
Vue.js - 프로젝트 시작과 마크업
2022/01/21
1)새로운 프로젝트 생성
-확장자가 없는 빈 화면에서 새터미널로 vue cereate vue-form을 작성
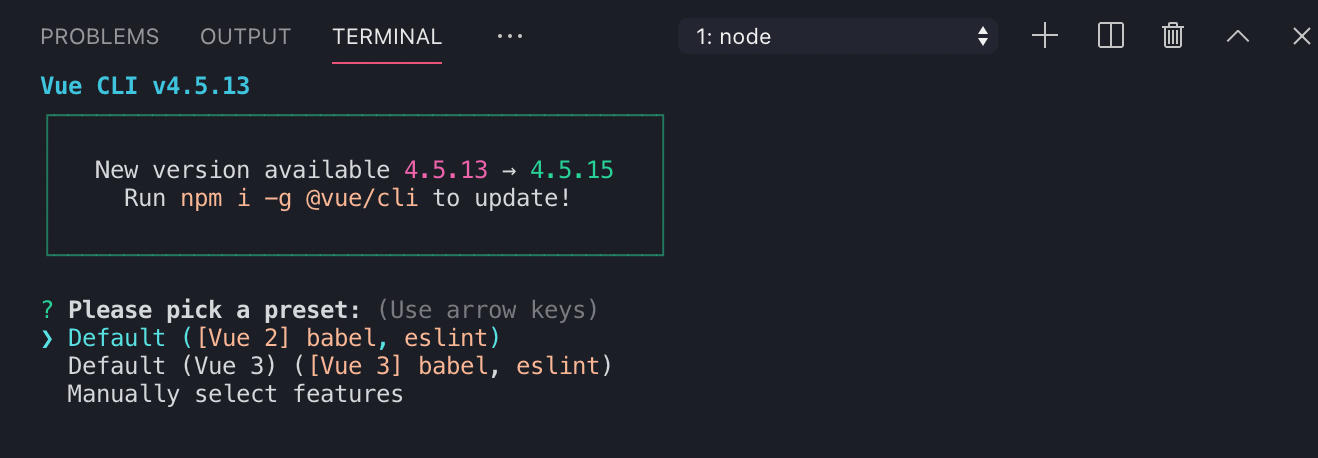
vue cereate vue-form
-vue2와 vue3이 있는데 vue3을 선택
(EsLint를 기존의 vue 확장 프로그램과 사용하려면 vue2를 선택해야한다)

-vue cli에서 vue 3으로 기본 프로젝트를 생성하면 크롬 확장 플러그인에서 vue를 잡아내지 못한다.
beta버전을 사용하면 정상적으로 작동함!
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
-cd vue form과 npm run serve 입력
cd vue-form
npm run serve

-로컬서버 8080에서 제대로 파일이 돌아가는지 확인

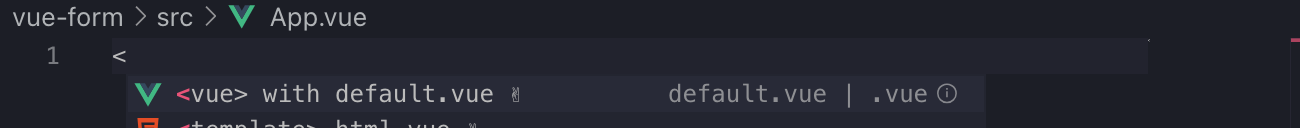
1-2)App.vue 파일에서 기존 내용을 삭제하고, 기본 vue 문서 작성
-< 부등호괄호를 치면 <vue> with defulat.vue가 자동완성이 된다.

-form 태그를 사용하여 두개의 div 입력창을 만들
-각 입력창에 레이블과 인풋태그를 추가한다.
lable for = "아이디", input id = "아이디" 로, 아이디명을 동일하게 하면 lable for이 동일한 아이디의 레이블로 붙는다!
