이전 작업에서 대략적인 고객들의 문제와 해결 방법에 대해 탐색하였다.
대략적으로 어떤 방식으로 문제 해결을 할 수 있는지, 피그마를 통해 종이 와이어프레임에서
프로토타입을 어떻게 완성 시키는지 배우게 되었다.
특히 윤리적인 디자인에 대해 생각하면서 사실 마케팅의 반대는 윤리인가? 고민도 들었다. ㅎㅎ
윤리적으로 하지 말라는것 전부를 마케팅에서 하고 있다는 생각.
회사의 판매와 디자이너로서의 윤리에 대한 갈등.

구글 UX 자격증 - 와이어 프레임과 low-fi 프로토타입 만들기
2023/11/06
모듈 1
1. 스토리보드와 와이어 프레임
1-1. 프로토타입을 만드는 이유?
디자인 작업을 시각화 하기 위해서
=> 특정 시점에서 제품이 수행하는 작업, 대화형 요소, 실제 제품 작동은 어떻게?
- 왜 하는지? 개념을 현실로 바꾸다/ 문제를 해결하다? / 연구 및 피드백 기반으로 이터레이션/
의도하지 않은 시나리오, 사용성 문제 감지 / 이해관계자에게 쉬운 프레젠테이션 / 개발전 출시 및 테스트
1-3. 디지털 프로토타입
충실도가 높아 클릭가능하여, 각페이지/버튼/동작에 상호작용 및 연결 확인
1-4. 기능적 프로토타입
마이크로인터렉션과 애니메이션 같은 전체 기능 지원
2. 유저 플로우 개요
앱이나 웹사이트에서 특정한 유저들의 경로, 테스크의 시작과 끝을 완료 할 수 있음
[효과적인 이동을 위해서]
