프로젝트를 하면서, UXUI디자이너로서 모든 프로젝트에서 내가 스스로만든
디자인 라이브러리도 의미가 있겠지만, 프로젝트 기한이나 개발자 리소스를 고려한다면
이미 누군가가 만들어놓은 프레임워크를 사용하는것도 중요하다!

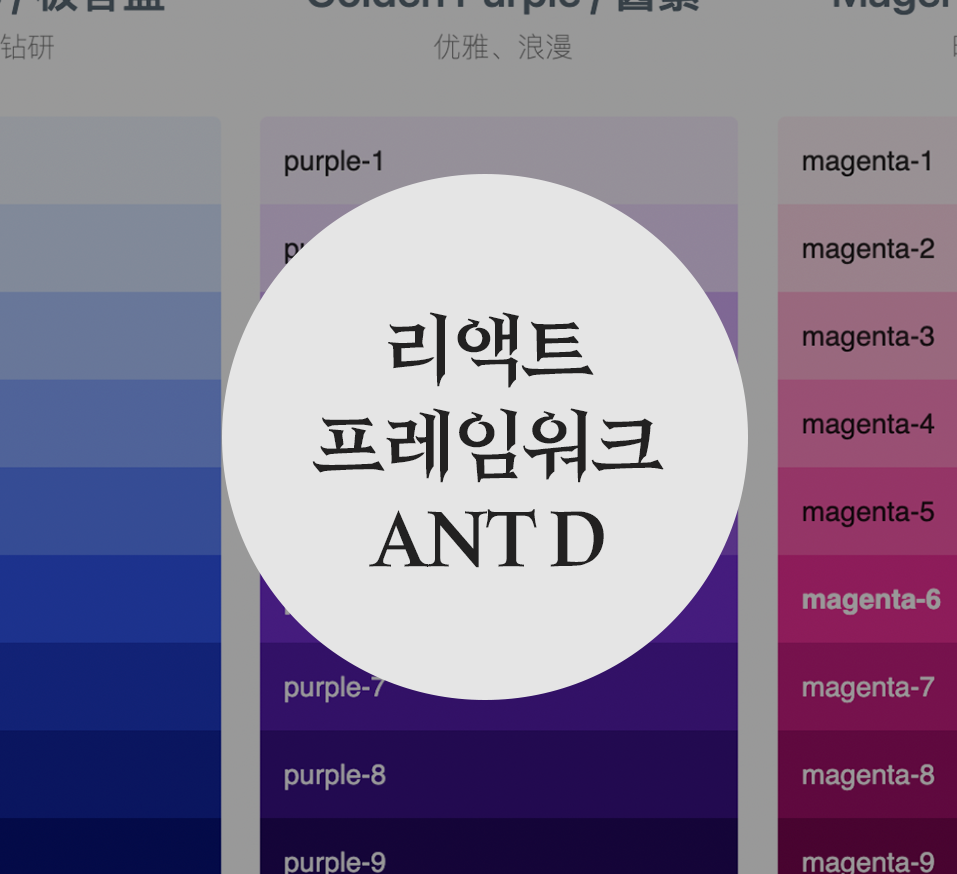
리액트 라이브러리 사용시, ANT D 프레임워크로 디자인하기
2023/03/04
1.라이브러리 - 리액트
보통은 함께 작업하는 개발자의 주요 언어를 따르긴하는데 리액트 사용 유저수가 많으니 리액트로 진행한다.
리액트는 싱글 페이지 어플리케이션(SPA)인데, 하나의 html 큰 틀 안에서 내용을 바꾸는 것.
빈 html을 우선 불러오기 때문에 다만 SEO 서치에는 불리하다.
(넥스트 js라는 서버사이드 렌더링이 가능한 라이브러리로 보완을 하기도 한다고 한다!!)