<div>
<lable for ="username">id:</lable>
<input id="username" type="text">
</div>
-패스워드 입력칸도 동일하게 생성
<lable for ="password">pw:</lable>
<input id="password" type="text">
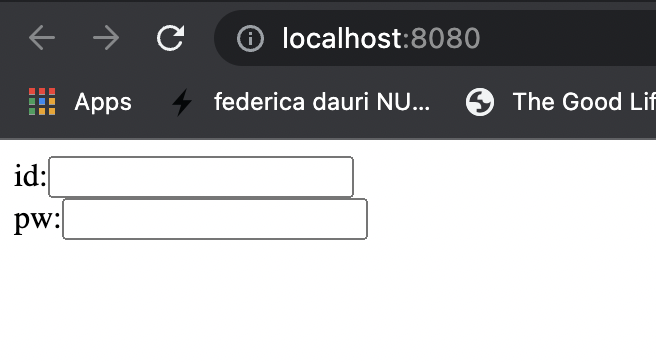
-로컬서버로 폼 생성 확인

-정보를 제출할 로그인 버튼 생성
<button>로그인!</button>
2)콤포넌트 데이터 생성하기
-원래는 단순히 객체를 사용했지만, 컴포넌트 단위로 개발 할때는 컴포넌트간에 데이터를 값을
사용하지 않도록 function~return을 사용하기
-ID와 패스워드 문자열로 선언
data: function(){
retun{
username:'',