a. 사용자는 어떤 작업을 수행?
b. 사용자는 어떤 결정?
c. 조취를 취하거나 결정을 내린 후 어떤 화면을 경험?

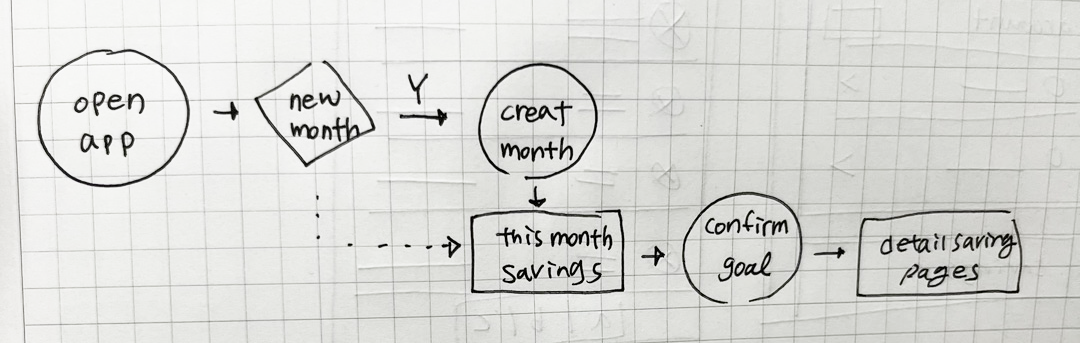
a. 사용자 흐름의 단계 작성:
동그라미 => 제품 탐색 작업, 직사각형 => 디지털 화면, 다이아몬드 => 결정, 선 => 모든 과정 연결
b.사용자 입력, 출력 식별:
입력과 출력이 무엇인지, 사용자 행동과 기대의 관련, 어떤 상호작용?, 작동 방식
c. 와이어프레임 스케치:
페이지 간의 경로 표시, 인터페이스에서 특정 유형 정보 표시
d. 와이어프레임 구조 만들기
텍스트, 사진, 비디오 컨텐츠 포함
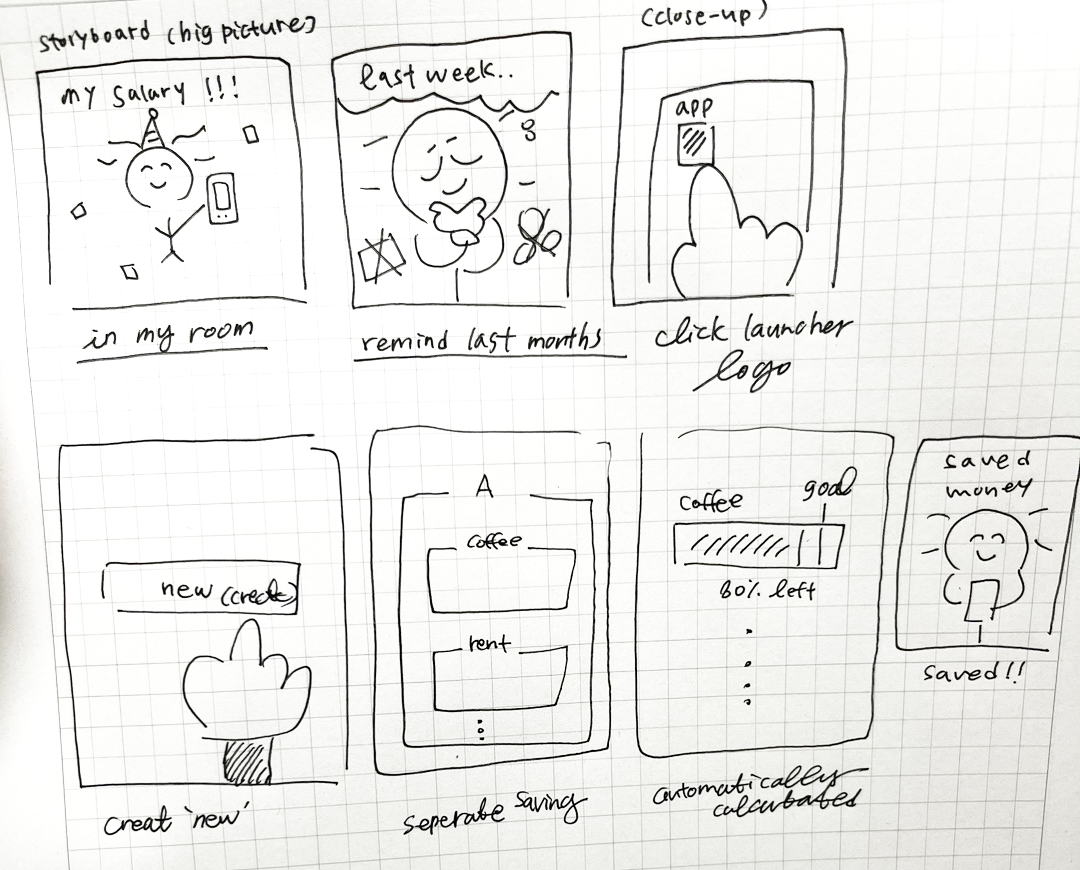
3.스토리보드: 프로덕트와 함께 유저의 경험을 탐구하고 묘사하는 프레임
문제 선언을 목표 선언으로 바꾸기 > 앱을 사용하기 전 환경부터 그림 > 앱을 사용하고 앱을 사용한 후의 그림
=> 유저들이 직면하는 문제들에 대한 가능성 있는 해결책
=> 비쥬얼과 경험의 리서치와 플로우를 연결
=> 인간적이고 공감을 느낄 수 있도록 얼굴이 슬프거나 행복한 감정이 나타남
a. 캐릭터: 스토리의 유저
b. 씬: 환경을 상상하게 도와줌
c.플롯: 디자인의 혜택이나 솔루션
d. 네러티브: 유저의 요구나 문제와 어떻게 디자인이 문제를 풀것인지?
