어드민 기획은 재밌지만 그만큼 고려할점이 많아 고통스럽기도 하다ㅎㅎ
종종 어드민 기획을 하는데, 그동안 리서치한 내용을 남겨두면 좋을것 같아 적어둔다.
어드민을 기획할때 유의하는 점이 있다면(특히 상품을 등록하고 관리한다면), 아래 세가지를 항상 생각하려고 한다.
- 전체 사이트 구조가 불편함이 없는지?
- 소량/대량 상품을 어떻게 등록하고 관리할것인지?
- 그리고 등록된 상품 리스트를 어떻게 잘 검색하게 도와 줄것인지?
어드민은 고객을 위한 서비스만큼 디자인에 대해 신경쓰진 않지만, ‘편리성’ 만큼은 중요하다고 생각한다.
특히 처음부터 구조를 잘못짜거나, 확장성 (추후에 생길 기능들)을 고려하지 않는다면
나중에 어드민 레이아웃이나 정보구조 자체를 갈아엎어야 하는 경우가 있다.
고객 서비스보다 수정작업시, 일이 커지는게 어드민인것 같다ㅎㅎ

[기획] 어드민 기획 - 스마트스토어 상품등록 및 관리 분석하기
2023/02/01
[네이버 스마트 스토어]
역시, 상품등록 기능이 있는 경우, 해당 상품을 소팅할수 있는 검색 영역이 상단에 존재 한다.
상품 등록이나 리스트 만큼이나 등록한 상품을 검색하는 기능이 매우 중요함을 알 수 있다.

[검색 기능 기획시, 정확히 어떤 기준으로, 어떤 데이터를 찾아줄것인지 명확하게 정의 필요]
- 해당 검색 조건이 and 조건인지 or 조건인지 (라디오 버튼/체크박스 버튼)
- 검색시, 드롭다운이 편할지, 직접 입력하는 인풋이 편할지? 아니면 라디오 버튼으로 가능할지?
- 기간 검색시, 기간의 조건, 많이 조회하는 특정 기간을 버튼식으로 나열, 데이터 피커로 사용
- 검색 조건이 많다면 초기화 기능 추가

요렇게 앞단에 내가 어떤 상품을 검색할지 라디오 버튼으로 선택하고 검색하는 UI를 짜면
상품번호+인풋 / 판매자상품코드+인풋 으로 인풋을 두개로 나누지 않아도 된다.

- 상단에는 상품의 상태값에 따라 아이콘 + 정보 형태로 제공하고 있으며, 클릭시 해당 검색조건을 적용
=> 이부분이 굉장히 편의성이 높다고 생각했다.
가시성이 높음과 더불어 검색 조건에 적용해주어 빠르게 검색 가능해진다.
아쉬운건 6가지 아이콘 모두가 장바구니가 디폴트 이미지라 중복되는 아이콘이 많다는 점?
하지만 품절, 판매종류,판매금지, 판매 중지를 각 아이콘으로 어떻게 나타낼지도 고민점이였을듯 하다.

스마트스토어의 경우 등록해야할 정보가 많아서, 옵셔널한 기능은 폴드 상태로 접혀있다.
그리고 해당 기능을 사용 여부에 따라서 상세 항목이 펼쳐지도록 되어있다. 확실히 영역의 길이가 줄어들어 좋은듯.
2. 상품관리

