2015년도 쯔음에 깃허브를 처음 사용해 보았는데 작업 기록용으로 사용했지, 협업용으로써는 사용해본적이 없어서 궁금하여 다시 공부해보기로 하였다. 개발 환경세팅할때는 어쩔수 없이 터미널과 리눅스 명령어를 사용하게 되는데 한번 돌이킬겸 같이 공부용 정리하는 것으로..

git사용하기 (1) - git환경 셋팅과, 로컬 git 생성, github에 업로드
2022/03/15
깃/깃허브를 써야하는 이유?
-버전관리
-클라우드 저장소
-협업
버전관리를 해야하는 이유?
-팀원과 한가지 프로젝트의 여러코드를 관리 -> 중간중간 세이브 지점을 만드는것!
-버전 별로 비교해서 원하는 버전으로 업데이트 가능
깃 저장하기
-개인 로컬 저장, USB저장, 서버, 클라우드(깃허브)
:여러 사람과 협업하기 위해서는 클라우드 사용
=> 유의미한 변동 내용을 저장, 바꾼 내용을 묶어서 커밋, 파일 내용을 확실하게 저장,
커밋메세지 확실하게 적어주기
깃 사용하기
-CLI로 직접 코드를 입력
-GUI로 사용
깃 > 깃허브 사용과정
-깃 명령 선언 > 코딩 > 원하는 부분 지정 > 묶어서 설명 > 깃허브에 프로젝트 저장
깃허브 환경설정하기
-홈페이지에서 git 설치하기

만약 Mac OS에서 git이 제대로 설치되지 않는다면>>
1.home brew라는 패키지 관리자를 사용하여 관리하기
-homebrew페이지에서 해당 프로그램 설치하기
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"

-설치 후에 아래 코드를 입력하면 자동으로 설치완료
brew install git
-OS 버전 업데이트 후에 생기는 문제점
:아래와 같이 뜬다면
xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun:간단하게 인스톨 해주면 해결
xcode-select --install
-git을 입력하여 git 설치 확인하기
:git이 제대로 활성화 된다

비쥬얼스튜디오코드 설치하기
MS에서 제공하는 툴로, 홈페이지를 통해서 설치하기
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Git 코드 공유 클라우드 서버
(*깃 호스팅 사이트로는 깃허브/깃랩/비트버켓이 제일 유명. 비트버켓도 예전에 써봤는데! 기억이 안난다..)
Github 가입하여 사용하기
-회원가입하기
-깃 시작하기 Git init으로 원하는 시점에 선언 > .git이라는 숨겨진 폴더(로컬저장) 생성 > 로컬 저장소 내에 버전/원격저장소주소 저장 (*원격 > 로컬로 받아오면 로컬에 자동 생성)
(**한 폴더에 하나의 로컬 저장소 유지 필요 / 폴더 관리 필수!!)
로컬에 Git 생성
-폴더 생성하기 (예. newGit)