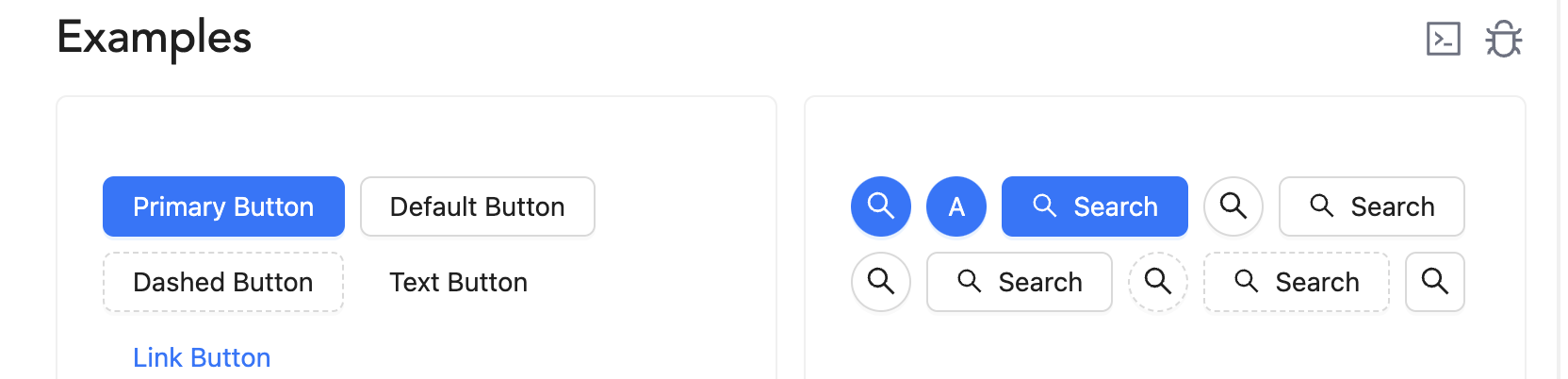
2.프레임워크 - ant 프레임워크
사용이유? 현재 프론트개발에서 널리 쓰이고 있는 TypeScript로 컴포넌트들이 전환이 쉽고,
간단한 어드민 디자인에 필요한 콤포넌트들이 대부분 구현이 되어 있어 선택했다.
(어차피 복잡한 구조나 복잡한 디자인을 한다면 프레임워크를 쓰더라도,
디자이너나 기획자의 요청에 따라 직접 개발자가 구현해야해서 의미가 없다.)
Ant Design - The world's second most popular React UI framework
Ant Design 5.0 use CSS-in-JS technology to provide dynamic & mix theme ability. And which use component level CSS-in-JS solution get your application a better performance.
ant.design
사실 개인적으로는 웹 프로젝트 시에 부트스트랩을 사용해서 더 익숙하긴하지만, 리액트 프레임워크에서는
부트스트랩을 선호하진 않는것 같다. (리액트용 부트스트랩도 있다!)
아예 다른 프로젝트를 하는 김에 개발자에게 추천받은 ANT를 사용해보기로.
리액트용 부트스트랩>>
https://react-bootstrap.github.io/getting-started/introduction
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
2-1. 레이아웃 그리드
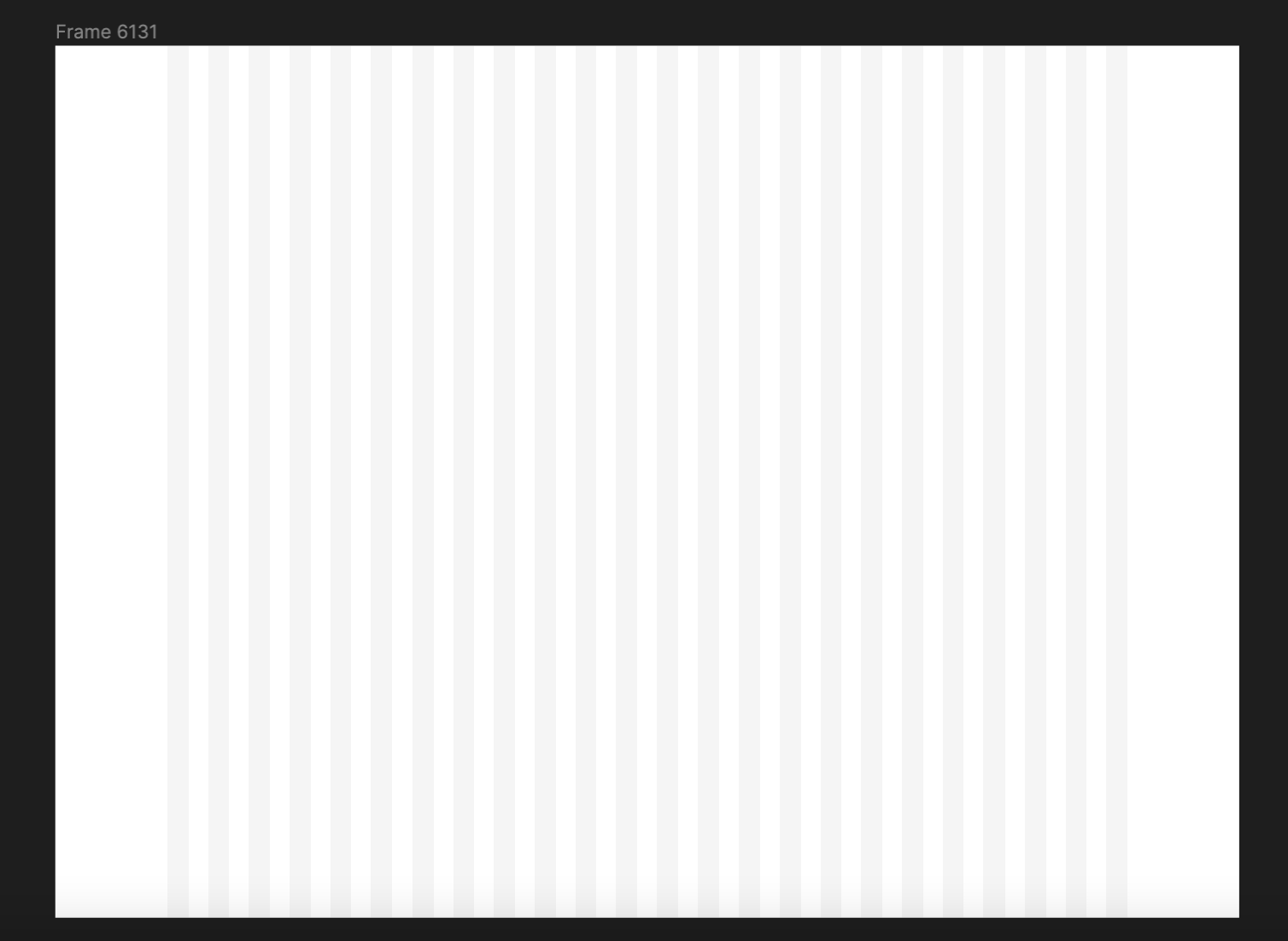
ant 프레임워크의 그리드는 24개의 그리드 구조를 사용 한다.
