0.들어가며
지도 UI를 작업할 일이 있었는데, 바텀시트를 시도해보고 싶어서 리서치 해보게 되었다.
기존에는 지도뷰+전체 UI를 넣는 방식으로 많이 진행했었지만, 노출해야할 정보가 많아짐에 따라 고민이 되었다.
그래서 바텀시트 UI를 차용하여, 메인 정보만 노출하고 추가 정보를 원할시 하단에 정보를 추가하기로 하였다.

[UI리서치] 바텀시트 - 네이버맵, 티맵, 에어비앤비, 쏘카 리서치
2023/01/22
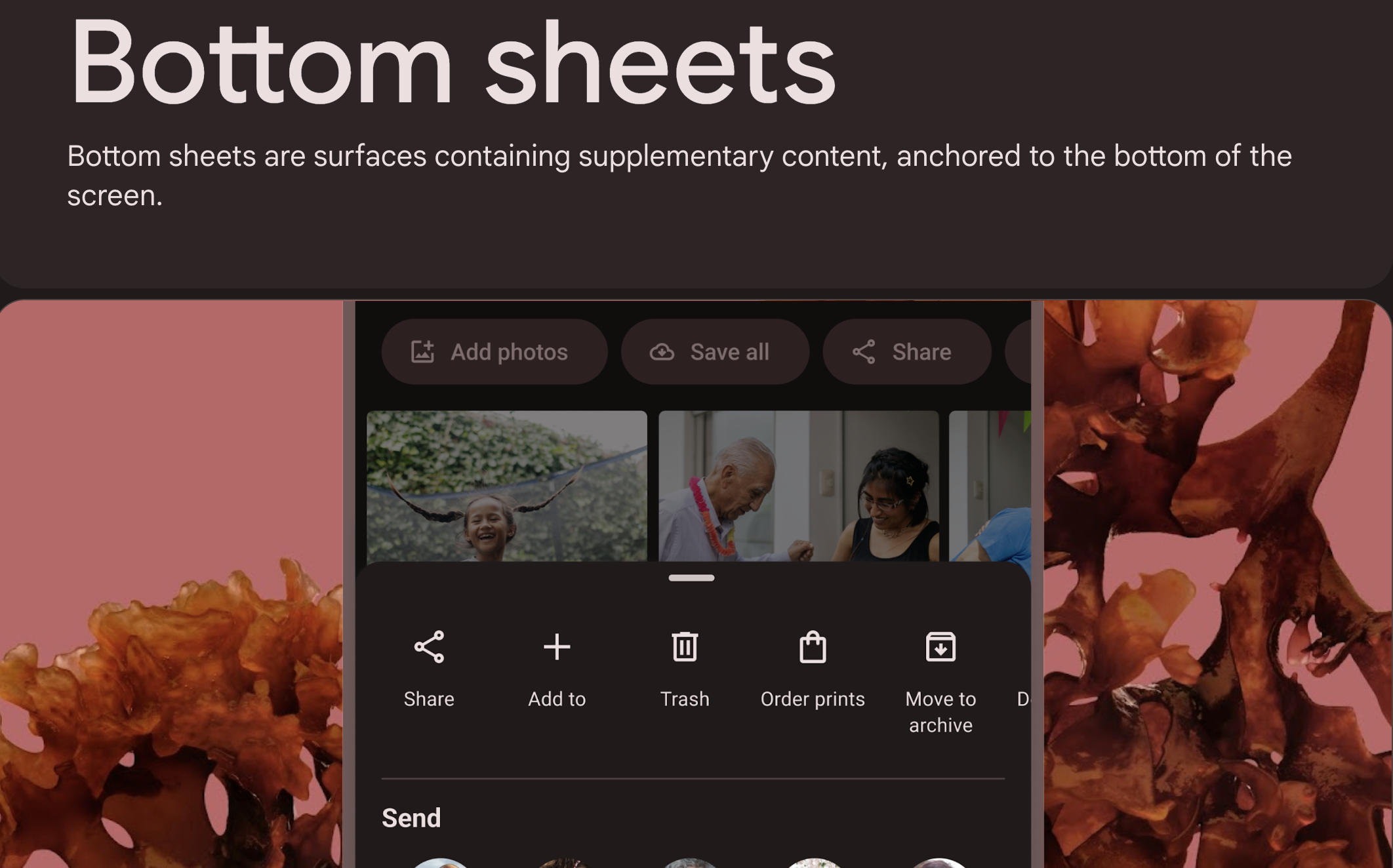
1. 바텀시트 디자이란?
- 개요: 바텀시트는 하단에 고정된 모달 형태로, 페이지는 넘어가지 않되, 중요한 내용을 강조할때 사용한다.

-구성: 웹/앱 둘다 가능한데, 구글 머터리얼 디자인 기준으로 컨테이너, 드래그 핸들, 스크림으로 구성되어 있다.
-컨테이너
바텀시트 내용이 들어갈 부분이다. 컨테이너 상단 양측에 래디우스가 들어가 있다. 스크림을 사용하지 않는다면, 페이지 구분을 위해서 쉐도우를 넣기도 한다.