상품 리스트에서도 리스트 내 소팅이 가능하고, 많은량의 상품을 처리하기 위한 기획들이 보인다.
- 상품리스트가 많기 때문에, 앞단에 셀렉트 박스도 넣어서 일괄 변경 가능
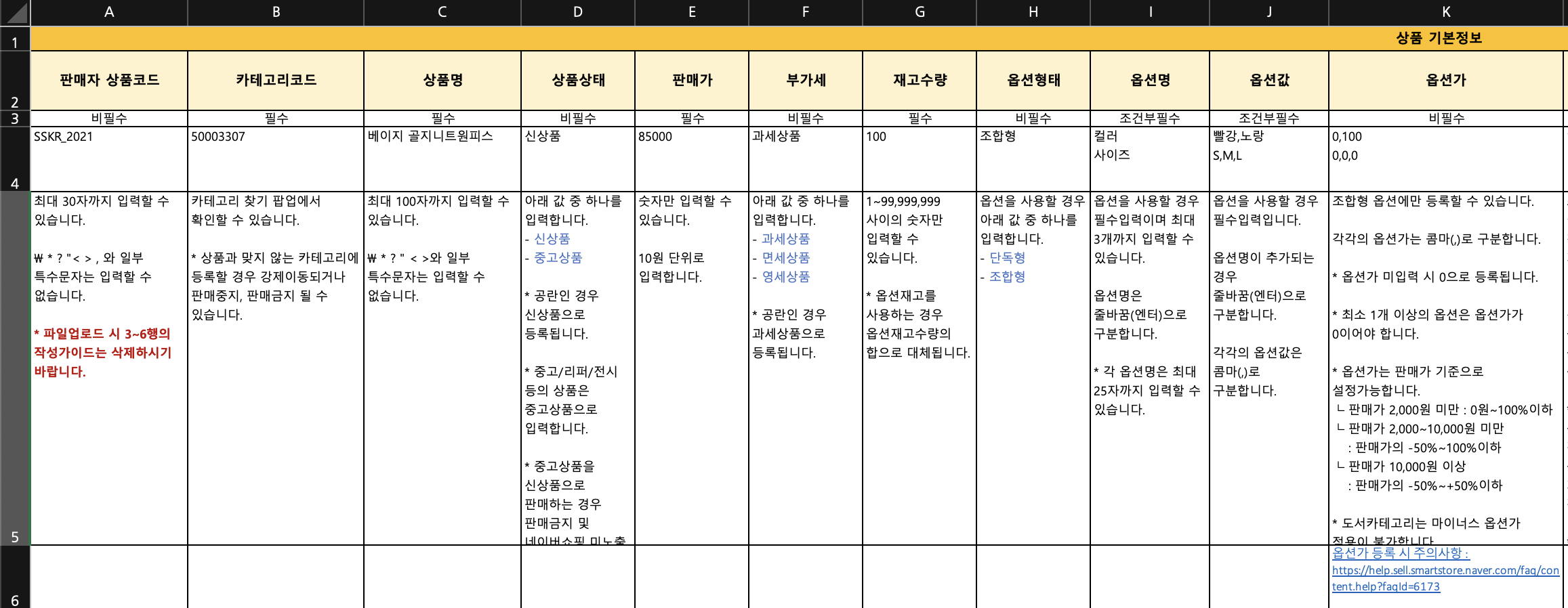
- 벌크 상품의 경우 엑셀로 일괄 업로드 (자체 엑셀양식을 다운받아 > 작성 > 업로드하면 리스트로 등록)

엑셀 다운시, 정보별로 가이드가 제공된다.
임직원을 등록(이름/메일/부서/전화)하는 엑셀보다는 굉장히 가이드도 많고 복잡하다. (^-^);;

- 해당 상품을 리스트에서 바로 수정 가능
또한 상품이 많기 때문에 조회 페이지에서 일부 상태값 변경도 가능하게 기획되었다.
디테일한 정보값보단 상태를 변경.


워낙 항목이 많기 때문에 리스트 일부 스크롤을 제공 한다.
언제나 정보가 많은 표차트에서 리스트를 어떻게 보여줄지 고민이다.
결국엔 스마트스토어 처럼 가로스크롤을 제공하는 방법을 쓰겠지만..

- 상품이미지의 경우, 미리보기 기능을 제공
단순히 상품 이미지 명만 보여주거나, 따로 버튼을 눌러야 이미지를 확인하는 방법이 아닌,
미리보기를 제공하니 편리함이 높다는 생각이 들었다. 게다가 따로 버튼을 밖에 두지 않고
마우스 호버시에 수정과 삭제, 확대하여보기 기능을 제공한다.

스마트스토어의 좋은 점은, 요렇게 하단에 중요버튼들이 고정되어 있어서,
언제든 편하게 임시저장/저장을 할 수 있다는 점이다.
아무래도 등록 내용이 많아 페이지가 길어지기 때문에 스크롤을 줄일 수 있는 역할인것 같다.

그리고 등록해야하는 내용이 많은 서비스 일수록,
저장되지 않은 변경사항이 있다면 모달로 해당 내용을 인지시켜주면 좋다.

유사하게 변경은 되었지만 저장하지 않은 내용이 있다면,
해당 내용을 불러오는 기능도 편리성에 도움이 된것 같다.
[마치며]
이번 리서치로 많은 아이디어를 얻고 정리할 수 있었다.
- 저장 버튼 하단 고정
- 상품 상태 아이콘 정보를 소팅기능으로도 사용
- 직관적인 이미지 등록 화면
네이버 스마트스토어의 기능은 연관상품 추천, 배송관리, 템플릿 관리 등 다양하게 존재한다.
추후 추가 리서치 해야지. 읽어주셔서 감사합니다!
'UXUI' 카테고리의 다른 글
| 리액트 라이브러리 사용시, ANT D 프레임워크로 디자인하기 (0) | 2023.03.04 |
|---|---|
| B2B랜딩페이지 리서치 - 당근, 배민, 쏘카, 카카오티 (0) | 2023.02.06 |
| [기획] API별 마커 클러스터링 기능 살펴보기 - 카카오, 네이버, 티맵 (0) | 2023.01.26 |
| [UI리서치] 바텀시트 - 네이버맵, 티맵, 에어비앤비, 쏘카 리서치 (0) | 2023.01.23 |
| 카카오 모빌리티 보고서 2021 읽기 - 데이터의 활용 (3) (0) | 2021.12.27 |