전체 프레임 크기는 1440으로, 콘텐츠가 들어갈 넓이는 1168로 진행한다.
PC전용으로 서비스를 디자인 할것인지, M전용으로 서비스를 디자인 할것인지에 따라
프레임 크기를 정하곤 하는데, 지금 진행할 프로젝트는 PC에 콘텐츠가 많아 1440으로 진행!

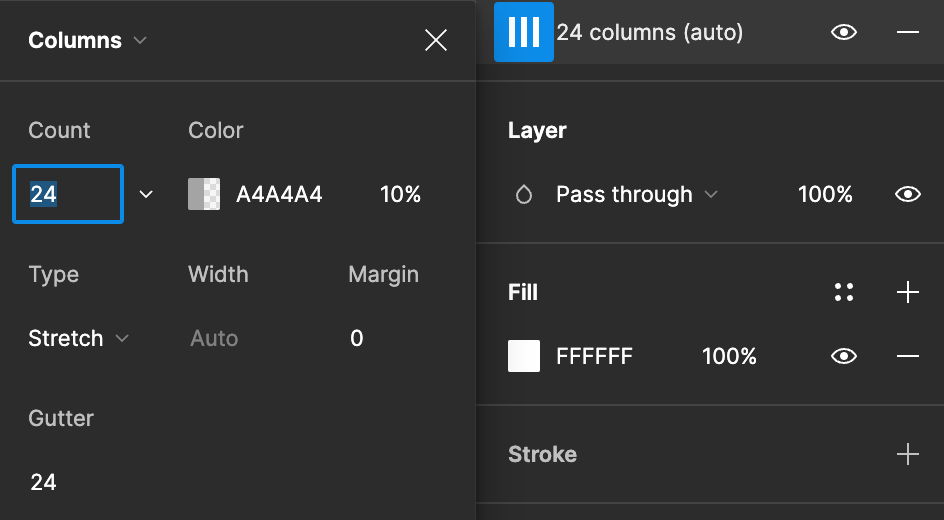
ANT문서에 따르면 24개의 그리드/거터를 사용한다고 한다.
24개의 그리드, 24개의 거터로 분할하면 된다. 피그마 우측에서 'layout grid' 기능을 사용하여
1168의 프레임을 잡아, 컬럼 24개, 거터 24개를 입력해주면 완성.

