다시 처음부터! 강의를 들어가며 개념을 다질려고 한다. 이전에 todo list를 만들면서 대부분의 프로그램과 플러그인을 설치했는데, 추가로 설치할 내용들이 있었다. 역시 플러그인은 알면 알수록 다양하고 편리하게 활용할 수 있는 것 같다. 특히 live server는 저장할때마다 실시간으로 웹으로 띄워줘서 편리한듯 하다.
[설치해야할 플러그인 요약]
vetur, google amterial icon, live server, ESLint, Prettier, Auto close tag, atom keymap

Vue.js 기본셋팅 - 프로그램, 확장 플러그인 설치 (vetur, google amterial icon, live server, ESLint, Prettier, Auto close tag, atom keymap)
2021/07/10
[Vue.js 시작전 확인하기]
1.chrome이 기본 브라우저로 되어있는지
2.VS(visual studio)가 설치 되어 있는지
3.node.js가 설치되어 있는지 (LTS버전)
4.vue.js dev tools 크롬 확장프로그램 설치되어있는지
[VS코드의 플러그인 설치]
좌측메뉴의 > 확장 > 마켓플레이스에서 검색
1.vetur: vue.js를 위한 툴

2.google material icon: 아이콘을 구글 머터리얼 디자인에 맞춰줌

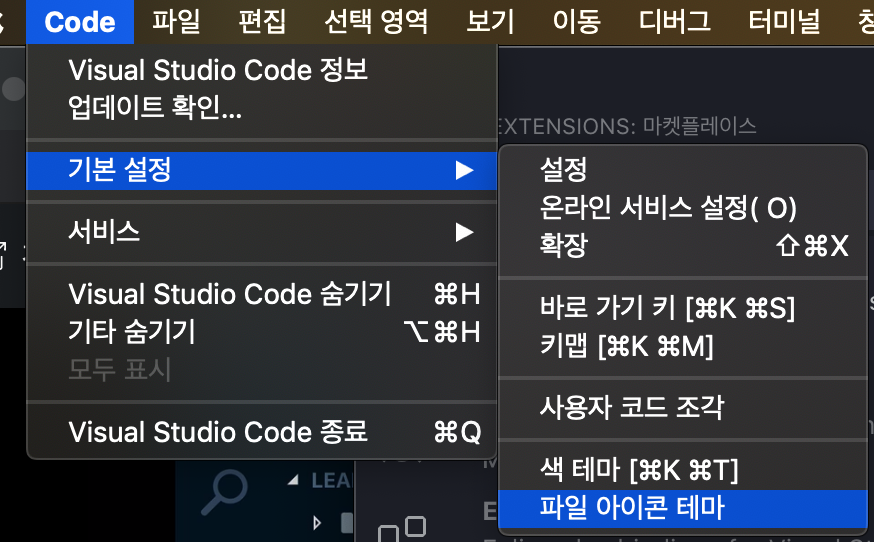
*설치방법, 상단의 Code > 기본 설정 > 파일 아이콘 테마

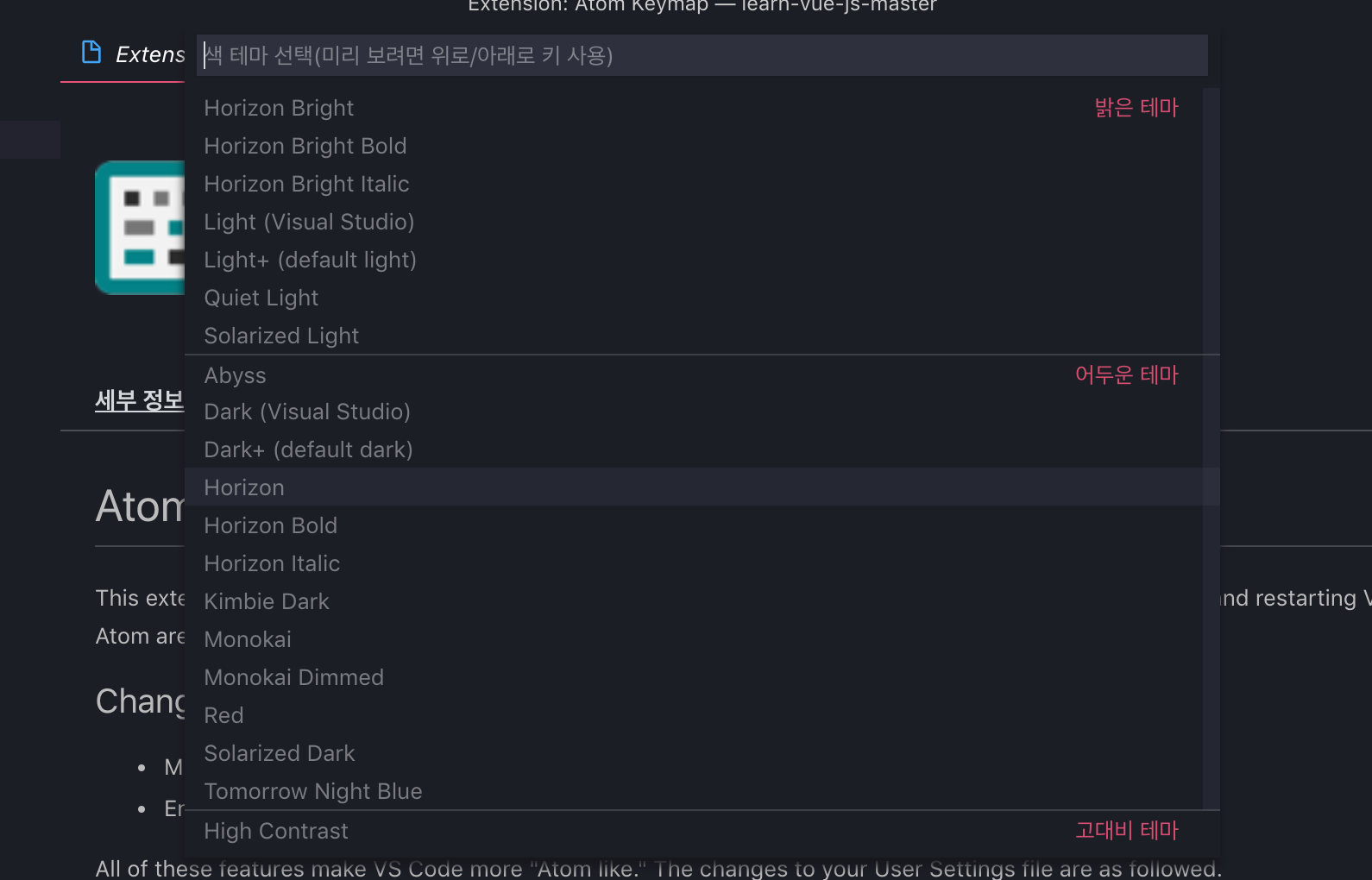
3.horizon theme: 코드테마, 딸기우유 색이라서 예뻐서 쓰고 있다.

*설치방법, 상단의 Code > 기본 설정 > 색테마

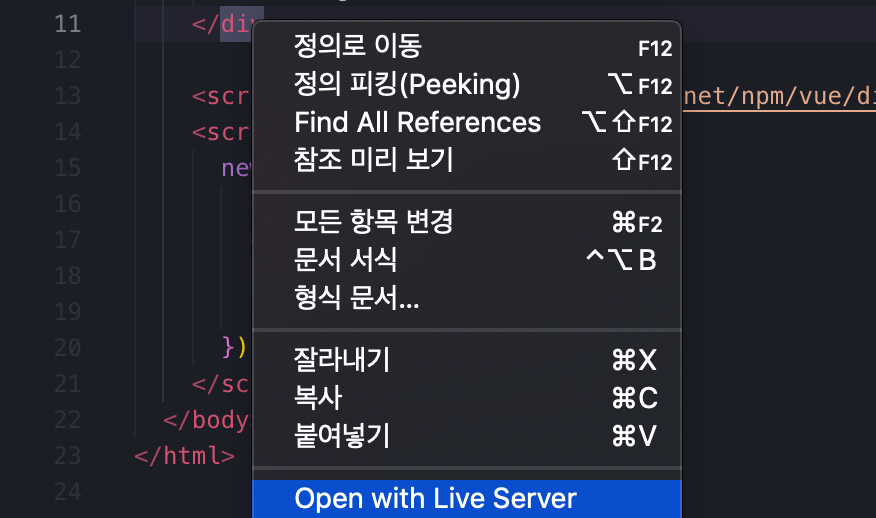
4.live server: 로컬서버 리로드 (처음 알게 되었는데 바로바로 저장 내용이 반영되어 엄청 편함)

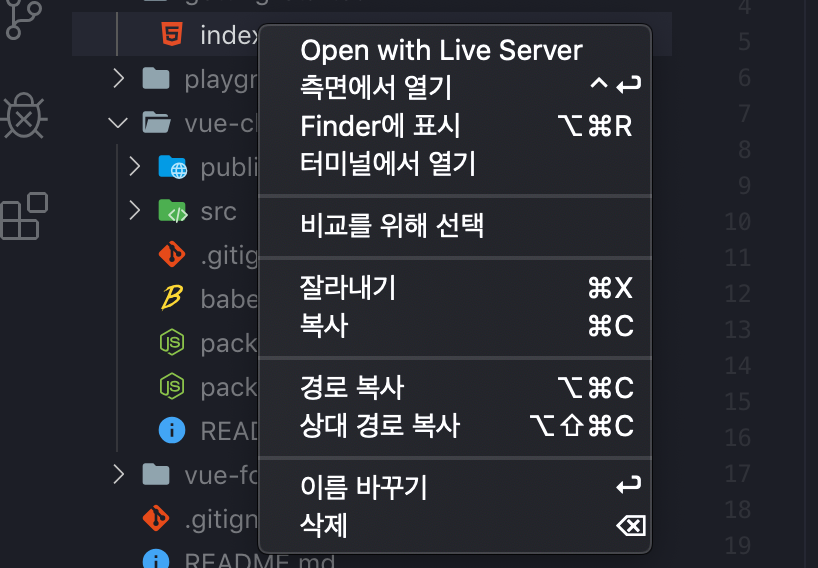
*원하는 파일을 우클릭하여 > open with live server로 띄운다