* 캡션으로 추가 설명 작성
- 스토리 보드의 종류
a. 빅픽쳐 스토리 보드: 하루 일과 중에 사용하고, 왜 그 상품이 유용한지 생각
=> 모든 가능성있는 문제, 페인포인트, 인터렉션에 대해 생각함
=> 초기단계에 유용
b. 클로스업 스토리보드: 프로덕트에 집중 : waht에 집중
=> 각 스크린 플로우와 인터렉션
=> 기초 디자인 이후에 유용
- 실습

4. 와이어프레임
앱이나 웹사이트 처럼 디지털 경험의 기초적인 아웃라인
fidelity: 최종 본의 형태와 느낌이 얼마나 닮아 있는지
- low-fi : 복잡도가 적음, 덜 정리된 => 아이디어 빨리, 탐험을 나섬
- hig-fi : 최종본과 유사함, 잘 정리된 => 실제와 비슷하게 만들어 실험함, 유저들에게 더 세부적인 답을 들음
- 와이어프레임의 필요성
a. 기본 페이지의 구조와 필요한 요소를 암 => 팀내에서 동일한 경험을 초기에 제공
b. 제품의 강조할 기능을 하이라이트
c. 시간과 리소스를 아껴줌 => 이해관계자, 개발자들에게 빨리 이해
d. 문제를 빨리 발견함
e. 이해관계자들이 구조를 알 수 있도록 => 판단을 빨리하게
f. 빠른 이터레이션
- 와이어 프레임 실습
요소: 디자인을 만들기 위한 구성품
제품 스텐다드: 기본적인 요소를 표현하는 방법
- 이미 있는 앱 따라 그리기
자신 관리 앱중에 유사한 뱅크 샐러드를 따라 그렸다.

모듈 2
1. AI: 유저 뿐만 아니라 동료의 일을 쉽게 해줌
유저들이 제품에 어디에 있는지, 그들이 원하는 정보가 어딩네 있는지 콘텐츠를 정렬해줌
- 앱이나 사이트의 전체적인 구조를 짜고 정의함
- 제품의 높은 단계의 뷰를 제공함: 프로덕트를 디자인하기위해 각각 어떻게 연결되어 있는지?
- 이해 관계자들이 디자인을 리뷰하게 도와줌 (콘텐츠 타입과 위치)
