.
1)data안에 currentState를 추가,
data(){
return{
userInput: '',
todoList: [],
currentState: 'active'
};
2)methods안에 state값 추가,
changeCurrentState(state){
this.currentState = state;
},
3)각각의 버튼에 클릭 시, 상태값 추가
div내에서 버튼 값을 클릭해주었을때 각각 어떤 상태인지
상태값을 추가해준다.
<div class="text-right">
<button type="botton" class="btn btn-sm" @click="changeCurrentState('active')">Todo
</button>
<button type="botton" class="btn btn-sm" @click="changeCurrentState('done')">Done
</button>
<button type="botton" class="btn btn-sm"@click="changeCurrentState('all')">All
</button>
</div>
4)todo항목 내용 추가 수정
todo의 값이 currentState값은 all로, 아니면 currentState의 항목을 가지고 오게함
this.currentState값이 all이면 가져오고, 아니면 currentState값과 동일한 항목만 가져오면되는데,
done은 done만, todo는 todo만 가져온다는 뜻이다.
**여기서 || 는 or의 논리합 연산자로서 a또는 b가 참이면 트루, 아니면 false로 처리한다는 뜻
1)기존의 코드
computed: {
activeTodoList (){
return this.todoList.filter(todo => todo.state === 'active');
}
},
2)아래로 수정
activeTodoList (){
return this.todoList.filter(todo => this.currentState === 'all' || todo.state === this.currentState);
}
},
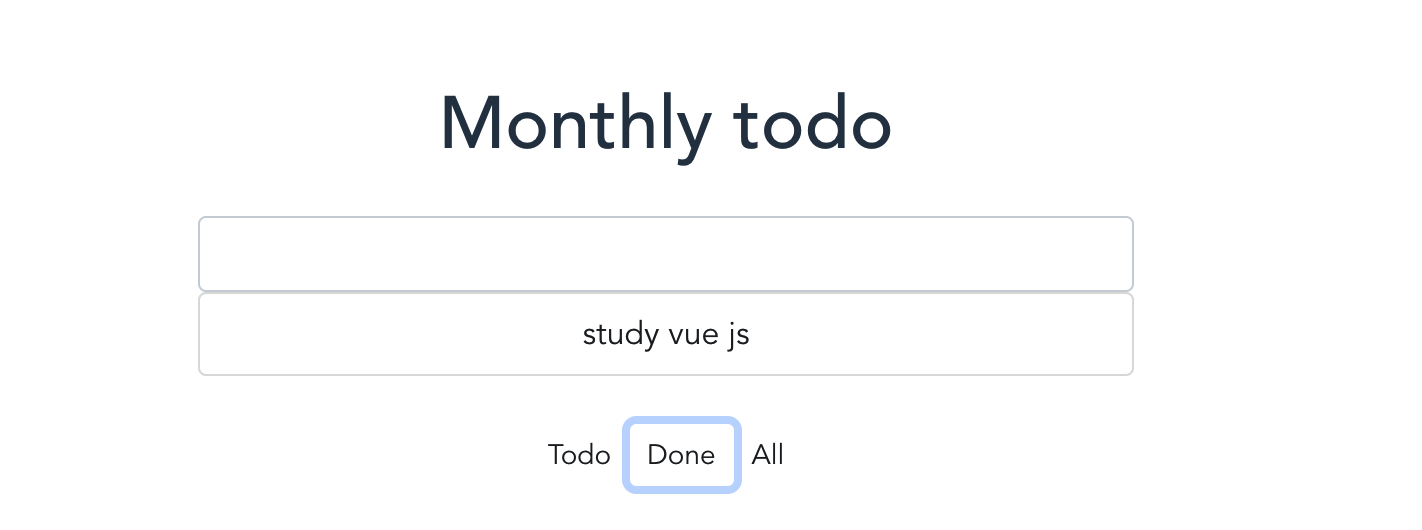
그러면 all에는 상태와 관계없이 전체 목록이 보여지고
todo는 아직 체크 안한 todo만, done은 완료한 항목의 내용만 보여진다.


4.끝
이지만, 커스텀을 해보고 싶어서 포스팅은 계속 될것 같다. 25분 짜리 강의를 들었는데 포스팅 쓰면서 작업하니 5시간 정도 걸린것 같다. ^^; 개인적으로 리액트 함수형 제작보다는 쉬운것 같다.
'괴발개발' 카테고리의 다른 글
| Vue.js instance study- 뷰 인스턴스 이해하기 (0) | 2021.08.06 |
|---|---|
| Vue.js reactivity study- 뷰 리액티비티 스터디 (0) | 2021.07.11 |
| Vue.js 기본셋팅 - 프로그램, 확장 플러그인 설치 (vetur, google amterial icon, live server, ESLint, Prettier, Auto close tag, atom keymap) (0) | 2021.07.10 |
| Vue.js로 todolist만들기-(1) vue cli 설치, node.js설치, bootstrap연결하고 기본 구조 만들기 (0) | 2021.05.15 |
| 디자이너가 개발을 해야할까? 알고 싶어서 해보는 Vue.js 설치하기 (1) (0) | 2021.04.25 |