
Vue.js - 개발 시작하기 (w.vue-cli)
2022/01/19
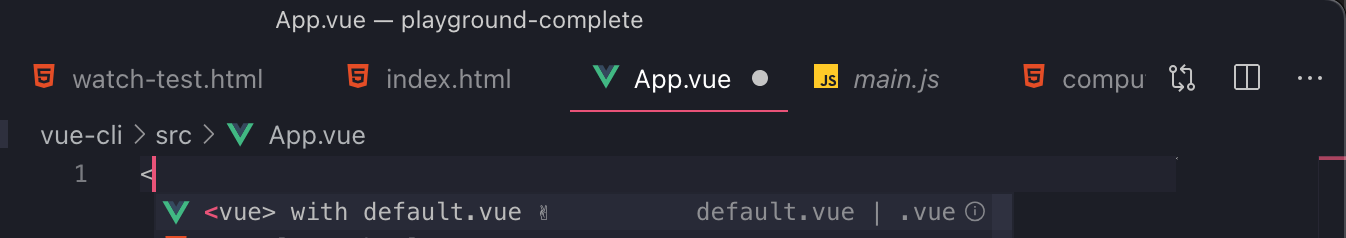
1.App.vue파일
-안의 내용을 지우고 < 괄호를 타이핑하면 자동완성으로 기본 vue 파일 자동 완성

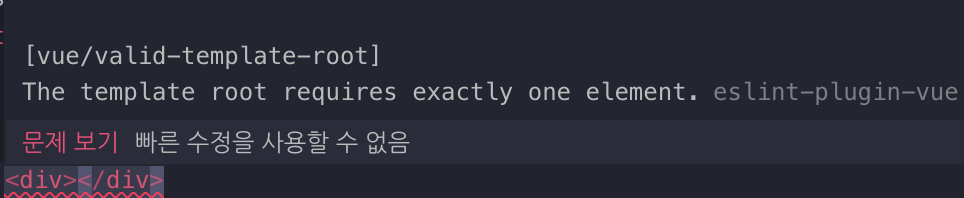
-template 태그 안에는 기본으로 하나의 엘레멘트 <div>만 들어가야함
(*만약 두개 이상을 적었을시 lint에 하나의 엘레멘트만 가능하다고 안내)

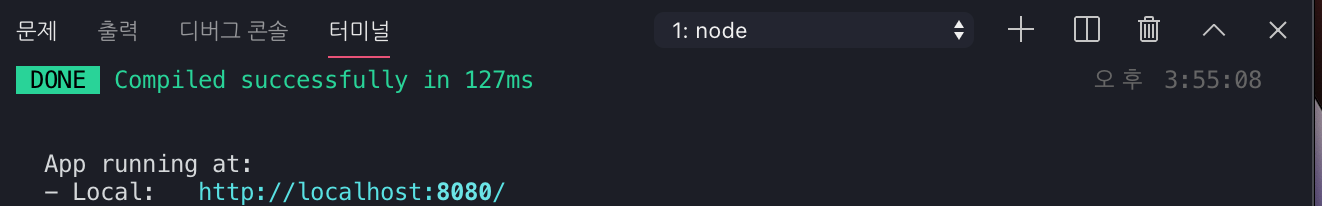
-하단의 터미널에서 로컬 호스트 8080을 클릭하면 확인가능

2.data 연결하기
-new Vue인스턴스에서는 단순히 data:{}로 객체를 연결했다면,
-vue-cli에서는 data를 재사용 할 확률이 높기에, 여러 콤포넌트에서 동일한 데이터 값을 참조하지 않도록,
-function으로 연결하여 return으로 새객체를 반환해야한다 (*이걸 안지키면 오류가 됨!)
export default {
data : function(){
return {
str: '안녕!'
}
}
}
-콧수염 괄호로 적으면 화면에 스트링이 보여진다!
<div>
{{ str }}
</div>
-로컬서버로 확인하기
:터미널에 입력하기 cd vue-cli > npm run serve

2.다른 vue파일에서 컴포넌트 들고오기
-새로운 vue파일을 만들때에는 단어의 첫글자가 모두 대문자인 파스칼 케이스로 만든다.
(*다른 콤포넌트 파일을 들고 올때, vue의 콤포넌트 명인지 일반 태그 명인지 브라우저가 구분 할 수 있도록!)
-연결 시킬 파일을 <script> 태그 안에 경로 기입해주기
import AppHeader from './components/AppHeader.vue';
=> AppHeader이라는 파일 안에서 AppHeader이라는 변수 추출
-AppHeader이라는 변수의 내용을 연결하기 위해 components에 연결
components:{
'app-header':AppHeader
}
-연결 완료되어서 app-header를 태그처럼 사용가능
<app-header>{{str}}</app-header>
-로컬 서버에서 확인

