
vue.js - watch와 computed의 차이점과 활용법
2022/01/16
1.watch 속성 이해하기
-기존처럼 동일한 html문서, vue 스크립트, div#app, new vue 인스턴스 제작
-data는 숫자 사용 (예. 10)
- methods에 클릭했을때 기능을 addNum메소드를 사용하고 숫자가 1씩 더해지도록
(*주의*data에서 주는 숫자를 사용하기 위해서 this.num을 사용)
new Vue({
el : '#app'
data: {
num: 10
},
methods: {
addNum:function(){
this.num = this.num+1;
}
}
})
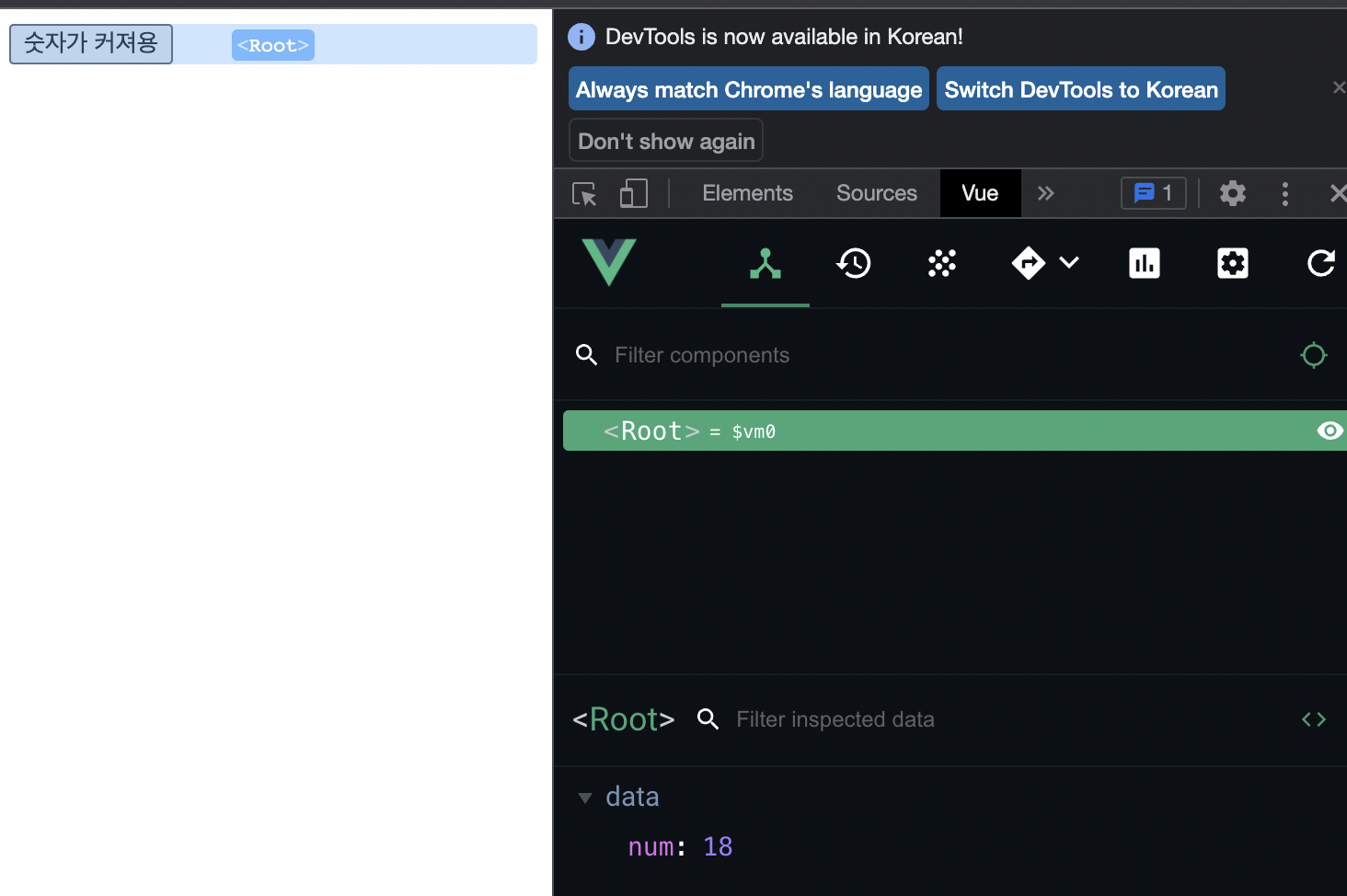
-#app에 버튼을 추가하고 click동작이 있을지 addNum메소드 실행하도록
<button v-on:click="addNum">숫자가 커져용</button>
-이슈: btn을 눌러도 바로바로 버튼의 반응이 오지 않음

2.watch는 데이터의 변화에 따라 특정 로직을 실행가능!