password:''
}
}
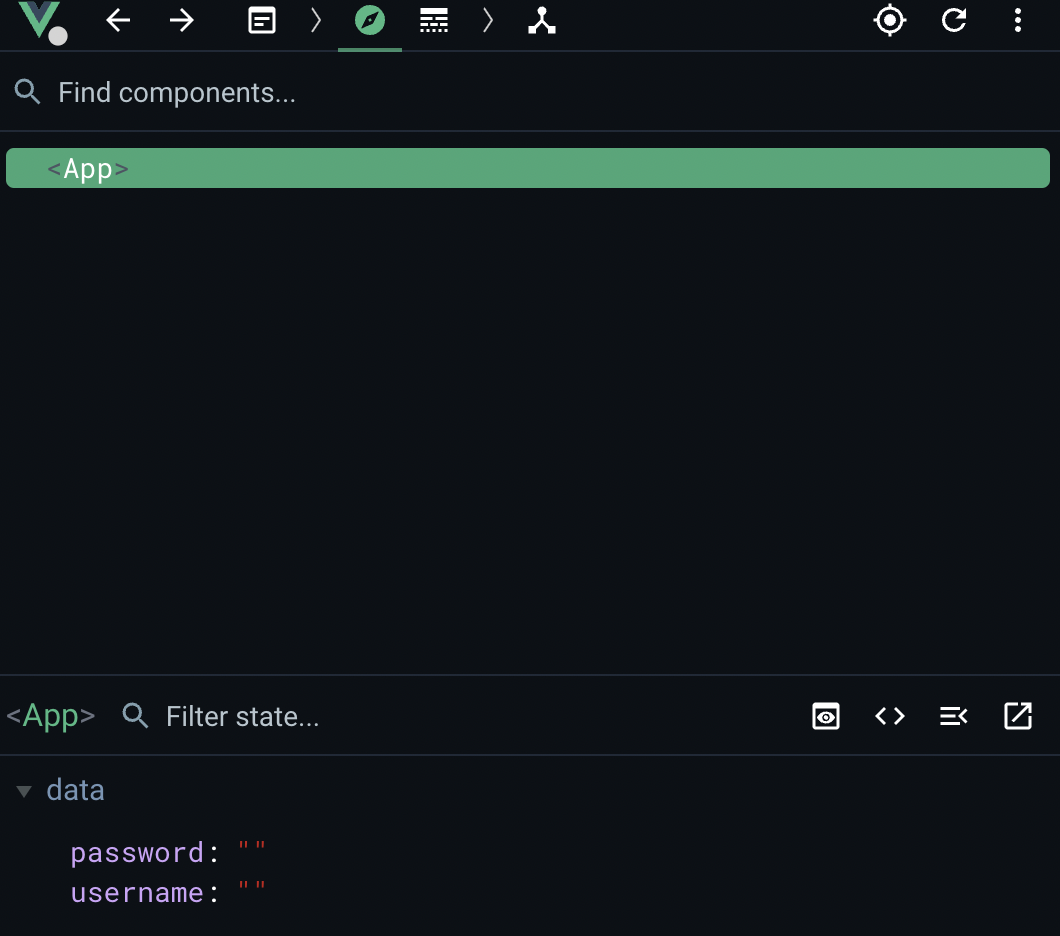
-서버에서 username과 password가 들어온걸 확인가능함

-id인풋에 유저가 입력한 값을 그대로 data에 입력 시키려면
투웨이바인딩을 해야함, v-model로 연결시켜주기
<input id="username" type="text" v-model="username">
*공식 문서를 통해 v-model 활용방법 검색 가능! 스스로 검색하는 능력 필요ㅠㅠ)
Form Input Bindings — Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
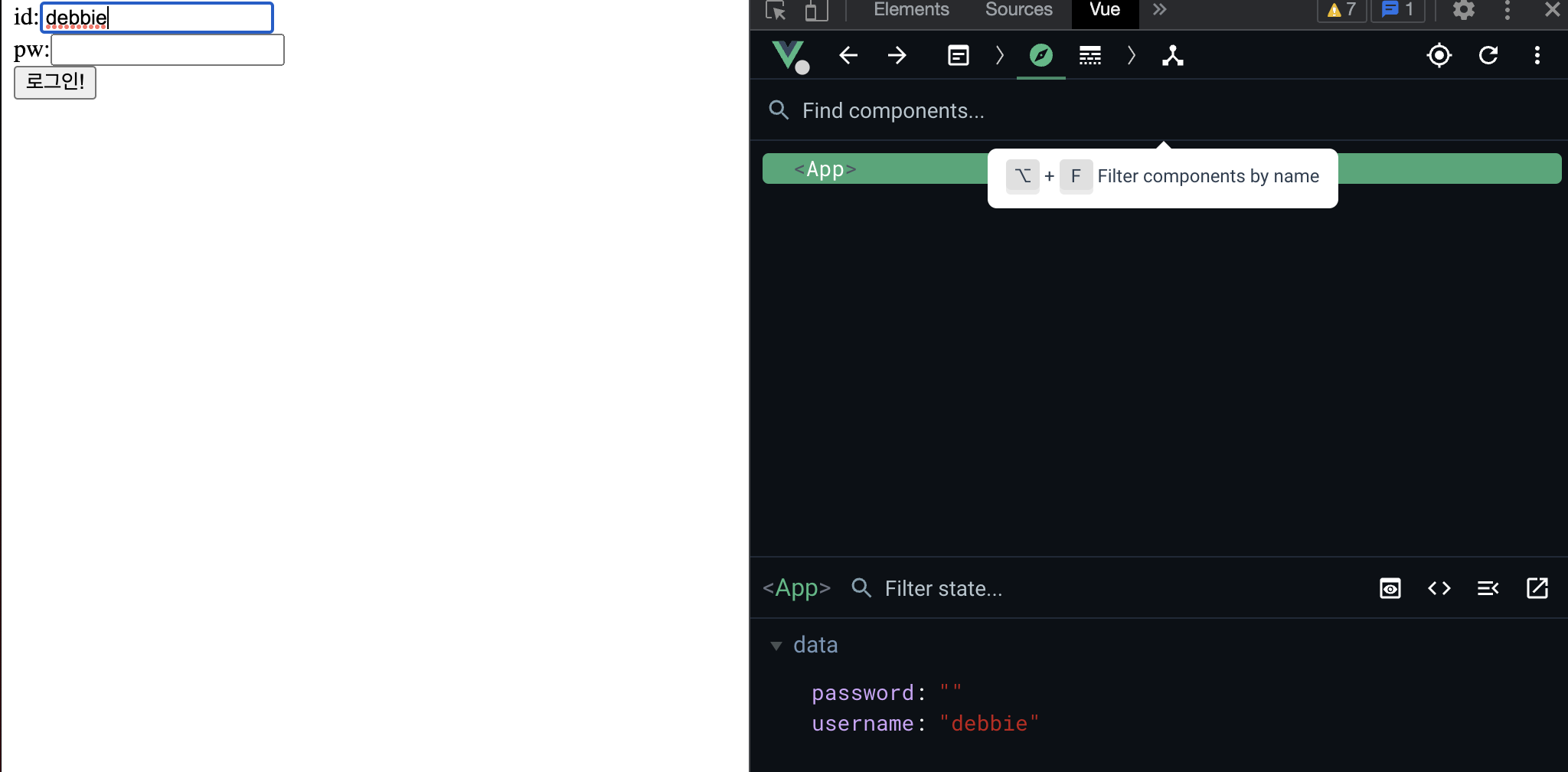
-서버에서 입력한대로 data가 들어오는 것을 확인 할수 있다.