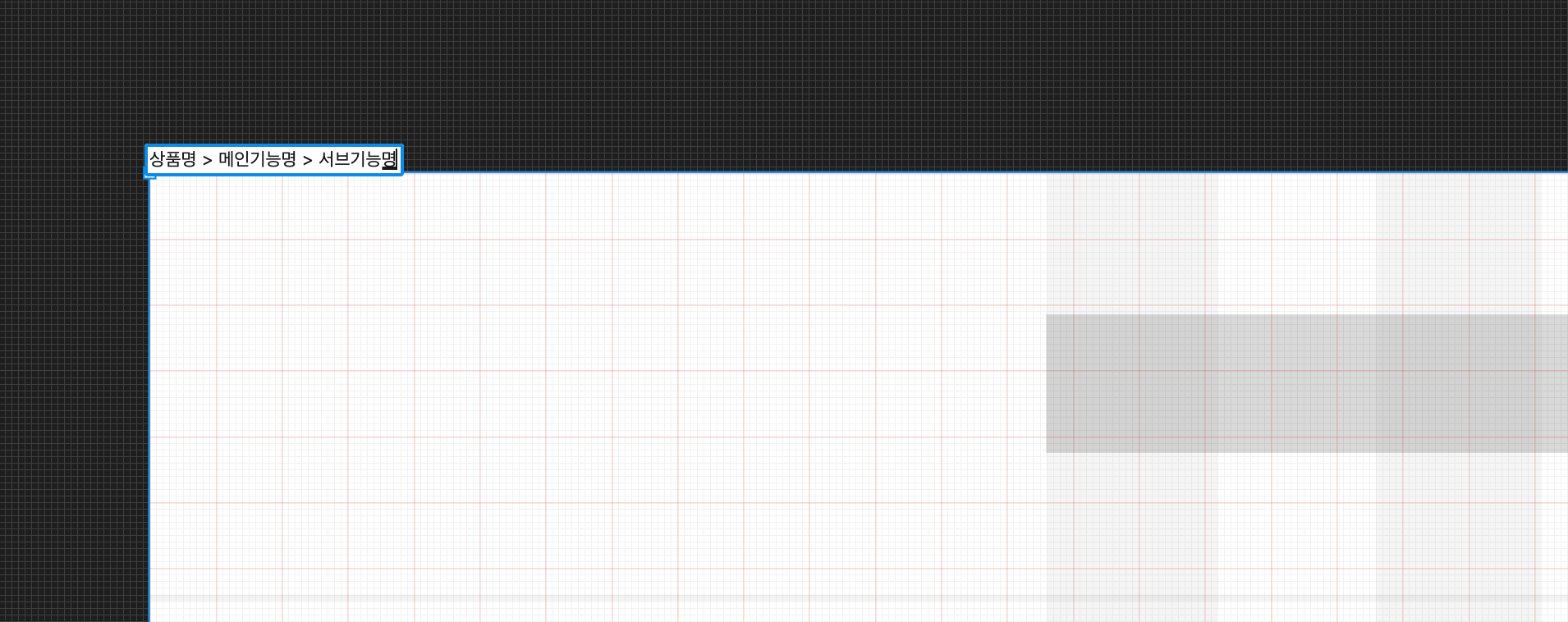
2-2. 아트보드 네이밍
네이밍은 크게 상품별 > 메인 기능명 > 뎁스가 추가될시 상세 설명 방식으로 제작한다.
네이밍을 할 때 유의할 점은 모두가 이해하기 쉬운 단어 사용(개발 시 + 마케팅 GA 웹페이지별 데이터 확인 시)
이 필요하단 점이다. 만약 합의 되지 않거나, 임의로 작성한다면 부서간의 소통이 원할하지 않을수 있다.
그리고 보통 3뎁스 이상으로 페이지 작명은 하지 않는다. 위와 동일한 이유고 사소한 디테일 경로는 '-'
대쉬로 나누곤 한다!

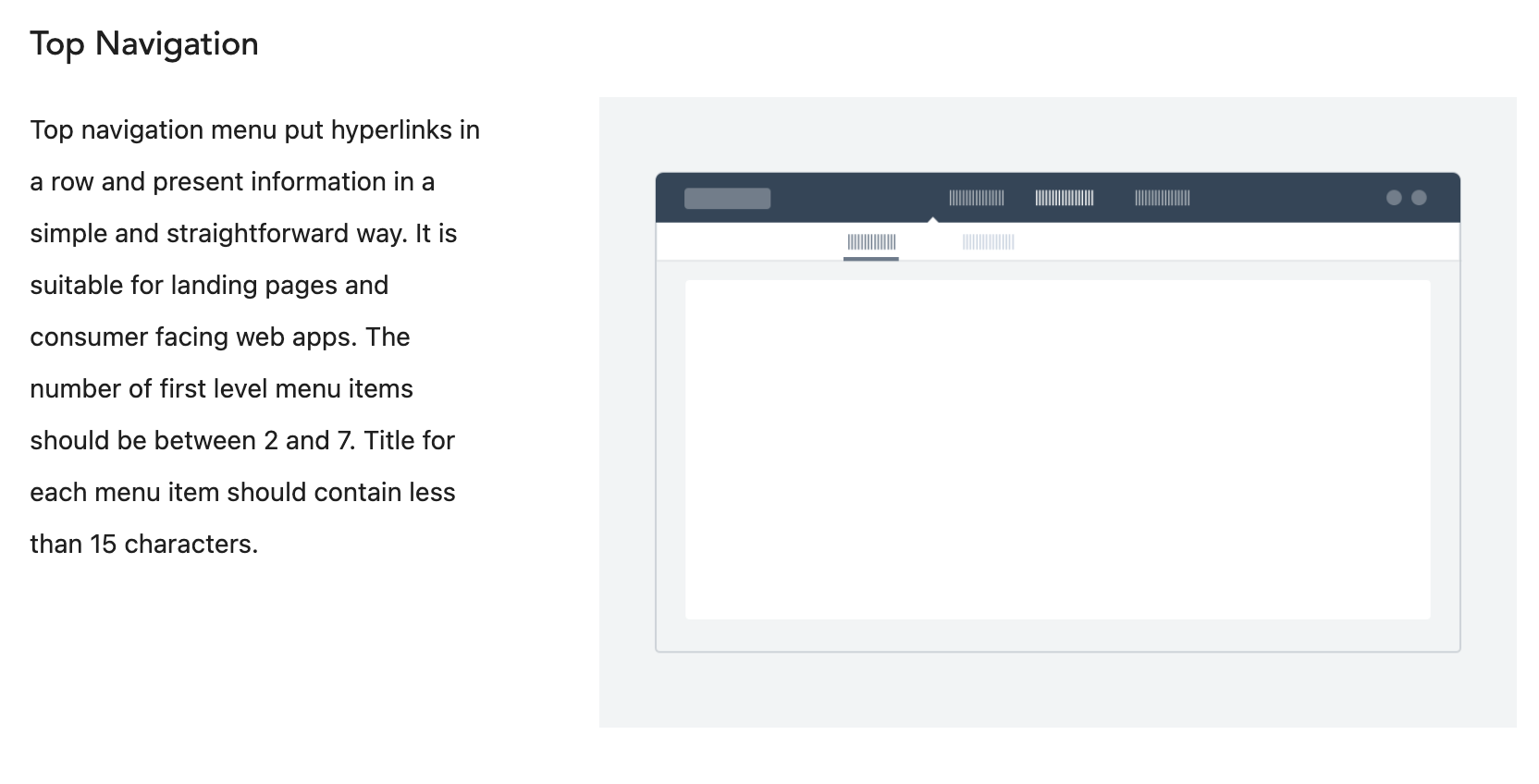
2-3. 상단 네비게이션
메뉴가 하위 메뉴가 많지 않은 편이라, 상단고정 메뉴를 사용하기로 하였다.
일렬로 페이지 명를 배치하고, ant에서는 최대 14자를 지원하니 메뉴명을 고심해서 명료하게 지어야한다.