-드래그 핸들
드래그 핸들은, 해당 시트를 위로 드래그하라는 어포던스를 제공하는 역할인데, 머터리얼 디자인 기준으로 옵션 UI이다. 하지만 정확한 행동유도를 위해선 필요하여 포함시키기로.
-스크림
서비스에 따라 다르겠지만 스크림은 서비스 마다 사용 여부가 다르다. 하단 페이지 내용보다 바텀시트 내용이 중요할시에는 스크림을 사용한다. 반대의 경우 사용하지 않는 레퍼런트 서비스 들도 많다.
2.바텀시트 디자인 레퍼런스
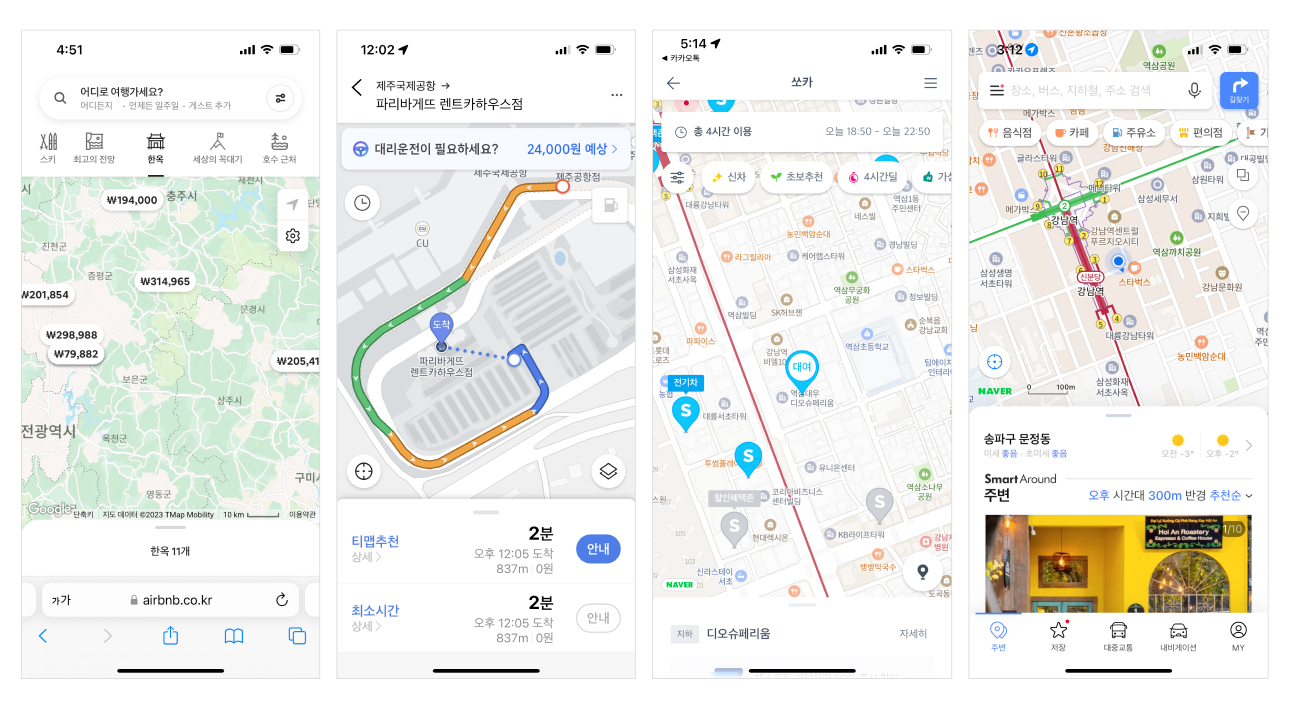
유저가 검색한 숙소의 ‘위치'가 중요한 에어비엔비, 내차량 위치 및 이동 경로 지도보기가 중요한 티맵, 서비스 쏘카존위치가 중요한 쏘카와 같은 카쉐어링 업체도 지도뷰와 정보 바텀시트 UI를 사용하고 있다.
유저가 궁금해할 정보를 바텀시트 상단에 일부 제공하고 있고, 추가 정보를 얻기 위해서 위로 드래그 해야한다.