- 엔지니어들이 데이터를 어떻게 구조화할지 이해하는데 도움을줌
- 아이디어가 디자인과 함께 자라고 발전하게 도와줌
홈페이지 > 카테고리 > 서브페이지
1-1. 정보 아키텍쳐
a. 조직: 제품에서 다양한 정보가 연결하는 방식
b. 계층구조: 더큰 범주가 상단에 배치, 피어 정보는 나란히
c. 시퀀스: 특정 차례나 단계를 통해 앱 이동
1-2. 정보아키텍쳐의 8원칙
a. 객체 Object: 콘텐츠 마다 객체이며 수명주기, 동작, 속성이 있음
b. 선택원리 choice : 많을 수록 선택이 어려우니 집중적인 선택 요구
c. 공개 disclosure: 이미 알고 있는 정보로 다음을 예측 > 최소한의 정보로 사용자들이 다음을 예측하도록
d. 모범적 exemplar: 해당 내용의 좋은 예시로 설명
e. 현관문 front door: 사용자들이 항상 정상적인 경로로 접근 하지 않음, 어디에 있는지 무엇을하는지 네비게이션 필요
f. 다중분류 mutiple classification : 사람들은 다양한 방식을 각각 가지고 있음, 적당한 다양한 분류 시스템 제공
g. 집중 탐색 focused navugation : 불필요한 링크 없애기, 목적을 나타내는 이름 필요
h. 성장 growth: 새로운 콘텐츠 형태를 예상해야함
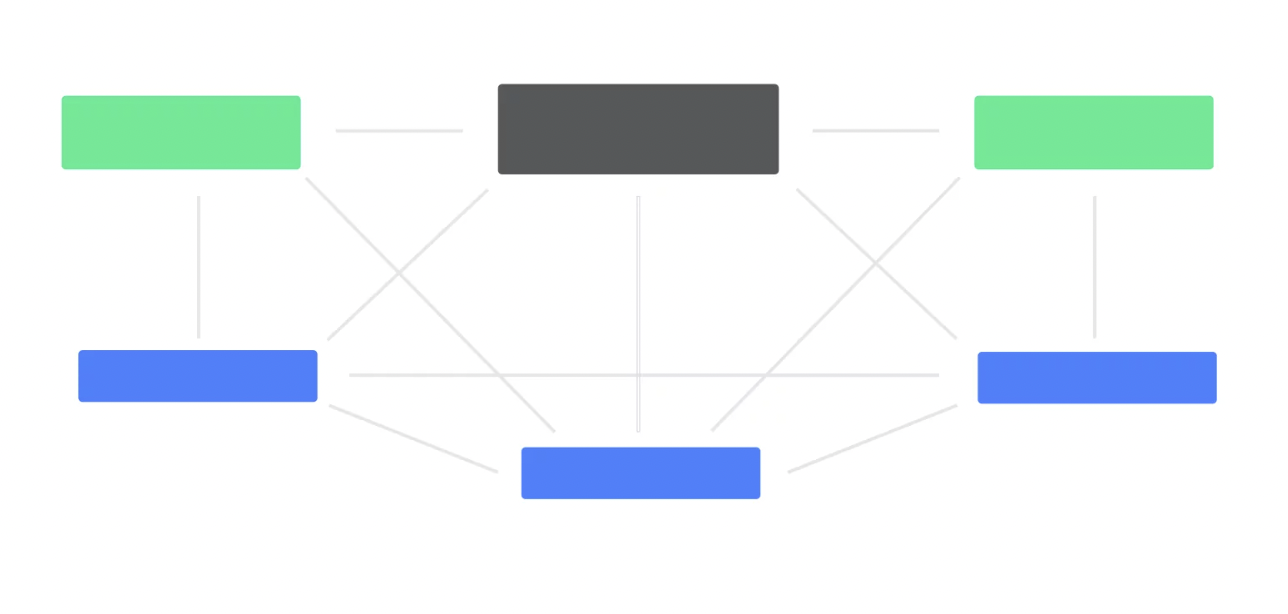
1-3. 웹앱 사이트맵 구성
- 홈페이지 시작지점: 첫번째 지정으로 상위 페이지
- 기타 화면: 부모/자식 관계 파악하기
1-4. 추가 리소스
- Designing The Information Architecture (IA) of Mobile Apps
a. 이해하고 탐색하기 쉬워야함
b. 쉽게 확장이 가능해야함 (추가기능 확장 가능)
* 스마트콘, 데스크탑의 장치 세부사항 + 사용자들의 다양한 사용 조건 파악