-버튼의 타입을 submit으로 지정하면 작성, 엔터를 인식함
=> 서버에서 아이디입력, 패스워드 입력, submit 버튼을 누르면
<button type="submit">로그인!</button>
-.prevent사용하여 이벤트가 일어날때 변경되는것을 막음
<form v-on:submit.prevent="submitForm">
-<form>태그에 v-on:submit으로 정의하고, 메소드를 정의하고 새로고침 막기
<form v-on:submit="submitForm">
...
</form>
3-1) methods에 정의해주기
-받아오는 값을 console.log로 출력하기: this.으로 가져오는 데이터 정의
methods:{
submitForm:function(){
event.preventDefault();
console.log(this.username, this.password);
}
}
(*event.preventDefault랑 위의 .prevent와 동일한 동작을 한다. 둘중 하나만 사용해도됨)
4)데이터 통신 연결하기
-ctrl+c (코맨드 아님 컨트롤임)으로 기존 서버 종료하기
-npm으로 axios설치하기
npm i axios
-라이브러리에서 axios사용하기, <script>태그 내에서 import axios from 'axios';입력
import axios from 'axios';
4-1)데이터를 가져오기 위해, url과 data 설정해주기
-가라 데이터를 가져오는 url
'https://jsonplaceholder.typicode.com/todos/1'
-var url: 매번 url을 가져올때마다 길게 사용할 수 없으니 변수로 지정,
-var data: 이름과 비밀번호 데이터 지정
var url = 'https://jsonplaceholder.typicode.com/todos/1';,
