
view는 브라우저에서 사용자에게 보여주는 화면이고, 화면의 인풋, 버튼과 같은 요소들이 포함되어 있다. 보통은 html이며, DOM이라는 자바스크립트로 조작이 가능하도록 한다. 사용자가 인터렉션으로 인풋에 입력하거나 클릭하는 이벤트가 발생하면 뷰모델에서 DOM listeners로 받아 자바스크립트의 모델에서 데이터를 변경하게 된다. 자비스크립트 안에서 변경된 데이터를 Data bindings를 통해 내용을 전달해준다.
Vue.js reactivity study- 뷰 리액티비티 스터디
2021/07/11
1.html파일을 새로 생성해서 기본 html 파일을 생성한다.
-자동으로 html 기본 태그를 생성
!+tab키
-body태그 안에 div 생성하기
div#app입력하면 id가 app인 div를 자동 생성해줌
div#app
2.script태그를 생성한다
아래 두가지는 동일한 역할을 한다. 제이쿼리 선택자와 동일하다.
**제이쿼리 선택자란 css의 선택자를 간편하게 쓸수 있어서 많이 사용한다.
형태는 $()모양인데, $의 변수 안에 인자를 제공하는 역할이다.
예문에서도 간편하게 app이라는 아이디를 선택할수 있음! #app
아이디에는 #, 클래스에는 ., 태그는 태그그대로 ()안에 넣어주면 된다.
1) $('#app')
2) document.querySelector('#app')
3.변수 div
a.이 #app을 선택한 선택자를 변수 div라고 정의
b.console.log를 통해 앞서 정의한 div를 불러와주면 #app의 내용이 실행 됨.
<script>
var div = document.querySelector('#app');
console.log(div);
</script>
c.div내의 내용물 출력하는 방식 두가지
- <div></div>태그에 직접 내용을 작성한다.
<div id="app">
debbbie_studio
</div>-script 내에 작성한다. (*변수명을 example이라 변경)
<script>
var example = document.querySelector('#app');
console.log(example);
example.innerHTML = 'debbie_studio';
</script>
d.변수를 여러개 작성하여 변수를 연결하기
str이라는 변수를 작성하여, innerHTML에 str변수를 단순 입력해주었다.
var str = 'debbbie_studio'
example.innerHTML = str;
e.변경된 스트링값 간단하게!
-단순하게는 다시 str 선언하여 변경된 스트링을 적어주고 + innerHTML태그로 다시 변경된 str을 불러주어야한다.
(*마지막으로 작성된 내용으로 출력하기 때문에 하단에 적어주어야함)
<script>
var example = document.querySelector('#app');
///console.log(example);
var str = 'debbbie_studio'
example.innerHTML = str;
str = 'welcome to debbie_studio'
example.innerHTML = str;
</script>
f.object.defineProperty() API
viewModel이라는 변수를 생성하고,
object.defineProperty() API를 사용한다.
**해당 API는 MDN web docs에서 object.defineProperty()에서 확인가능
-객체의 동작을 재정의하는 API로, 대상객체를 선택하고, 그중 속성을 선택하고, 그 속성을 어떻게 정의할것인지 작성하면 된다.
-object.defineProperty(대상객체, 객체의 속성 {정의(get, set)})