- Accessibility: Guidelines for Information Architecture, UX Design, and Visual Design
- World IA Day 2019 — accessibility tips for Information Architects
색상에만 의존하지 않기, 제목을 잘 정의하기, 네비게이션이 잘보이기, 링크가 명확하게 의미 전달,
제목, 페이지 제목이 일관되게 되도록
- Information architecture: a UX designer’s guide
- 매트릭스 구조: 사용자가 선호하는 탐색 수단 선택

- Information Architecture. Basics for Designers.
- 5 Examples of Effective Information Architecture
- An Excellent Beginner’s Guide to Information Architecture
- The Beginner’s Guide to Information Architecture in UX
2. 종이 와이어프레임 만들기
각 요소에 강조해야할 기능을 강조하는 기본 구조를 만듬
[장점]
- 빠름
- 저렴함: 종이
- 많은 아이디어를 탐구할 수 있음
- 우리의 관심을 좁게함
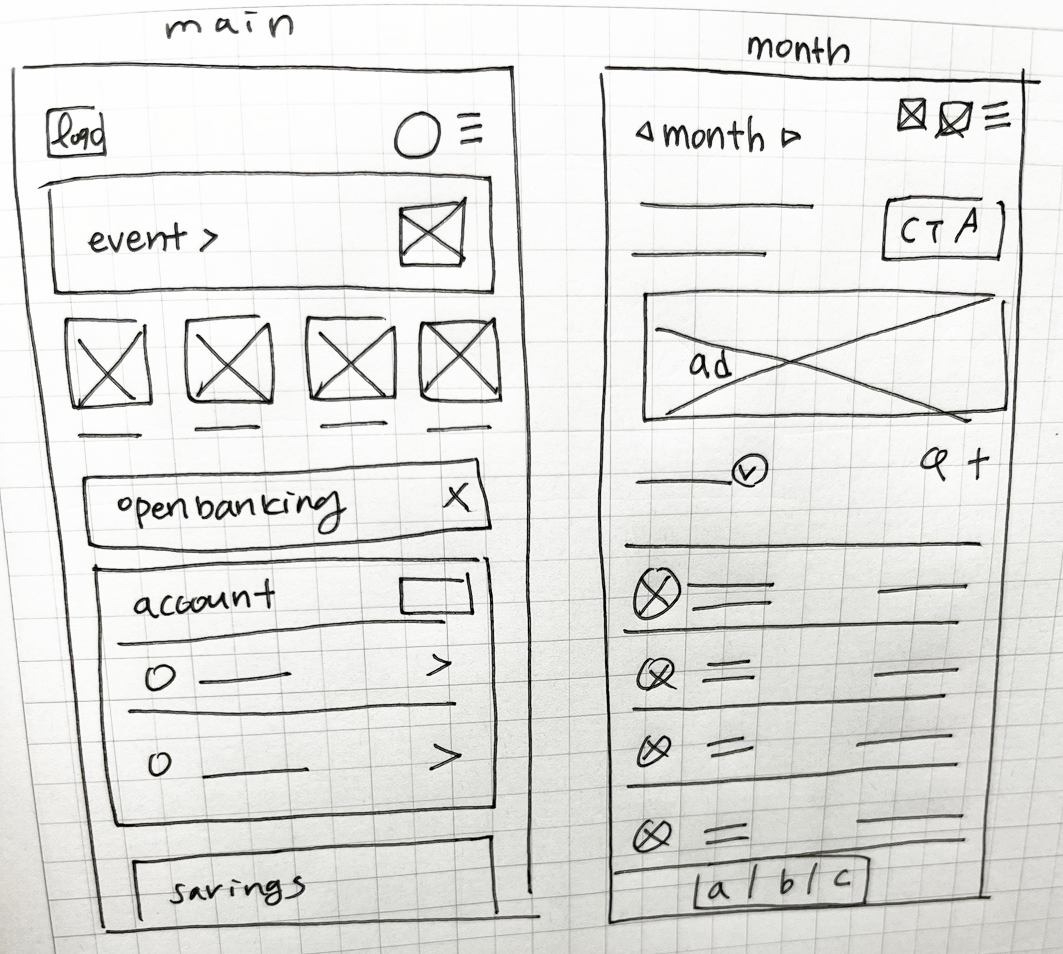
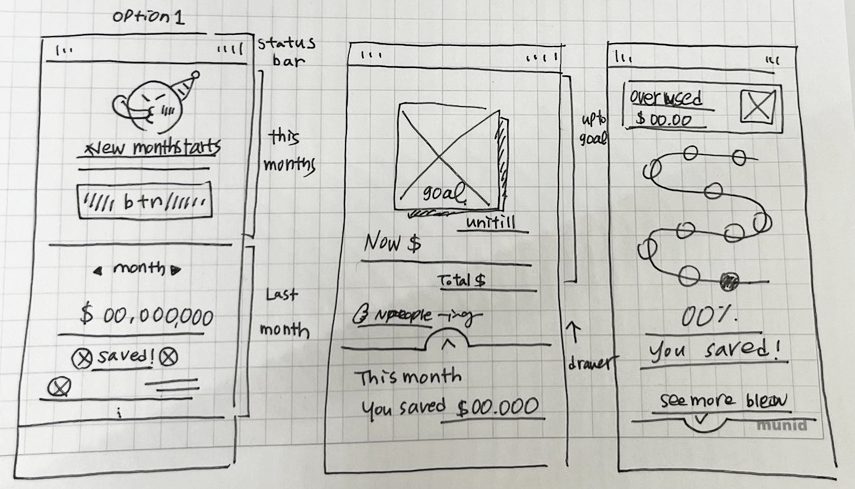
2-1. 실습
어떤 내용이 포함되어야하는지 간단한 기능 적기
구조를 그리기 > 여러개를 그리며 많은 아이디어 테스트 > 5개 그림 > 좋은시능 골라 기록해줌
사이트맵을 통해 어떤 와이어프레임이 필요한지 확인 가능
- 어떤 기능을 강조할건지 베리에이션 하며 세가지를 그려보았다.