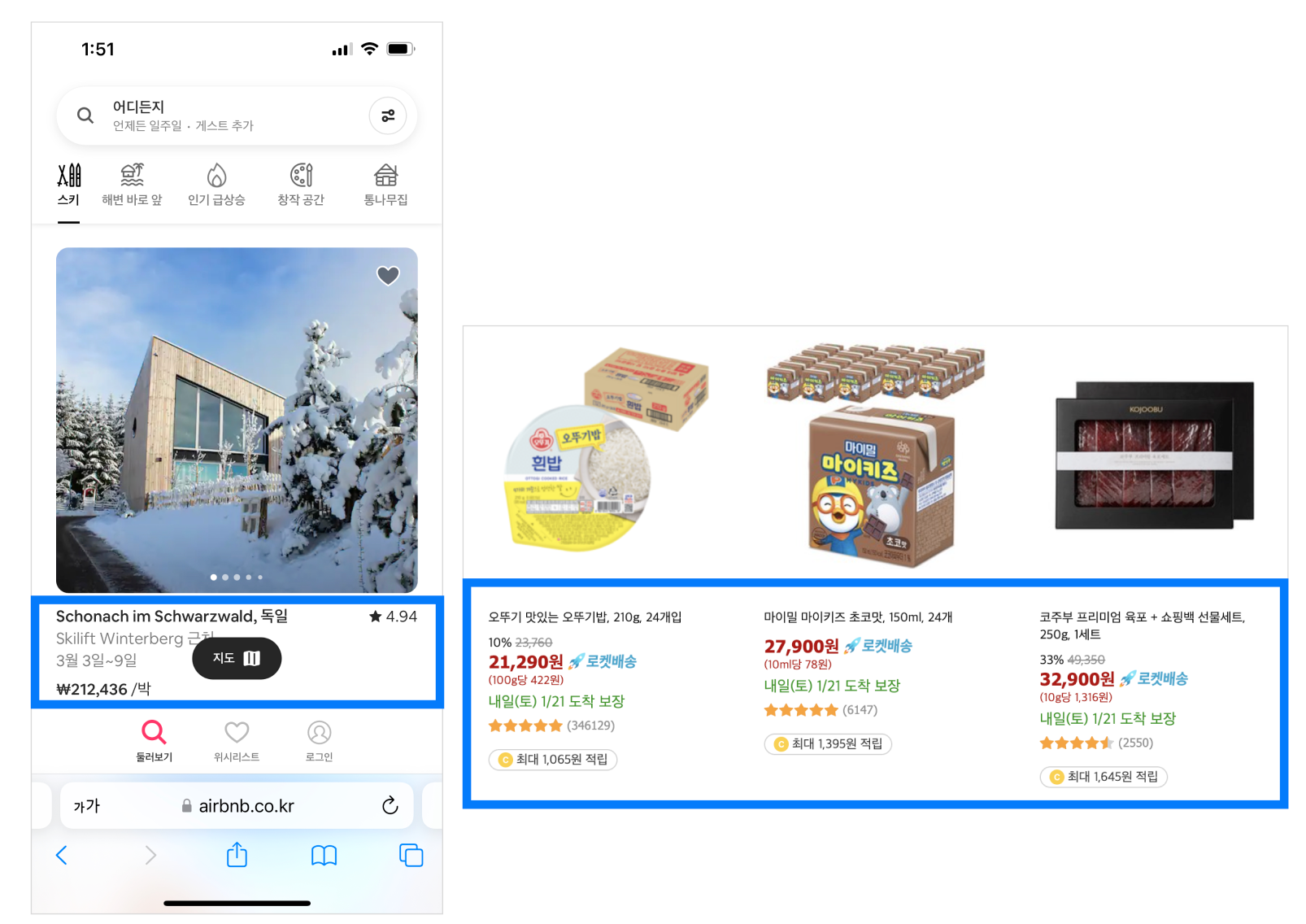
1.에어비앤비
상단 정보 > 유저가 검색한 조건에 맞는 검색 결과
상세 정보 > 검색 지역, 기간, 인수, 테마에 맞는 최종 검색결과 갯수
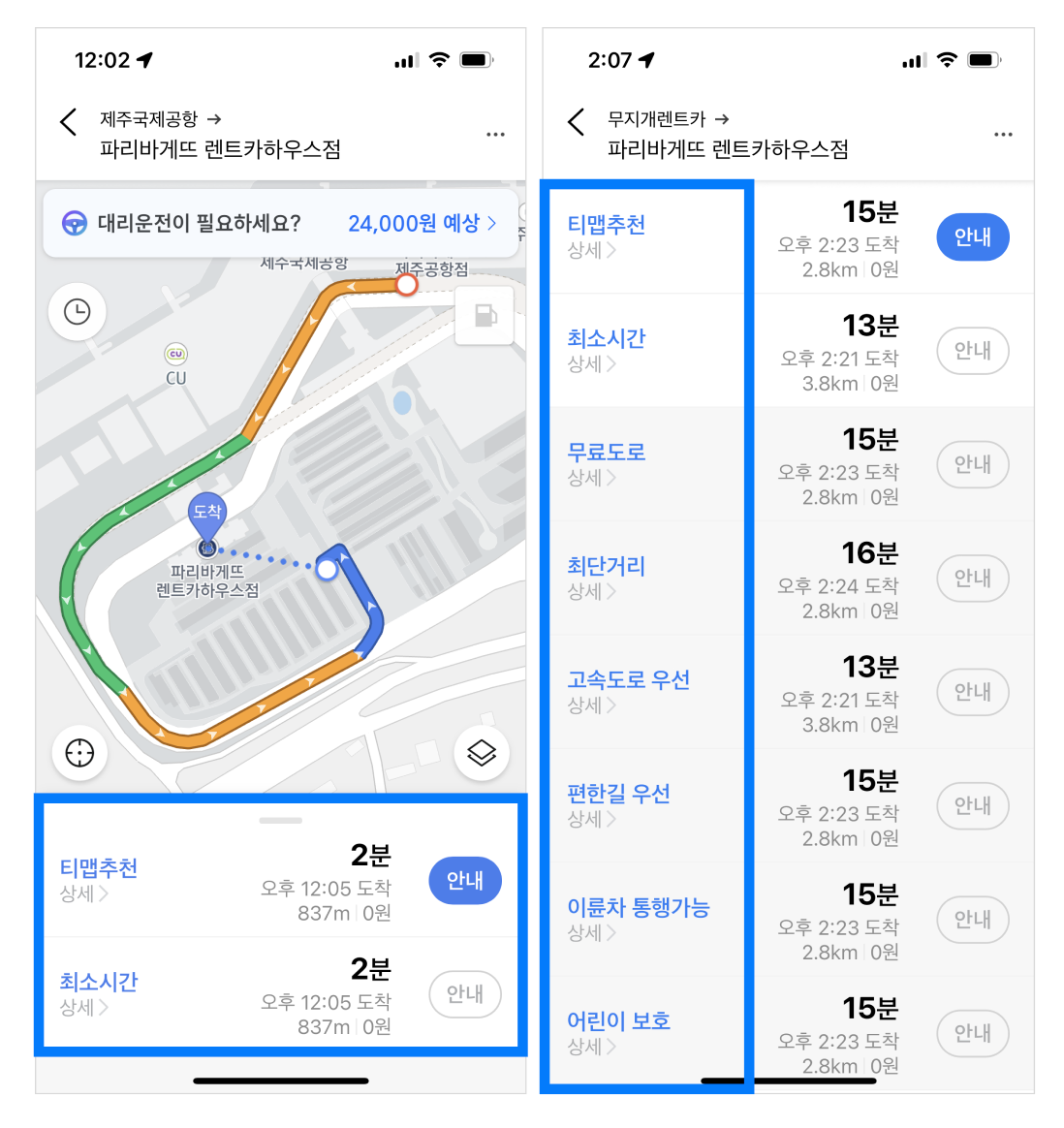