-get은 속성에 접근했을 떄의 동작
-set은 속성에 값을 할당 했을 떄의 동작
**get과 set을 쓰는 이유는 외부에서 변수 값을 직접 적으로 변경하지 않도록 막는다. (*직접 접근하면 무결성이 깨진다!)
Object.defineProperty(대상 객체, 객체의 속성, {
//정의할 내용
})
예제) viewModel.str값에 접근을 했을 때에, '접근'이라는 스트링이 나오게 콘솔로그를 찍고,
viewModel.str값에 새로운 값 (newValue)라는 값을 할당 했을 때에 '할당'스트링과 새롭게 입력한 값을 콘솔로그 찍히게 하고 싶다면,
Object.defineProperty(viewModel, 'str', {
//객체 속성의 접급 했을 때의 동작 정의
get: function(){
console.log('접근');
},
//속성에 값을 할당했을 때의 동작을 정의
set: function(newValue){
console.log('할당',newValue);
}
})
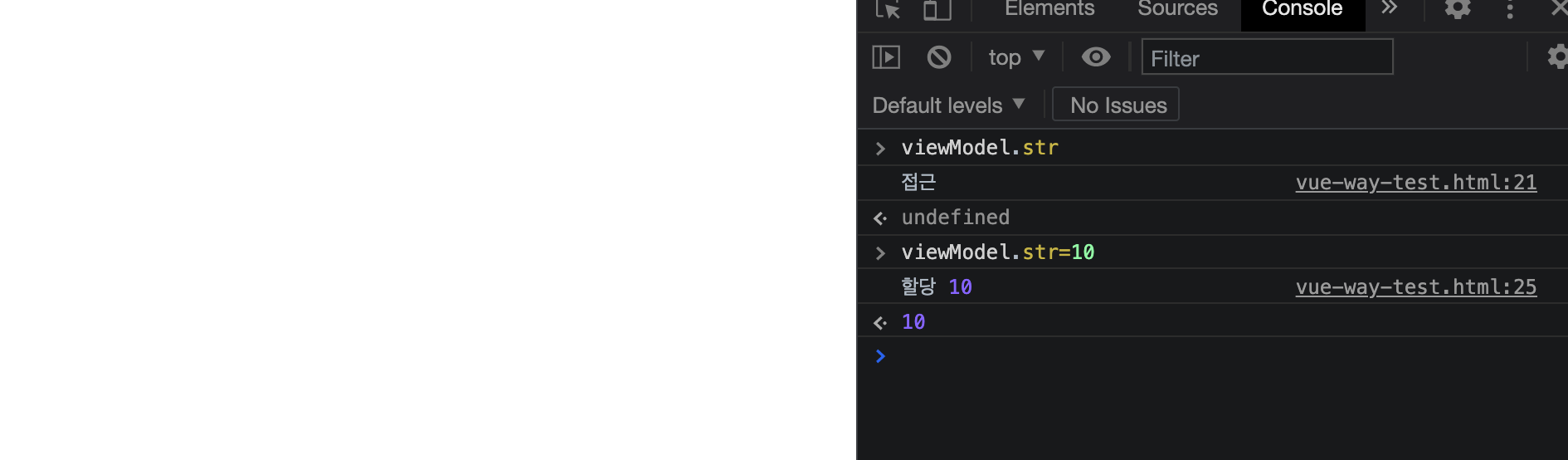
웹상의 콘솔에서도 viewModel.str을 입력 했을 때와, viewModel.str = 10이라는 새로운 값을 입력했을 때 각각 '접근'과 '할당' 10 이라고 찍히는걸 확인 할 수 있다.

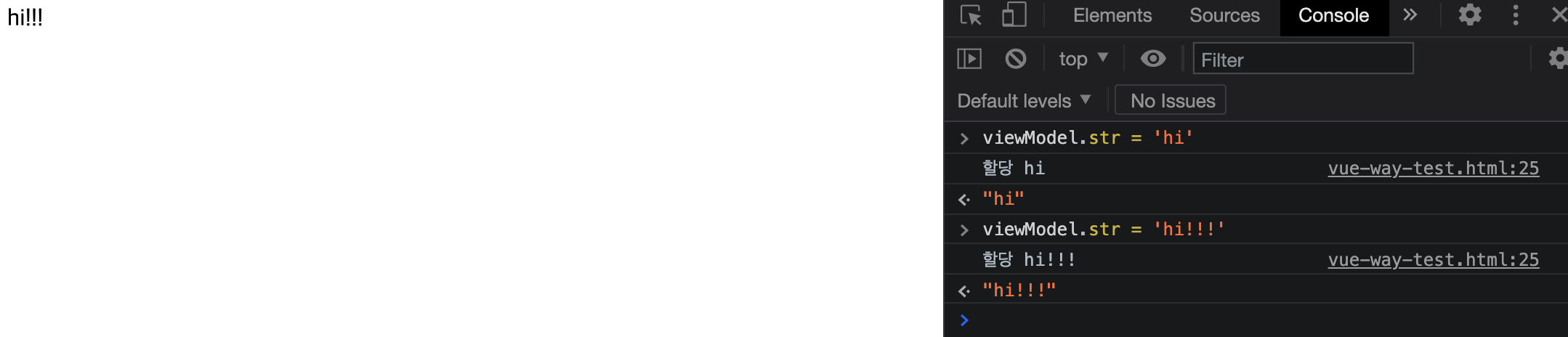
동일하게 innerHTML도 앞서 지정한 newValue로 지정해준다면, 새롭게 입력하는 스트링으로 값을 바꾸어 보여줄 수 있다
(*뷰의 핵심을 데이터의 변화를 라이브러리에서 반영하여, 화면에도 보여주는 것)

g.코드 라이브러리화 하기
1.function 함수를 만들어서 안에 이제까지 작성한 코드들을 넣는다.