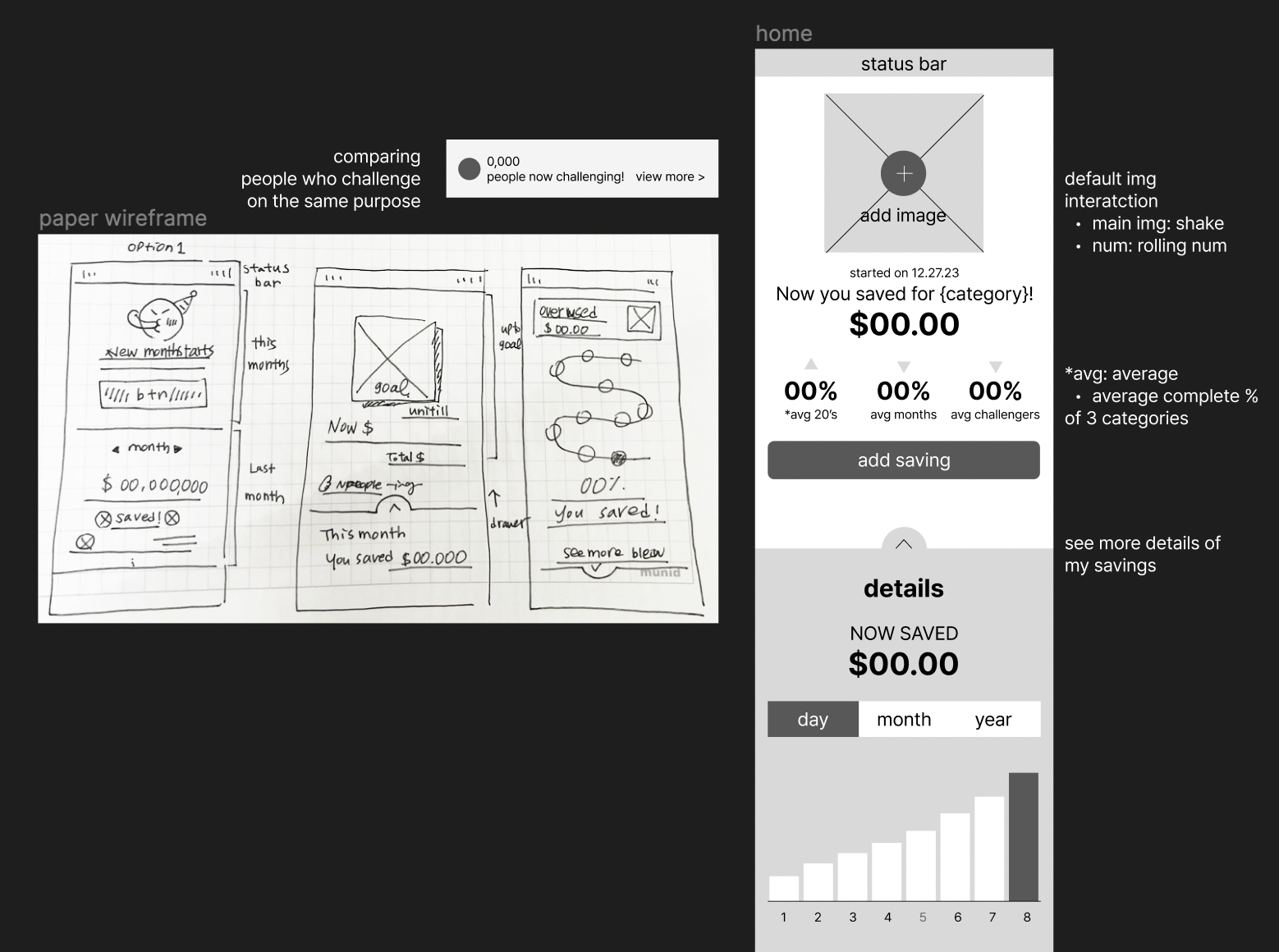
3. 디지털 와이어프레임
- 종이 와이어프레임이 완벽한가?: 구조가 되어 있는가?
- 종이 와이어프레임에 관한 피드백을 받았는가?
- 기본적인 시각적인 힌트를 고려하였는가?
3-1. 디지털로 변환하기
- 실제로 의미있는 텍스트 사용하기 > 섹션을 어떻게 부를지 정하기, 어떤 아이콘이 어떤 역할을 하는가?
*로렘입숨과 같은 가라 텍스트 쓰기
- 표현적인 컨텐츠를 넣는 것을 미루어라
[장점]
- 디테일에 좀더 신경함: 옳은 구조를 하여 디자인 판단을 잘하기
- 공유하기 쉬움: 이해 관계자에게 전달하기 쉽고, 집중도가 좋아짐
3-2. 피그마에 대한 소개
- 장소에 구애받기 않고 편하게 공유 가능함
- 디지털 와이어 프레임: 모든 텍스트가 영어이다.