2.티맵
상단 정보 > 검색한 경로에 맞는 경로 리스트
상세 정보 > 경로 추천, 도착 예상시간, 도착 예상시각, 남은거리, 톨비 등의 비용, 안내시작 cta
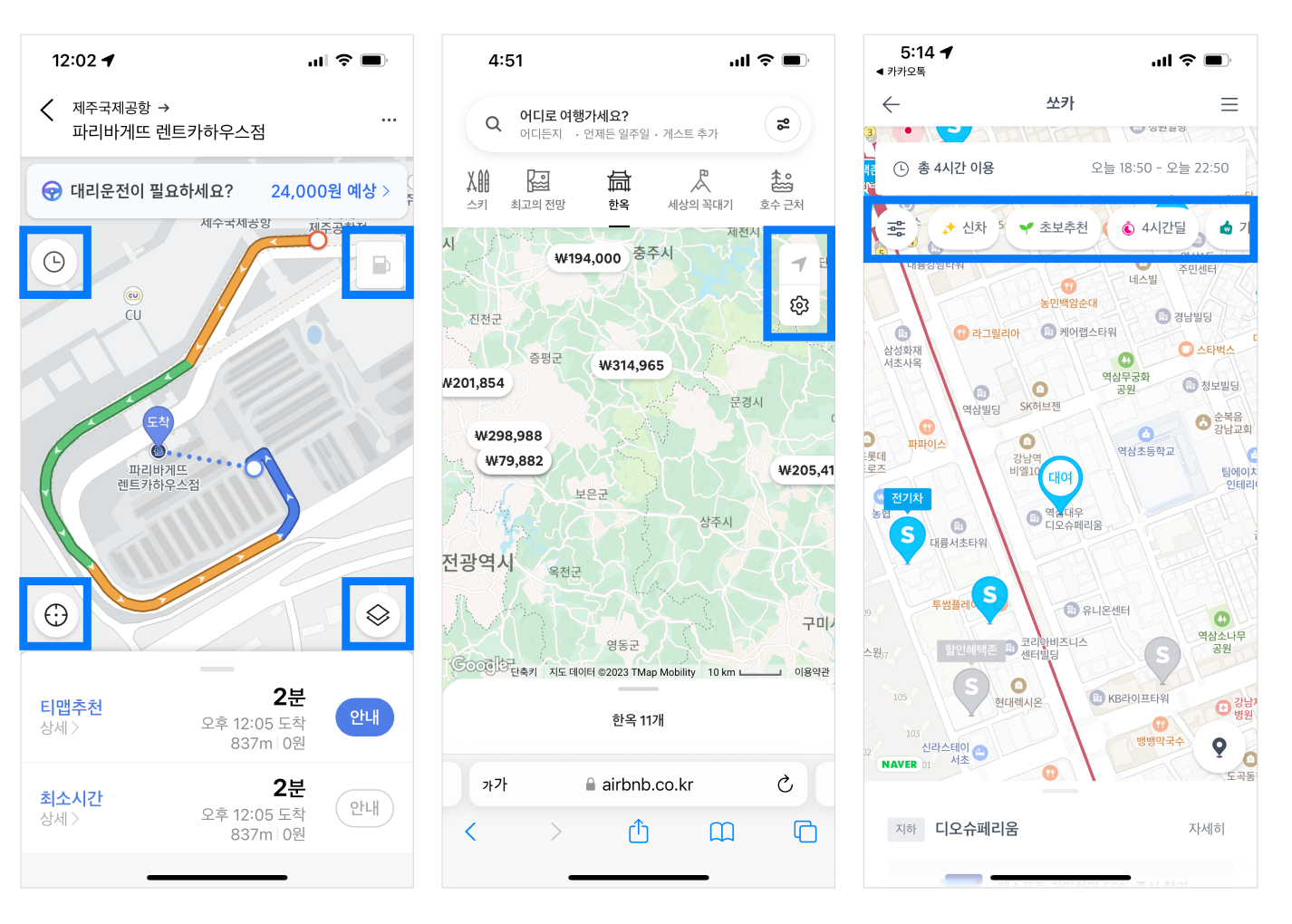