var data = {
username: this.username,
password: this.password
}4-2)aiox.post사용
-axios.post는 데이터는 생상하거나 조작할때 사용하는 http통신 방법
-axios / then / catch => 통신이 성공일시, 실패일시
axios.post(url,data)
.then()
.catch();
-통신이 오면 console.log로 받고, 통신이 오지 않는다면 error로 받기
axios.post(url,data)
.then(function(response){
console.log(reponse);
})
.catch(function(error){
console.log(error);
});
-서버를 열어서 확인(*프로젝트명인 vue-cli에서 열어야함 > 어디서 터미널을 여는지 위치 잘 확인하기)
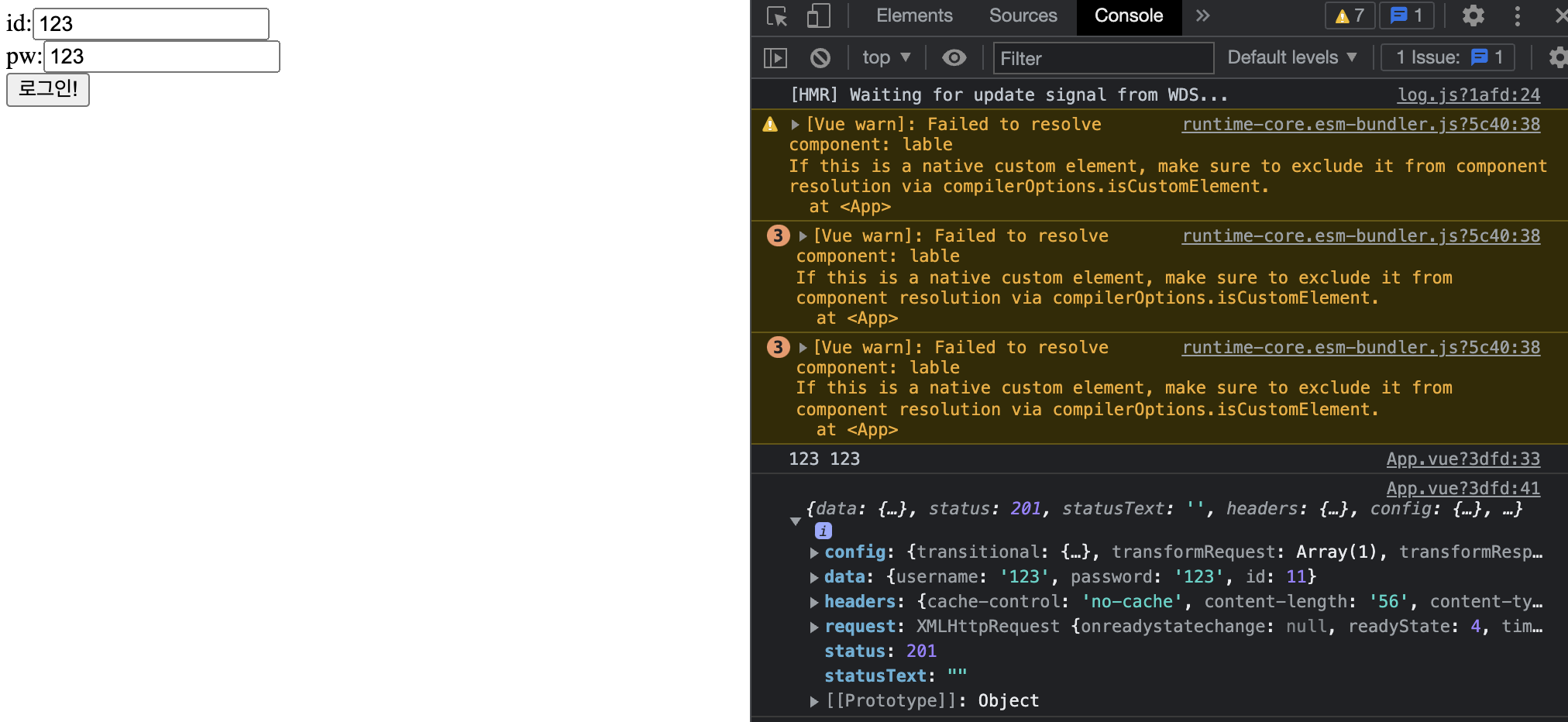
폼에 데이터를 입력하고 제출하면 data가 그대로 들어오는걸 확인 가능하다.
-사용자가 폼에서 입력한 내용도 '123, '123'에 대해서 확인해 볼 수 있음

vue.js를 완강했는데 아직 가진 정보를 어떻게 활용해야할지 잘 모르겠다. 간단한 기능 만들어보면 알려나...
'괴발개발' 카테고리의 다른 글
| git사용하기 (2) - github에서 클론과 풀 (0) | 2022.03.18 |
|---|---|
| git사용하기 (1) - git환경 셋팅과, 로컬 git 생성, github에 업로드 (0) | 2022.03.15 |
| vue.js - 개발 시작하기 (w.vue-cli) (0) | 2022.01.19 |
| Vue.js - vue-cli 사용 방법과 살펴보기 (0) | 2022.01.17 |
| vue.js - watch와 computed의 차이점과 활용법 (0) | 2022.01.16 |