-사용자가 버튼을 클릭해서, data의 숫자가 증가하는 (addNum)이 실행되어 바뀐다면,
watch가 데이터 변화에 따라 logText라는 기능을 실행하도록 하기
-매소드에 logText 기능 추가
:num이 변경이 되었을때, 함수 = -> logText 메서드사용
(*this는 메서드도 지정해줄수 있구나? 그리고 매소드를 불러올때 this로 불러올수 있음!! 대충격!!)
watch: {
num : function(){
this.logText();
}
},
-live server에서 확인하면 console창에 버튼을 누를때마다 변경됨!이라는 로그가 쌓이게 된다.
2.그렇다면 watch와 computed 속성의 차이점은 무엇일까?
-computed 데이터의 의존성:
캐싱이 되어서 빠르게 데이터를 처리할 수 있다.
벨리데이션이 라이브러리에 포함되어 있어서 단순히 값을 입력하고 벨리데이션을 한다면 사용. (간단한 연산)
-watch
매번 실행되는게 부담스러운 로직 (데이터 요청에 적합)
-computed vs watch
공식 문서상에서도 대부분의 경우에는 computed가 적합 =>이미 내부 캐싱이 잘되어 있고 코드가 깔끔함
(*watch: 비동기 되거나 시간이 많이 소요될때 수행)
-computed의 선언형 프로그래밍이 watch(의 명령형 프로그래밍보다 코드 반복이 적은 편
-computed를 사용할때, 메소드 활용 여부에따라 캐싱을 사용하거나 하지 않을 수 있다.
=> 메소드를 사용한다면 캐싱이 되어서 여러번 동일한 요청을 해도 이미 계산된 결과를 보여줌
(그렇지 않다면 거대한 배열을 여러번 계산해야한다)
-공식문서
Computed Properties and Watchers — Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
3.computed 속성의 클래스 코드 작성