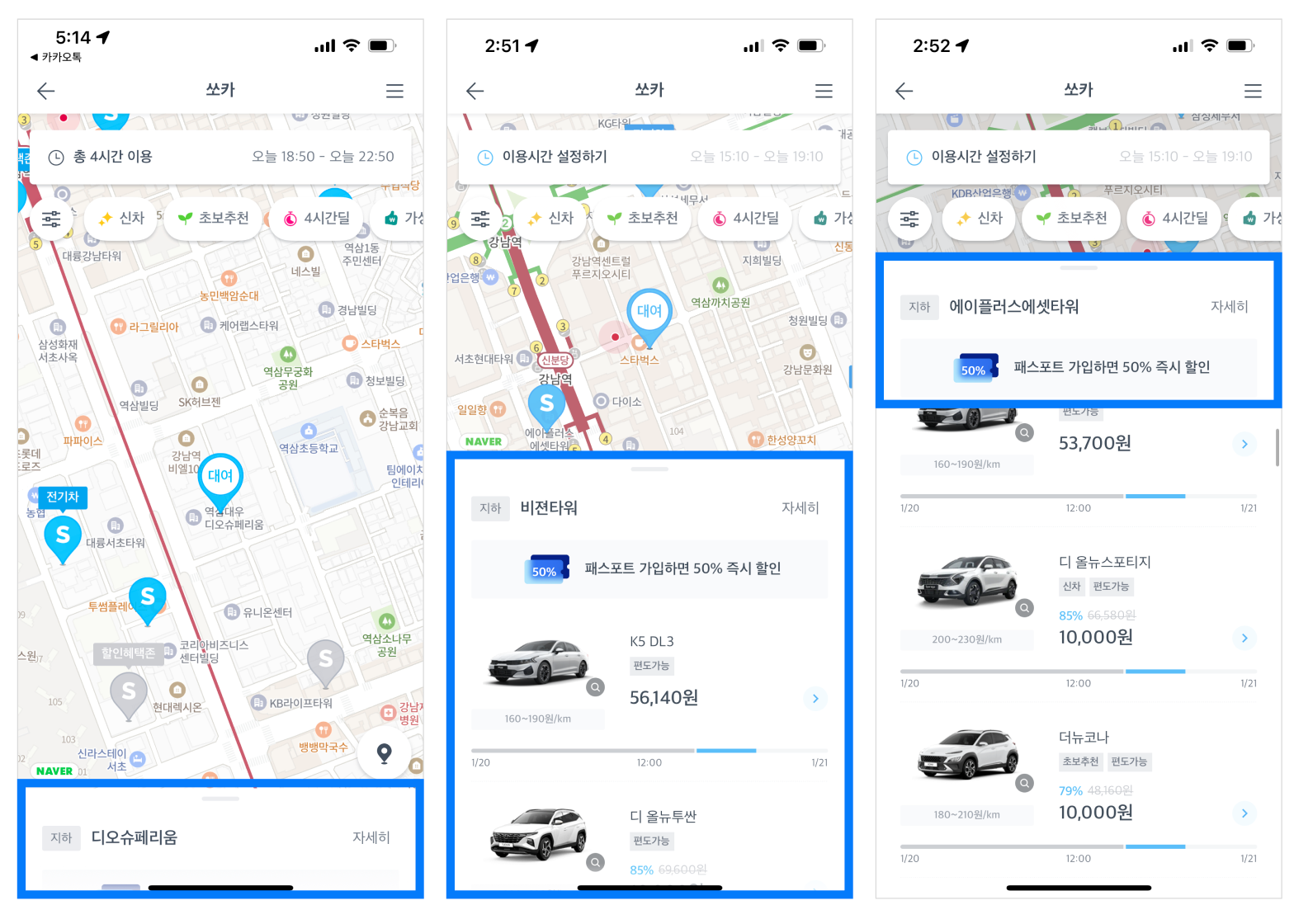
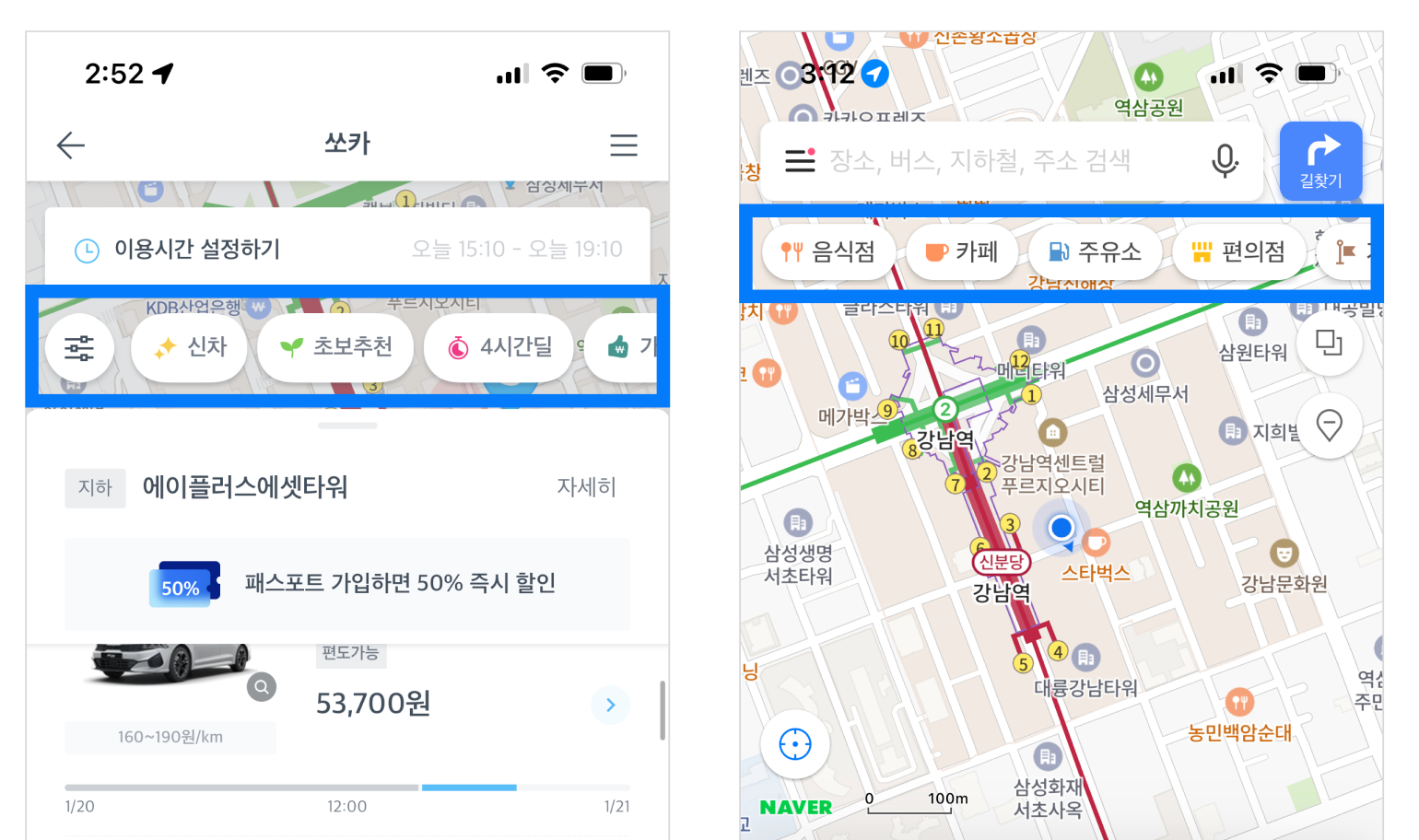
3.쏘카
상단 정보 > 내위치
상세 정보 > 차량 정보 list
차량이미지, 차량 이름, 신차여부, 편도가능 여부, 가격, 대여 가능 시간