2. example.innerHTML = newValue;를 init에서 뺴와서 render라는 임의의 함수로 정의 한다. 그리고 render 함수는 value라는 값을 넣어준다.
3.init의 함수에 render(newValue); 라고 render함수에 newValue값을 넣어주고,
4.맨 아래에 init();라고 호출문을 적어준다.
function init(){
Object.defineProperty(viewModel, 'str', {
//객체 속성의 접급 했을 때의 동작 정의
get: function(){
console.log('접근');
},
//속성에 값을 할당했을 때의 동작을 정의
set: function(newValue){
console.log('할당',newValue);
render(newValue);
}
});
}
function render(value){
example.innerHTML = newValue;
}
init();
h.즉시 실행함수
함수는 1)함수정의 2)변수에 함수를 저장하고 실행 하는 과정인데 , 즉시실행함수는 1)함수를 정의하고 바로 실행하는 , 즉 함수를 정의하자마자 호출하는 함수다.
(**즉시실행 함수를 사용하는 이유는, application에 노출되지 않도록 사용한다. 내부에 정의된 변수는 외부로 부터 접근이 불가능하다!)
즉시 실행 함수의 기본 형태
(function(){
})();
즉시 함수에 기존에 작성했던 내용 전문을 넣어준다.
(function(){
function init(){
Object.defineProperty(viewModel, 'str', {
get: function(){
console.log('접근');
},
set: function(newValue){
console.log('할당',newValue);
render(newValue);
}
});
}
function render(value){
example.innerHTML = value;
}
init();
})();
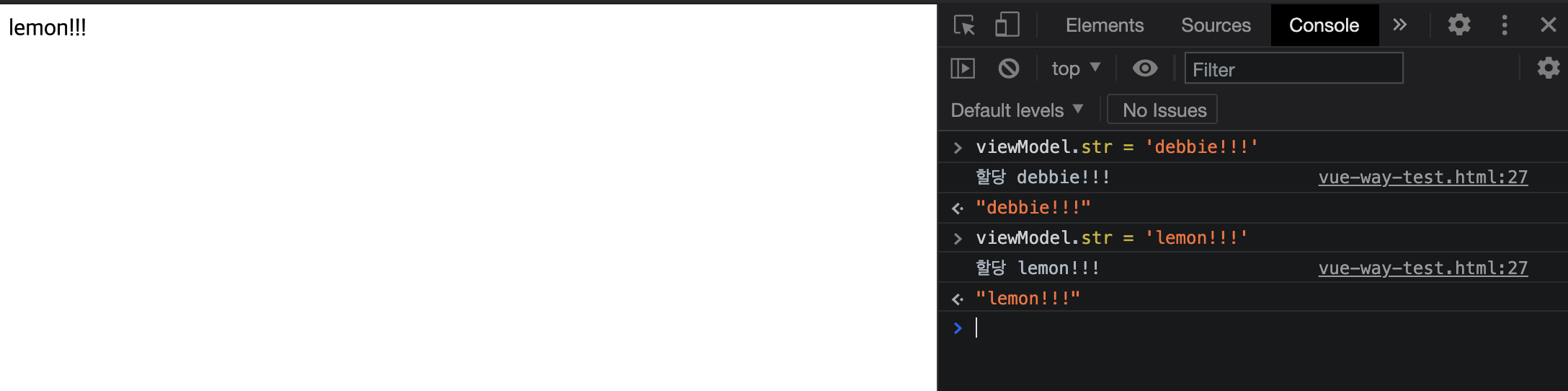
화면에도 기능은 똑같이 정상적으로 출력 되는 것을 확인 할 수 있다.

**중간에 오류가 났던 부분이 있는데 render 함수 안에서 값을 value로 넣어줬어야 하는데 newValue로 init의 값으로 잘못 넣어줬었다. 한 함수에서 값들이 일치하는지 꼭 잘 확인하자!
'괴발개발' 카테고리의 다른 글
| Vue.js instance study- 뷰 전역 콤포넌트와 지역 콤포넌트 (0) | 2021.08.08 |
|---|---|
| Vue.js instance study- 뷰 인스턴스 이해하기 (0) | 2021.08.06 |
| Vue.js 기본셋팅 - 프로그램, 확장 플러그인 설치 (vetur, google amterial icon, live server, ESLint, Prettier, Auto close tag, atom keymap) (0) | 2021.07.10 |
| Vue.js로 todolist만들기-(2) 클릭 이벤트 및 todo, done, all 분류 (0) | 2021.05.22 |
| Vue.js로 todolist만들기-(1) vue cli 설치, node.js설치, bootstrap연결하고 기본 구조 만들기 (0) | 2021.05.15 |