3.props 연결하기
(*이부분을 위해서 props를 다시 복습하고 왔다.)
-props 란?
-vue의 콤포넌트 통색방식은 영역별로 콤포넌트를 여러개 관리 하는 기능이 있음
-각각의 콤포넌트는 데이터를 각각으로 관리해서 서로 콤포넌트끼리 통신해야함
-N방향 통신은 수가 많아진다면 오고가는 방향을 추측하기 어려움
-데이터의 흐름을 추측하기 위해 Props와 Event를 사용한다.
-기본 코드
v-bind:프롭스의 속성이름= "상위 컴포넌트 데이터 이름"
a.App.vue파일에서는 AppHeader이라는 하위 콤포넌트에서 데이터를 가져와야하니
div태그에 프롭스 코드 추가
<app-header v-bind:propsdata= "str">{{str}}</app-header>
b.AppHeader.vue에서는 프롭스 값 추가
export default {
props : ['propsdata']
}
c.AppHeader화면에서 propsdata를 출력하도록
<h1>{{ propsdata }} </h1>
d.서버 화면으로 확인하기

4.event와 emit 등록하기
-event와 emit은 하위 컴포넌트에서 상위 컴포넌트로 데이터를 보낼때 사용
-v-on:하위콤포넌트 발생이름="상위 콤포넌트 메소드 이름"
-AppHeader.vue(하위콤포넌트)에서 메소드 등록
(*AppHeader에서 버튼을 누르는 행위를 했을시, 매소드를 사용하여, 해당 버튼을 누른 이벤트에 대한 내용을 상위 App.vue로 전달 하는 것)
<button v-on:click="sendEvent">Send</button>export default {
props : ['propsdata'],
methods : {
sendEvent : function(){
this.$emit('renew')
}
}
}
-App.vue(상위 콤포넌트)에서 메소드를 정의, 가져올 메소드 이름 적어주기
: 기존의 str을 지시해서 this.str을 다른 값으로 변경하는 메소드추가
<app-header v-on:renew="renewStr"></app-header> methods:{
renewStr:funciotn(){
this.str = '안녕!'
}
}
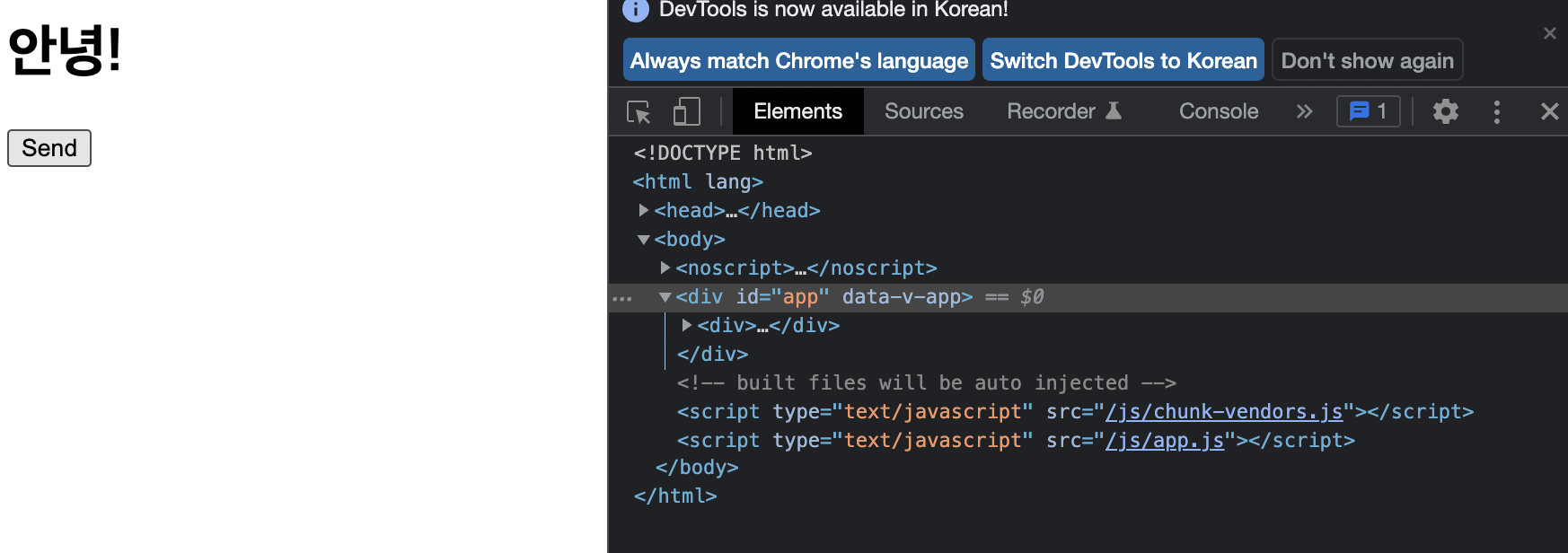
-로컬서버로 확인, send 버튼을 누르면 str이 바뀌는 것을 확인할 수 있음


5.서버종료 ctrl+C 클릭
'괴발개발' 카테고리의 다른 글
| git사용하기 (1) - git환경 셋팅과, 로컬 git 생성, github에 업로드 (0) | 2022.03.15 |
|---|---|
| Vue.js - 프로젝트 시작과 마크업 (0) | 2022.01.21 |
| Vue.js - vue-cli 사용 방법과 살펴보기 (0) | 2022.01.17 |
| vue.js - watch와 computed의 차이점과 활용법 (0) | 2022.01.16 |
| vue.js - 데이터바인딩과 디렉티브 ~ 매소드 (0) | 2022.01.08 |