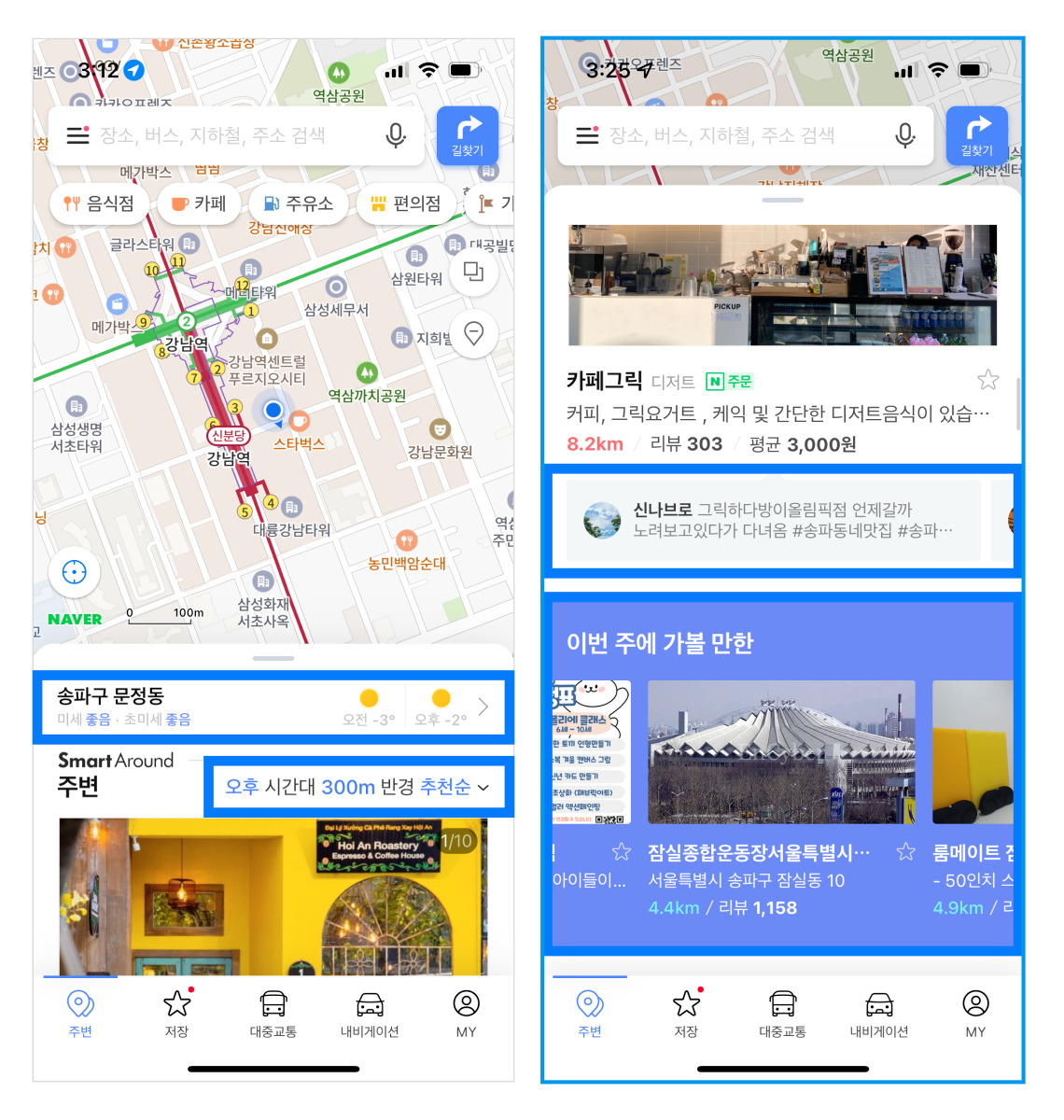
4.네이버
상단정보 > 내위치, 날씨 및 미세먼지, 일교차 정보
상세 정보 > 지역/반경 기준 가게 리스트
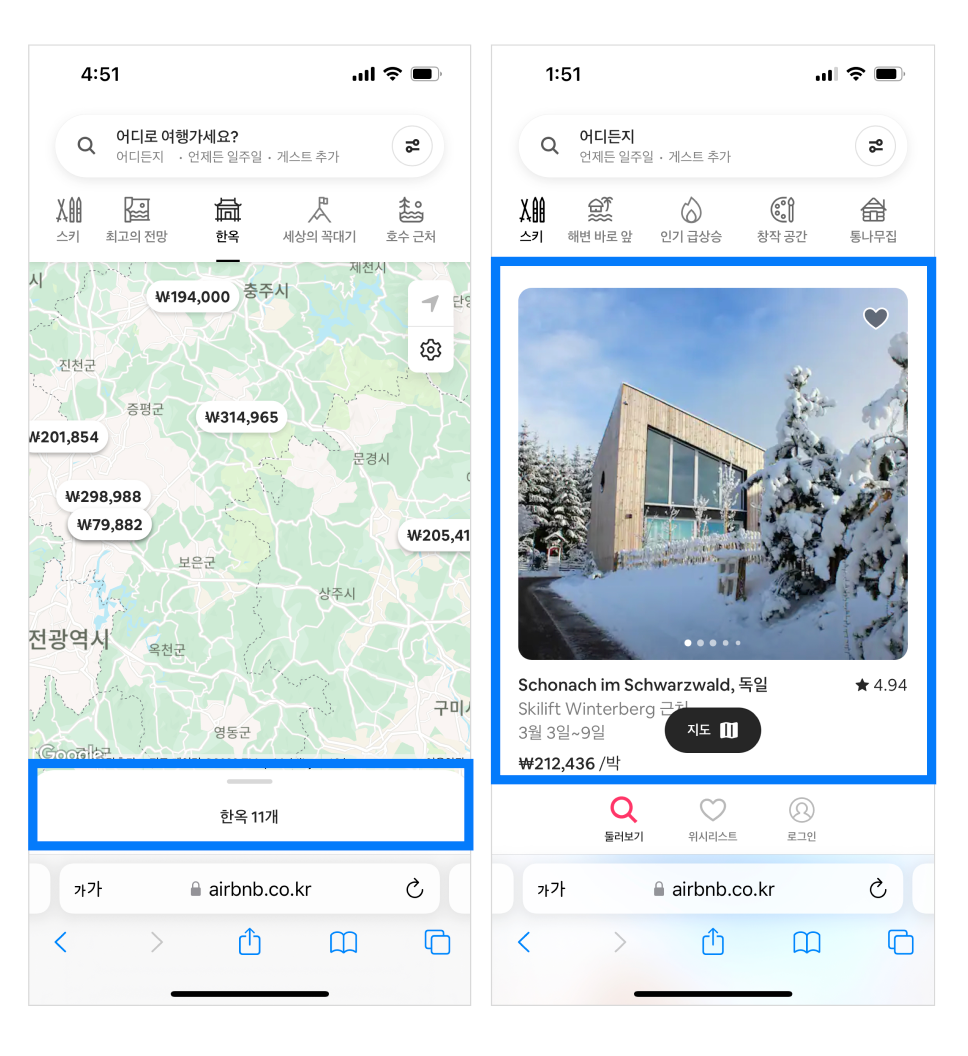
- 에어비앤비
- 바텀시트에는 상세 숙소 리스트가 있는데,
매력적인 숙소 이미지가 유저반응이 좋은지, 이미지 영역이 굉장히 크고
숙소 이름, 정보, 평점, 위치, 날짜, 금액이 노출되어 있다. - 바텀시트가 페이지 영역 전체를 차지하고 있기 때문에 원 페이지로 돌아가기 위해선
‘지도’라는 버튼을 제공해주고 있다.