디테일한 디자인 가이드를 ant 도큐먼트에서 제공하지 않지만, 보통 헤더의 순서는
홈페이지 메인 로고 - 상위 메뉴 - 로그인 정보 구조로 이루어져 있다.
메뉴보다는 컨텐츠를 주로 보여주고 싶기 때문에 48-60px 사이의 높이 폭이 좁은 헤더를 제작하려고 한다.
(만약 로고의 사이즈 높이가 높거나, 메뉴별로 아이콘이 포함되거나 광고배너가 있거나 상황별로 헤더사이즈는 달라진다!)
2-4. 컬러가이드 제공
컬러카이드가 제공 되기 때문에, 여러 컬러를 같은 명도단계별로 쉽게 구분할 수 있다.
개인적인 취향으로는 회사 내에서 사용하는 관리나 통계 페이지에선 푸른색 (geek blue)를 선호 한다.
차분한 느낌을 주기도 하고, 보통 신뢰를 주기 위해서 파란색을 많이 사용한다!

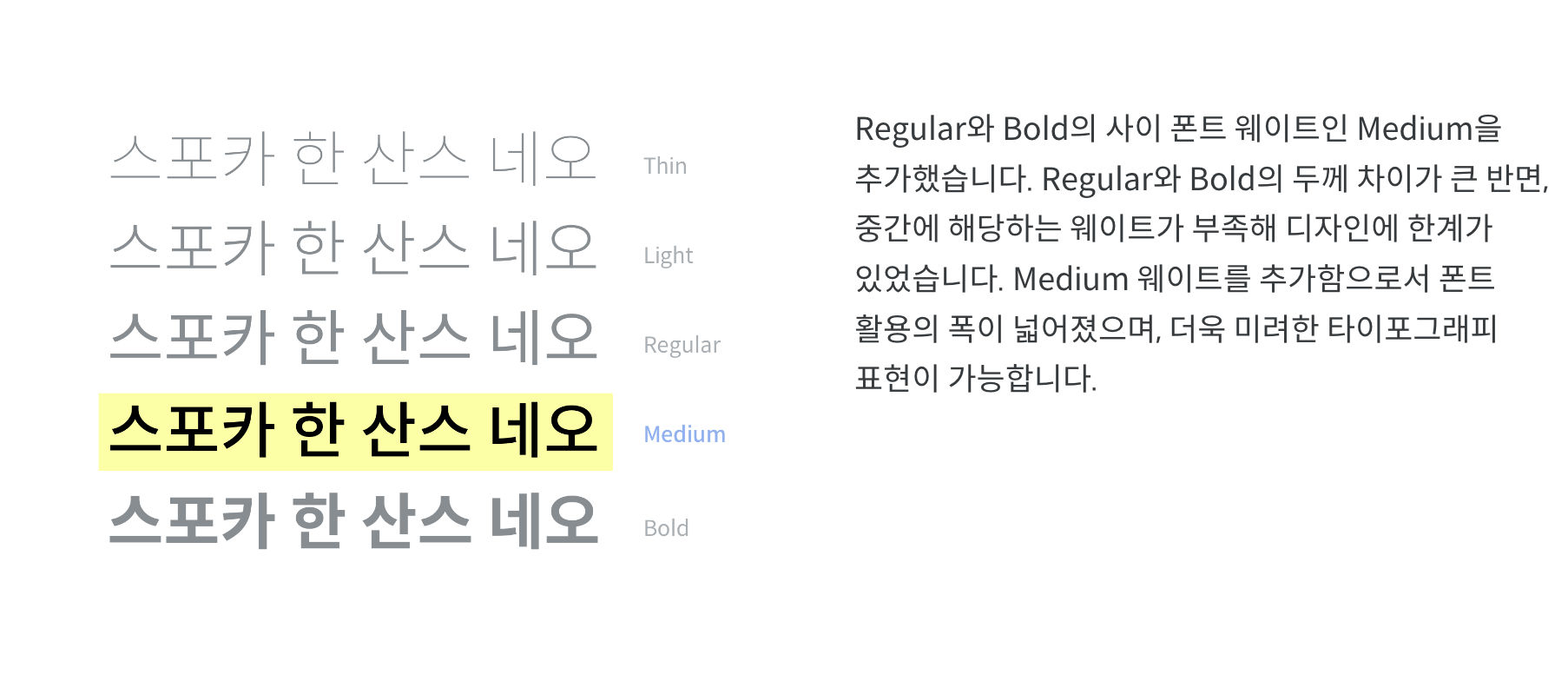
2-5.폰트
스포카한산스를 사용하였는데, 숫자를 많이 쓰는 서비스에는 유용하다.