-터미널을 통해 해당 폴더에 접속
cd Documents/
cd git/
cd newGit/
-폴더 접근후 git init
git init: 제대로 생성 되었다면 아래와 같이 나옴
Initialized empty Git repository in /Users/사용자이름/Documents/git/newGit/.git/
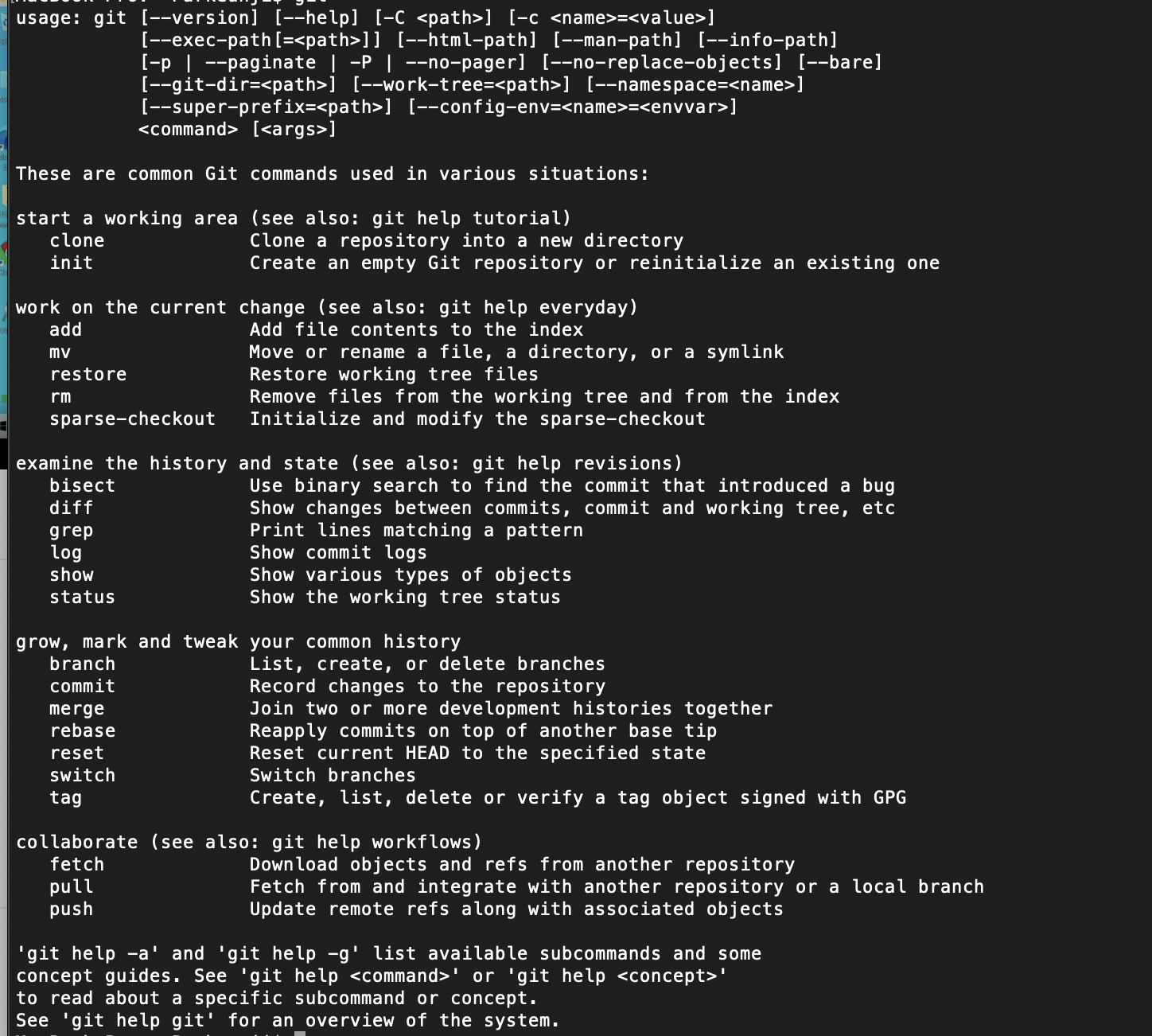
터미널에서 사용하는 리눅스 명령어가 궁금하다면>>
1)cd (change directory)
:가장 기본적인 경로 (컴퓨터 내에서의 파일의 위치) 이동
2)ls (List)
:디렉토리 내에 가지고 있는 목록 확인 (어떤 내용물이 있는지 출력)
3)cp(copy)
:파일 또는 디렉토리(-r 추가) 복사
4)mv(move)
:파일 또는 디렉토리 위치이동
깃에 사용자 정보 등록하기
-터미널에서 아래와 같이 사용자 이름/이메일 등록해주기
git config --global user.name "사용자 이름”
git config --global user.email 이메일@naver.com
깃에 사용자 정보가 제대로 등록 되었는지 확인하려면>>
아래 명령어를 입력하면 해당 깃의 정보를 확인할 수 있다.
git config --list
위에서 글로벌 사용자 정보를 등록(git config --global 사용) 하였다면,
(git config --list)를 통해 변경된 정보를 다시 한번 확인할수 있다.
빈 폴더에 파일 생성하기
-비쥬얼 스튜디오 코드에서 원하는 파일 생성.(예.index.html)
(*생성한 파일 확인을 위해선 해당 폴더 디렉토리에서 ls (리눅스 명령어 참고!) 입력)
파일중에서 일부 파일 선택하고 커밋으로 만들기
1)git add를 명령하여 원하는 파일 선택
git add 파일명.파일포멧
2)커밋에 메세지 달아두기
git commit -m “설명을 입력해주세요”예)리소스 이름을 바꾸었어요, 버그를 수정했어요. 등등등 모두가 알아보기 쉽도록
3)출력된 메세지로 확인하기
:변경된 내용 뜨기 / 1개의 파일 변경 / 추가된 내용 0 / 제거된 내용 0
MacBook-Pro:newgit 유저명$ git commit -m "리소스변경"
[master (root-commit) 47e001f] 리소스변경
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 README.md
4)만든 깃 확인하기
git log
아래와 같이 깃 세부 내용이 출력됨
commit 47e001f55ec7e5e9ad27a19032a57c68f594f03b (HEAD -> master)
Author: 글로벌 사용자명 <글로벌이메일@>
Date: Tue Mar 15 15:51:49 2022 +0900
로컬에 저장된 Git을 github에 업로드하고 공유하기
1) 상단에서 플러스 버튼으로 new repository 생성