- 유심히 봤던 점은, 숙소 이미지가 굉장히 큰 사이즈로 노출되어 있다는 점과
숙소 이름, 나라, 평점, 금액 / 서브 정보 (위치, 날짜) 정보를 오로지 컬러로 구분하고 있다는 점이다.
국내의 여러 서비스를 리서치 할때, 정보를 다양한 방식으로 컬러/폰트/사이즈/굵기 등으로 구분하는 내용을 많이 보았는데,
굉장히 심플하고 심지어 리스트 내에는 에어비앤비의 primary color도 들어가지 않아 인상적이였다.

2.티맵
- 주목할만한 점은, 다양한 경로가 있어서 티맵추천, 최소시간, 무료도로, 최단거리 등의 사용자의 니즈에 따라
선택할 수 있었다는 점이다. - 다만, 티맵추천/편한길 우선과 같은 정렬은 정확한 기준을 알 수 없다.
- 에어비엔비와 다르게 따로 지도로 돌아가는 버튼은 없어, 바텀시트 길이가 김에도 불구하고 유저는 열심히 다시 스크롤 해야한다.

- 에어비앤비나 쏘카와는 다르게, 영역 4모서리에 각각 기능 btn을 배치했다.
- 주관적으로는 왼쪽 상단이나 하단의 버튼의 경우는 모바일에서 엄지가 닿지않는 영역이라 불편하리라 생각이 들었다.
에어비앤비의 오른쪽 상단에 기능을 몰아두는 편이, 원하는 기능을 하나하나 찾지 않아도 되고
시선 분산도 적지 않을까 생각이 들었다.

3.쏘카
- 보통은 유저의 위치가 페이지 상단 영역에 위치하는데, 쏘카의 경우 내 위치가 바텀시트에 위치해있다.
- 차량 댓수에 따라 바텀시트 내의 리스트도 길어지는데, 상단 고정이 되어있어
지도를 가리지 않으면서도 차량 목록을 확인할 수 있다! 바텀시트 일반 페이지 처럼 다양하게 활용할 수 있는 UI.
위 처럼 서비스마다 다양하게 변형하여 사용하고 있다.

- 바텀시트 외에 흥미로웠던 점은
a. 카쉐어링은 무엇보다 시간 단위가 중요하기 때문에 시간정보가 페이지 내 최상단에 있다는 점!
b.바텀시트의 내용을 소팅버튼이 지도 밖으로 꺼내져 있던 점이였다. - 추가로 최근 지도 UI에 대한 리서치를 많이 하고 있는데,
지도 내에서 소팅할 항목이 다양할때, 지도 상단에 아이콘+텍스트의 뱃지형태를 많이 사용하고 있음을 알 수 있다.

4.네이버
- 네이버는 바텀 시트를 가장 하드하게 쓰는 서비스 인것 같다.
아무래도 정해진 업종이 없고, 많은 포괄적인 정보를 보여줘야해서 인듯하다. - 리스트의 경우에도 구매에 중요한 영향을 미치는 리뷰를 리스트내에 노출 하고 있다.
에어비앤비와 유사하게 ‘맛집’의 경우 가게 분위기 확인을 위해 업체 사진 UI를 넓게 보여주고 있다. - 시간대, 거리 별로 리스트 소팅이 가능하여 바텀시트 내의 정렬을 바꿀 수 있고
업체 단순 리스트와 ‘이번주에 가볼만한’이라는 큐레이션 기능도 제공하고 있다.

결론
바텀시트는 일반 페이지와 동일하게 무궁무진한 활용이 가능했지만
보통 위치 서비스 기반으로 지도 + 많은정보를 제공 할때 많이 사용하였다. 이번 사내에서의 작업은
단순한 정보전달용 바텀시트이지만, 추후, 큐레이션이 들어간 리스트나, 정보량이 많은 리스트 작업을 할 때 활용해보면 좋을것 같다.
3.정보참고
'UXUI' 카테고리의 다른 글
| [기획] 어드민 기획 - 스마트스토어 상품등록 및 관리 분석하기 (0) | 2023.02.05 |
|---|---|
| [기획] API별 마커 클러스터링 기능 살펴보기 - 카카오, 네이버, 티맵 (0) | 2023.01.26 |
| 카카오 모빌리티 보고서 2021 읽기 - 데이터의 활용 (3) (0) | 2021.12.27 |
| 우버 21년 3Q 어닝보고서와 IR자료 읽기 -19년도 수준으로 회복된 모빌리티 분야 (0) | 2021.12.19 |
| 카카오 모빌리티 보고서 2021 읽기 - 택시와 데이터 (2) (0) | 2021.12.18 |