3-3. 게슈탈트의 원리: 형태 폼이라고 하는 독일어에서 유래
물체를 받아 드릴때 유사한 요소와 패턴을 묶고
복잡한 이미지를 단순화 하려는 성질
- 유사성 similarity: 같은 기능을 할거라고 받아들이는 유사한 요소 (형태, 사이즈, 컬러)
- 접근성 proximity: 멀리 떨어져 있는것 보다 가까이 있는 것들이 더 관련있다고 생각
- 공공영역 common region: 같은 폐쇠된 영역에 놓여져 있는 요소는 같은 그룹이라 여겨짐
3-4. 실습

페이지간의 관계 그리고 연결하기
모듈 3
1. 로우파이 프로토타입
- 프로토타입: 기능을 증명하기위한 초기 모델
=> 가능성 있는 유저들과 이해관계자들에게 당신의 아이디어로 무엇을 할수 있는 지 보여주기
=> 많은 돈과 시간을 들기 전에 검증
- 프로토타입에서 와이어프레임 넘어가는 중요이유: 인터렉티브, 한 스크린에서 다른 스크린으로 클릭할 수 있는 가능성
예) 제출 버튼과 같이 일부 클릭 가능
1-2. 페이퍼 프로토타입을 만드는 이유? 단점?
=> 빠른 제품 테스트와 브레이밍스토밍을 위해 사용
[장점]
- 값쌈
- 빠른 개선/증진
- 적은 헌신
- 정직한 피드백을 권장
- 협업 활동임
[단점]
- 해석하기 어려움: 상상의 여지가 있음
- 정해진 사람들에게 테스트함
- 멀리 떨어진 사람과 작업하기 힘듬
2. 설계의 암묵적 편향 인식
의식적인 지식없이 우리가 관여하는 태도와 편견들의 모음
=> 우리의 편견은 우리가 모든 사용자들에게 진정으로 서비스가 되는 상품을 만드는 것을 방해
예) 나이가 그사람의 행동이나 습관을 대변할순없음
암묵적인 사용자를 배제하지 않는지? 고민하길.
why? 우리의 뇌는 빠르고 효과적인 결정을 내리고 싶어함
- 편향의 종류
- 모호성 효과 Ambiguity effect : 모호한 옵션은 피하기
- 군집 환상 Clustering illusion bias: 무작위 정보에서 잘못된 패턴을 찾음
- 확증 편향 Confirmation bias: 기존의 신념을 뒷받침하게 데이터 해석
- 문화적 편견 Cultural bias: 자신의 문화맥락 내에서 해석
- 허위 합의 False-consensus: 자신의 의션을 흔한것으로 생각
- 프레이밍 Framing bias: 정보자체보단 정보가 프레임 되는 방식으로 결정
- 기본 귀인Fundamental attribution bias: 상황 및 환경요인의 영향을 무시하며 성격에 귀인시킴
- 사후판단 Hindsight: 과거 사건이 실제보다 예측이 쉽다 생각
- 암묵적 편견 Implicit : 의식적으로 모르는 사이 사람들과 연관되는 태도와 고정관념
- 인종편견 Racial: 특정 인종집단의 특성과 행동을 믿음
- 연속위치 Social desirability: 첫번째와 마지막을 중간보다 잘 기억함
- 사회적 바람직성 Social desirability: 다른사람들보다 자신에게 좋게 보임
- 매몰비용 Sunk-cost: 이미 시간, 노력 돈을 투자했다면 비용보다 이익이 적더라도 계속함
- 생존 Survivorship: 실폐한 사례를 간과
- 투명성 Transparency: 내면의 생각과 감정을 잘 이해하는지 과대평가
- 책 추천

3. 속임수 식별 (다크패턴)
회사가 돈을 벌기 위해서 행동을 하거나 무언가 사게하기 위해서 속이는 방법
브랜드의 이미지를 나쁘게 만듦, 그러나 고전적으로 사용된 방식이라 명확하게 구분하기 힘들수도
=> 이커머스, 광고, 다른 마케팅 콘텐츠에서 시각적, 인터렉션, 오디오, 모션 요소
=> 예) 알림을 빨간색 동그라미로 긴급하게 표현