*또는 코드를 직접 선택하여서 open with live server를 클릭하면 바로 창이 뜬다.

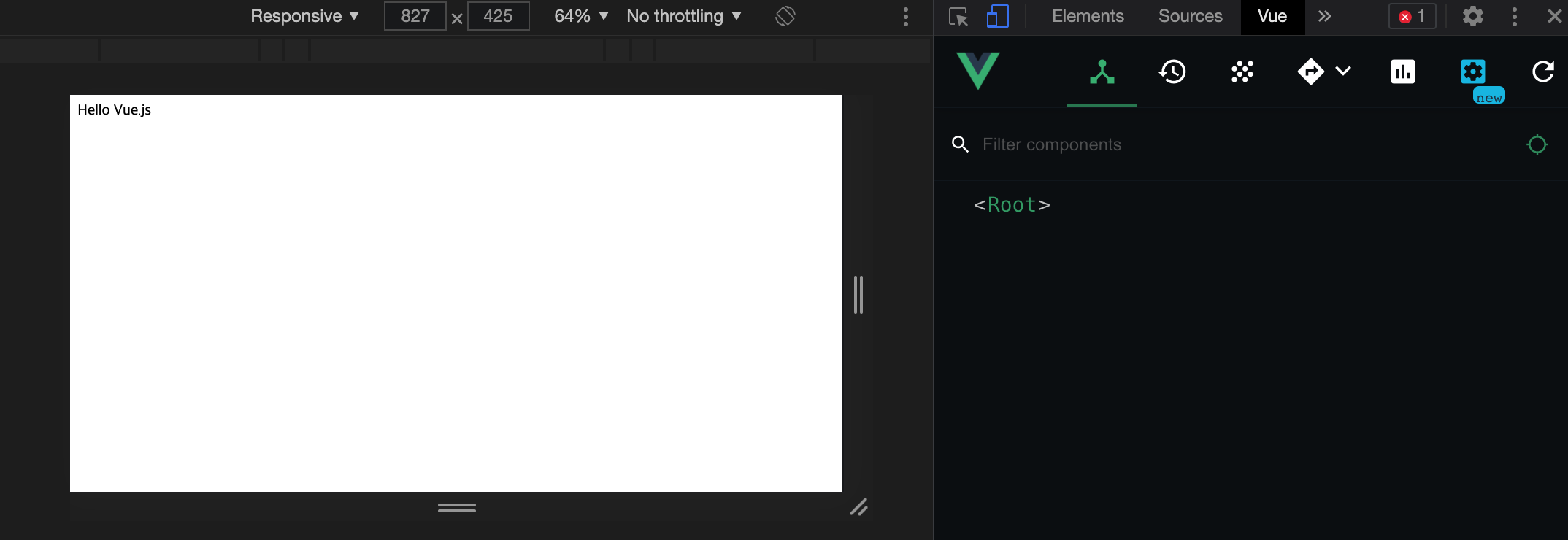
요렇게 크롬에 바로바로 화면을 확인 할수 있고, 검사에 vue 메뉴를 선택하면 됨.

5.ESLint: 코드를 분석해 문법오류와 같은 문제점을 검사하고 정정해줌

6.Prettier: 코드포매터로, 작성자가 적은 코드에 맞춰 정렬해줌

7.Auto Close Tag: 자동으로 코드 태그를 닫어줌

8.Atom Keymap:키보드 단축키 설정

요렇게 필요한 프로그램과 확장플러그인을 다운받음으로써, 기본 셋팅은 완료되었다.
'괴발개발' 카테고리의 다른 글
| Vue.js instance study- 뷰 인스턴스 이해하기 (0) | 2021.08.06 |
|---|---|
| Vue.js reactivity study- 뷰 리액티비티 스터디 (0) | 2021.07.11 |
| Vue.js로 todolist만들기-(2) 클릭 이벤트 및 todo, done, all 분류 (0) | 2021.05.22 |
| Vue.js로 todolist만들기-(1) vue cli 설치, node.js설치, bootstrap연결하고 기본 구조 만들기 (0) | 2021.05.15 |
| 디자이너가 개발을 해야할까? 알고 싶어서 해보는 Vue.js 설치하기 (1) (0) | 2021.04.25 |