특히 내부 관리툴의 경우 데이터를 보는 경우가 많아 숫자 사용이 잦아 스포카한산스를 사용하였다.
숫자가 적은경우에나 (웹앱서비스가 아닌 프로모션 이미지 경우) PRETNEDARD 폰트를 사용하기도 한다.
폰트를 선택 할땐, 용량도 적기 때문에 노토산스보다 가볍고, 꾸준히 폰트가 개선 되는지도 중요하다!
그리고 제일 좋은 점은... 버튼을 라벨링 할때 버튼명+'>' 사용시 >를 아이콘으로 만들지 않고
폰트로만 사용하여도 폰트의 정렬이 맞아서 가볍게 디자인하기에 편하다ㅎㅎ

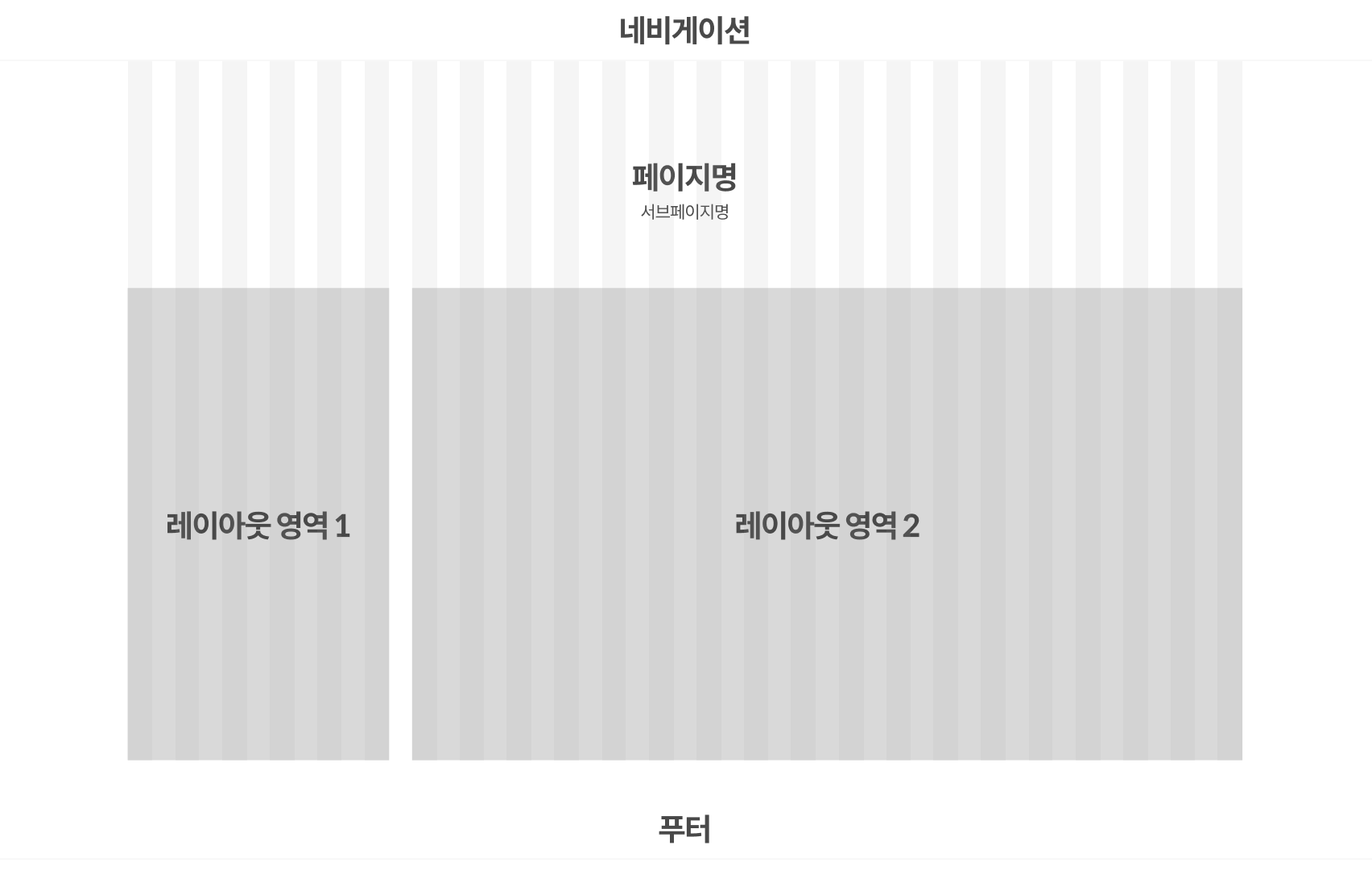
3.레이아웃
두단으로 나누어서 레이아웃 작업을 하려고 한다. 들어갈 기능에 따라 다르겠지만
좌측레이아웃은 큰 제목, 우측 레이아웃은 세부 정보를 넣는 기능을 기획할것이고,
우측 레이아웃에 들어갈 내용이 사용자들이 주로 사용할 기능이기 때문에 화면 사용 비율을
1:3정도로 나누기로 한다. 1440 사이즈 내에서 칼럼24개+거터 24개로 나눠지기 때문에,