=> 예) 알림과 함께 소리나 모션은 도파민 효과를 얻음
[패턴 예시]
- 강제 연속성: 경고나 알림 없이 멤버십에 가입하도록 함
- 바구니에 몰래 담음: 몰래 추가 상품이 들어감, 원하지 않는 경우 사용자가 제거되야함 예) 핸드폰의 추가앱 가입
- 숨겨진 비용: 추가수수료가 붙음
- 부끄럽게 만듬: 거부할때 사용자에게 죄의식을 만듬 예) 가입하지 않을때 죄스럽게 '싫어요'와 같이 사용자 책임으로 돌림
- 긴급: 오직 몇시간만 세일
- 희소성 : 얼마 남지 않음, 몇명이 둘러보고 있음
4. 관심경제
사용자의 관심을 둘러싼 경제
사람은 멀티태스킹이 불가능하며, 동시수행 작업이 많을 수록 주의력이 떨어지
기술과 상호작용 함으로서 일부는 우울증이나 불안 => 새로운 알림, 지속적인 피드 새로고침
=> 오히려 너무 많은 광고가 있어 사용자들이 배너를 무시하는 맹목현상이 생기고,
광고를 안보도록 광고가 없는 제품을 판매함
- Paying Attention: The Attention Economy
a. 사기성 패턴을 피하기
b. 목표/지표를 생각
c. 좋은 디자인 사례 공유
5. 윤리적 디자인
- 지배적인 문화: 지배적인 문화의 영향력이 크지 않은지? 특정 그룹과 배경이 있는 다른 사용자들을 제외하진 않았는지?
- 소외되고 대표되지않는 인구: 장애인, 기술 접근이 제한된 사람들, 다양한 언어를 사용하는 사람들
- 엣지케이스: 사용자가 해결할수 있는 범위를 넘는 상황, 장애물
- 포용적인 디자인: 능력, 인종, 경제지위, 언어, 나이, 성별과 같은 개인을 고려함
실제사례
- 책임: 다른 사용자, 동료, 이해관계자의 의견 이해
- 혼란 속에서 질서를 확립하고 관리, 위험, 장애물, 우선순위 및 종속성을 통해 팀을 조정
- 윤리적 디자인
: 포괄적인 페르소나: 실용적인 인구통계한 요소를 사용하지만, 한계 발견시 대처
- 이해관계자 정의 넓히기: 프로젝트가 영향을 미치는 모든 사람이나 장소
- 협업 증대: 다양한 사람들과 더 많은 협력과 참여
- 관련 리소스들
=>오늘날 사용자는 비판적 감각이 발달해서 자발적으로 평가 > PR위기나 제품 실패를 피하기 위해 / 신뢰를 얻음
=> 자비로운 의도로 사용자를 최우선의 의도에 가도록 노력
=> 부정적인 정보 강조
리뷰
많은 속임수들이 있지만, 마케팅에서는 그것들을 사용하라고 한다. 비즈니스 목표와 속임수가 상충할때 어렵다. 비즈니스는 투자를 받고 이익을 내고 사용자를 증가하기 위해서 의미있는 숫자를 만들어 내야한다. 이 경우가 프로덕트디자이너로서 충돌을 경험할때이다. 항상 고객에게 신뢰를 잃지 않으면서 좋은 데이터를 만들어 내는데에 열중해야한다.
사용자가 주어진 앱의 경험을 잘 선별하는것도 중요한것 같다. 전통적인 방법에서 우리는 쉽게 파악하지 못하지만 어찌보면 앱에서는 '사람'이라는 요소가 없기 때문에 파악하기 비교적 쉽다는 생각이 들었다. 마케팅과 인간 심리와 인지에 대한 공부가 많이 필요하다고 느꼈다.
'UXUI' 카테고리의 다른 글
| 구글 UX 자격증 - hi-fi 디자인과 프로토타입을 피그마에서 구현하기 (0) | 2023.11.22 |
|---|---|
| 구글 UX 자격증 - 리서치 스터디 계획하기 (0) | 2023.11.13 |
| 구글 UX 자격증 - 공감, 정의, 아이디어 창출 (0) | 2023.11.06 |
| 구글 UX 자격증 - 사용자 경험(UX) 디자인의 기초 (0) | 2023.11.02 |
| 포스타입 UXUI리서치: 창작자와 소비자의 관점에서~ (0) | 2023.09.27 |