2)깃에 리포지토리 주소 알려주기
git remote add origin git@리포지토리주소
3)리포지토리에 깃 올려주기
git push origin master
4)올리기 성공
Enumerating objects: 3, done.
Counting objects: 100% (3/3), done.
Writing objects: 100% (3/3), 219 bytes | 219.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
To github.com:리포지토리 주소
* [new branch] master -> master
*SSH키가 없는 경우 아래와 같은 에러메세지가 뜬다.
git@github.com: Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
SSH키가 없는 경우 해결하는 방법>>
1)키를 생성하는 내용을 입력한다.
ssh-keygen -t rsa -C "[본인의 Github 계정 이메일주소]"
2)패스워드를 입력원하면 입력 or 엔터를 눌러 패스워드를 입력하지 않는다.
3)저장된 장소가 나오게 됨
4)아래의 내용을 터미널에 입력
cat ~/.ssh/id_rsa.pub
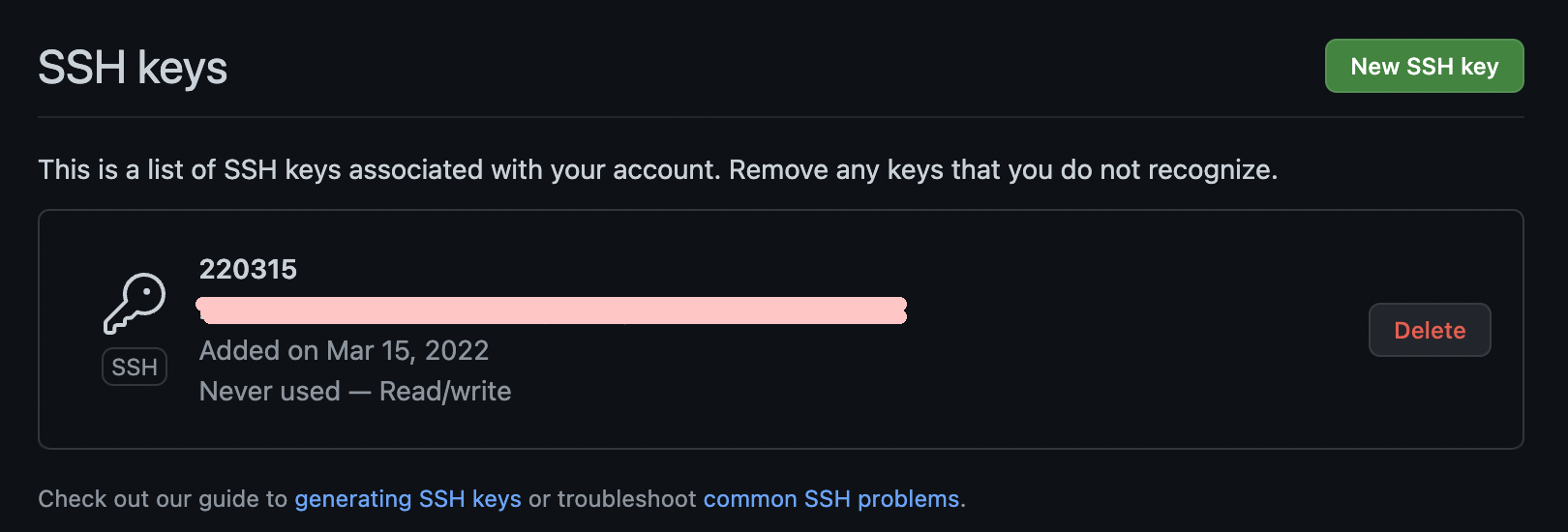
해서 나오는 ssh-rsa 이후의 값을 깃허브 > 세팅 > SSH 키 등록해주면된다
-깃허브 세팅에서 ssh키 선택

-ssh값을 잘 적었다면 등록된다.

깃허브의 Code 탭에서 업로드한 내용확인
본인이 작성한 코멘트대로 잘 올라가였다. 끝!

마무리
하다보면 개개인의 상황에 따라 에러가 나는데, 나는 날수 있는 에러는 다 난것 같다.
그래서 ssh키 발급부터, os업데이트 문제, 일부 프로그램 미설치를 덧붙이느라 시간이 오래걸린듯.
(덕분에 리눅스 키부터 ssh키 발급까지 전체 과정을 돌아볼수 있어서 좋았지만 모든 에러를..ㅎㅎ)
특이점이 있는 사항은 접은글로 포함하여 포스팅하였다.

'괴발개발' 카테고리의 다른 글
| 소스트리로 git/github 활용하기 - pull / push / merge (0) | 2022.04.05 |
|---|---|
| git사용하기 (2) - github에서 클론과 풀 (0) | 2022.03.18 |
| Vue.js - 프로젝트 시작과 마크업 (0) | 2022.01.21 |
| vue.js - 개발 시작하기 (w.vue-cli) (0) | 2022.01.19 |
| Vue.js - vue-cli 사용 방법과 살펴보기 (0) | 2022.01.17 |