칼럼 6개, 칼럼 18개로 나누면 된다.

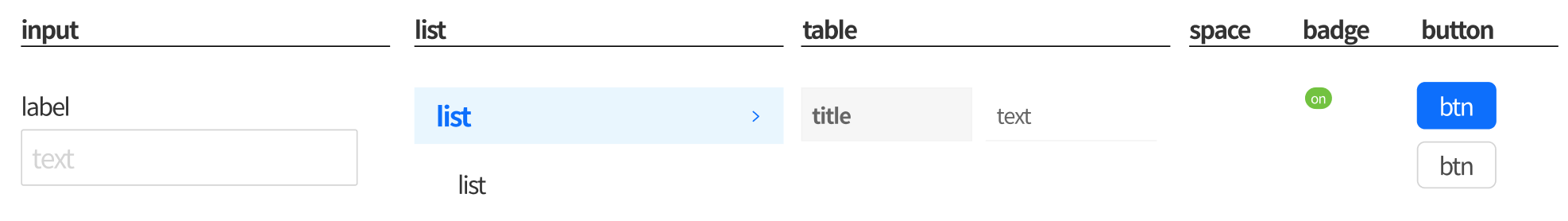
4.라이브러리 제작
만약 고객들에게 보일 B2C화면이라면 더많은 커스터마이즈된 디자인이 필요하겠지만,
현재 작업의 목적은 라이브러리를 사용한 빠른 디자인 + 내부 정보용 페이지이기 때문에,
최대한 ant에서 제공하는 스타일과 동일하게 맞춘다.

피그마에서 디자인 라이브러리를 만들 때 기본 스타일을 먼저 작업할 때도 있고,
페이지디자인을 하다가 여러번 반복되는 요소가 있을때 그때마다 라이브러리에 콤포넌트를 추가하기도한다.
기준은 a.한 페이지안에서 여러번 반복하느냐 b.여러페이지 안에서 사용되느냐인데 디자이너의 판단이다.
만약 여러번 반복되지 않는데 콤포넌트 라이브러리를 만든다면 추후에 관리하기 어렵고,
그렇다고 반복되지 않는데 라이브러리로 만들지 않는다면, 변경시 하나하나 콤포넌트를 변경해줘야하는 복잡함이 있다.