data값이 false일때 클래스의 값을 변경하기
3-1.방식 첫번 째, 뷰 인스턴스에서 정의하기
-data에 isError:false 추가
data: {
isError:flase,
}
-v-bind class로 컬러 속성 사용 가능
(*스타일에서 이미 warning 컬러를 지정했음)
<p v-bind:class="{warning: isError}">안녕</p>
3-2. 방식 두번 째, computed를 사용,
-isError가 참이면 지정해둔 warning이라는 컬러로 (스타일로 지정한), 아니면 null로,
(*computed에서 데이터 속성을 가져오려면 반드시 this를 사용해야함)
computed:{
errorTextColor:function(){
return this.isError ? 'warning' : null;
}
위의 연산은 아래의 함수 내용과 동일하다는 점~
if(isError){
return 'warning'
} else {
return null;
}
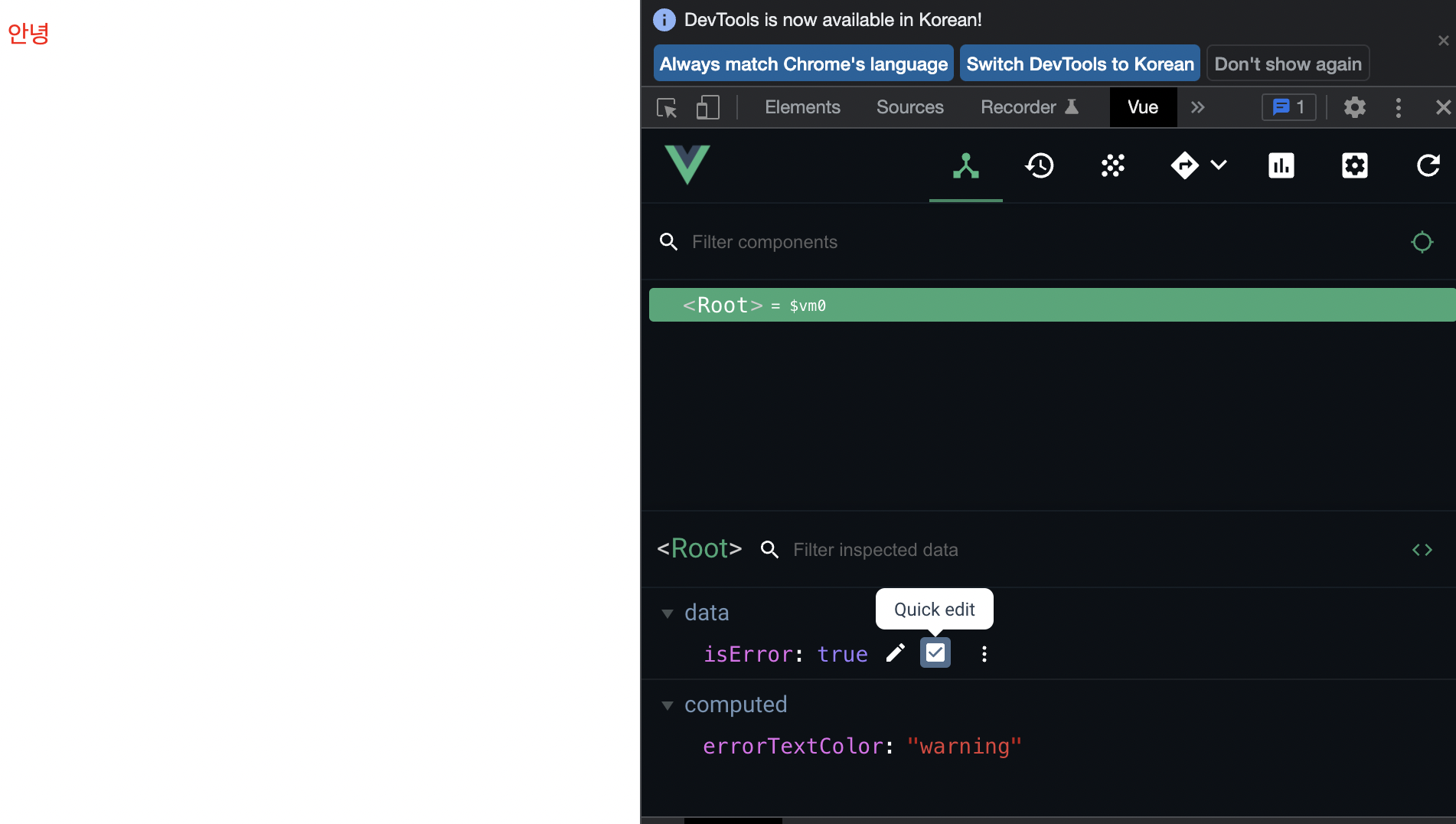
-데이터 바인딩도 errorTextColor로 해주기
<p v-bind:class="errorTextColor">안녕</p>
-라이브 서버에서 확인하기
data에서 true/false에 따라서 화면의 텍스트 컬러도 변경

'괴발개발' 카테고리의 다른 글
| vue.js - 개발 시작하기 (w.vue-cli) (0) | 2022.01.19 |
|---|---|
| Vue.js - vue-cli 사용 방법과 살펴보기 (0) | 2022.01.17 |
| vue.js - 데이터바인딩과 디렉티브 ~ 매소드 (0) | 2022.01.08 |
| vue.js - 엑시오스 Axios 호출 빛 문법 이해하기 (0) | 2022.01.04 |
| Vue.js study- 라우터의 기본 공부하기 (0) | 2022.01.03 |