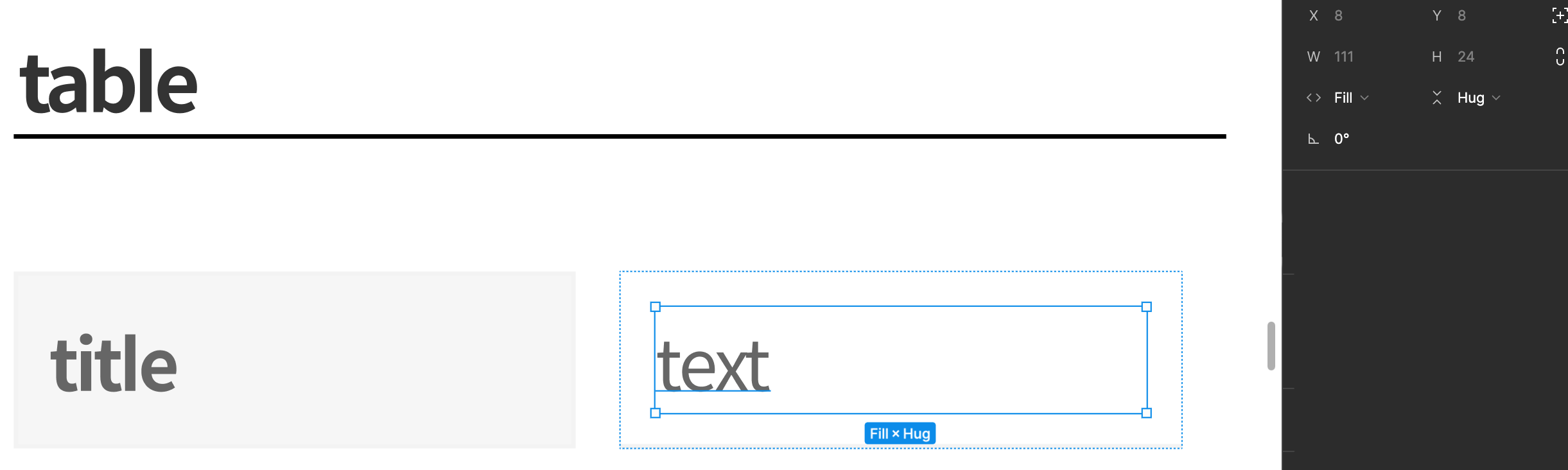
피그마를 사용한 콤포넌트 제작 방식은 디자이너 마다 다르겠지만, 본인이 선호하는 방식은
콤포넌트를 autolayout을 먹여, 안의 내용이나 전체 박스크기에 따라 자동으로 사이즈가 변경되는 방식이다.
각 요소의 특징에 따라 적절하게 사용해주기.
a. 한 페이지 내에서 요소의 가로/세로 폭이 고정되어 있는가
b.한 페이지 내에서 가로/세로 폭이 변경될수 있는가

콤포넌트 제작시에, fixed, fill, hug가 있는데 위에서 말한 용도에 맞게 제작하면 된다.
처음 작성하면 헷갈리고, 오토레이아웃 안에 오토레이아웃을 중첩한다면 헷갈릴 수도 있는데 작성하다보면 익숙해진다
fixed: 가로폭을 고정하여 사용
fill: 부모의 크기에 따라 자식요소도 변경
hug: 자식요소의 크기에 따라 부모요소도 변경
4-2. 피그마 라이브러리 publish
피그마 기업용 계정을 쓰고 있다면 라이브러리 파일을 만들어 현재 작업하고 있는 파일에 퍼블리쉬가 가능하다.
라이브러리 사용의 편한점이 두가지가 있다. 특히 팀 요금을 사용한다면 2번이 강력하다.
(개인 요금은 한 파일 내에서 1번만 가능하다!)
1.라이브러리의 원본 파일만 변경해도 자동으로 파일안의
모든 자식 콤포넌트들이 변경이 된다는 점!
2. 라이브러리 하나 제작으로 여러 파일에서 해당 라이브러리를 사용 가능하다는점!
'UXUI' 카테고리의 다른 글
| 잘 팔리는 상세페이지 기획하기 (w/자체제작 상품) (0) | 2023.05.21 |
|---|---|
| 챗 GPT 과연 UXUI 디자인 분야에서도 적용할 수 있을지 ? 실험해보기 (0) | 2023.04.03 |
| B2B랜딩페이지 리서치 - 당근, 배민, 쏘카, 카카오티 (0) | 2023.02.06 |
| [기획] 어드민 기획 - 스마트스토어 상품등록 및 관리 분석하기 (0) | 2023.02.05 |
| [기획] API별 마커 클러스터링 기능 살펴보기 - 카카오, 네이버, 티맵 (0) | 2023.01.26 |