최근 지도와 관련된 기획을 많이 하게 되어서, 지도 관련 API 정보들을 리서칭하였다.
특히 이번에 마커클러스터링 기능에 대해 처음 고민하게 되었는데,
해당 내용을 미리 정리해두면 추후에 도움이 될것 같아 정리해둔다.

참고로 특정 지도 레벨에서 클러스터링 될 마커가 있으면 클러스터링이 되지만,
없다면 해당 마커는 마커형태로 남는다!
그리고 이 마커를 최소 몇개부터 묶을지, 어떤 UI로 보여줄지도 설정 가능!
[기획] API별 마커 클러스터링 기능 살펴보기 - 카카오, 네이버, 티맵
2023/01/26
[ 웹 지도서비스에서 사용자 디바이스 위치 가져오기]
웹에서 회원/비회원 접속시, 해당 사용자의 현재위치를 보여주고 싶다면 어떻게 해야할까?

1.모바일 웹에서 현재 좌표 얻는 방법
해당 기능은 지도 서비스에서 제공하는게 아니라,
Mdn웹 API에서 제공하고 있다!
https://developer.mozilla.org/en-US/docs/Web/API/Geolocation_API
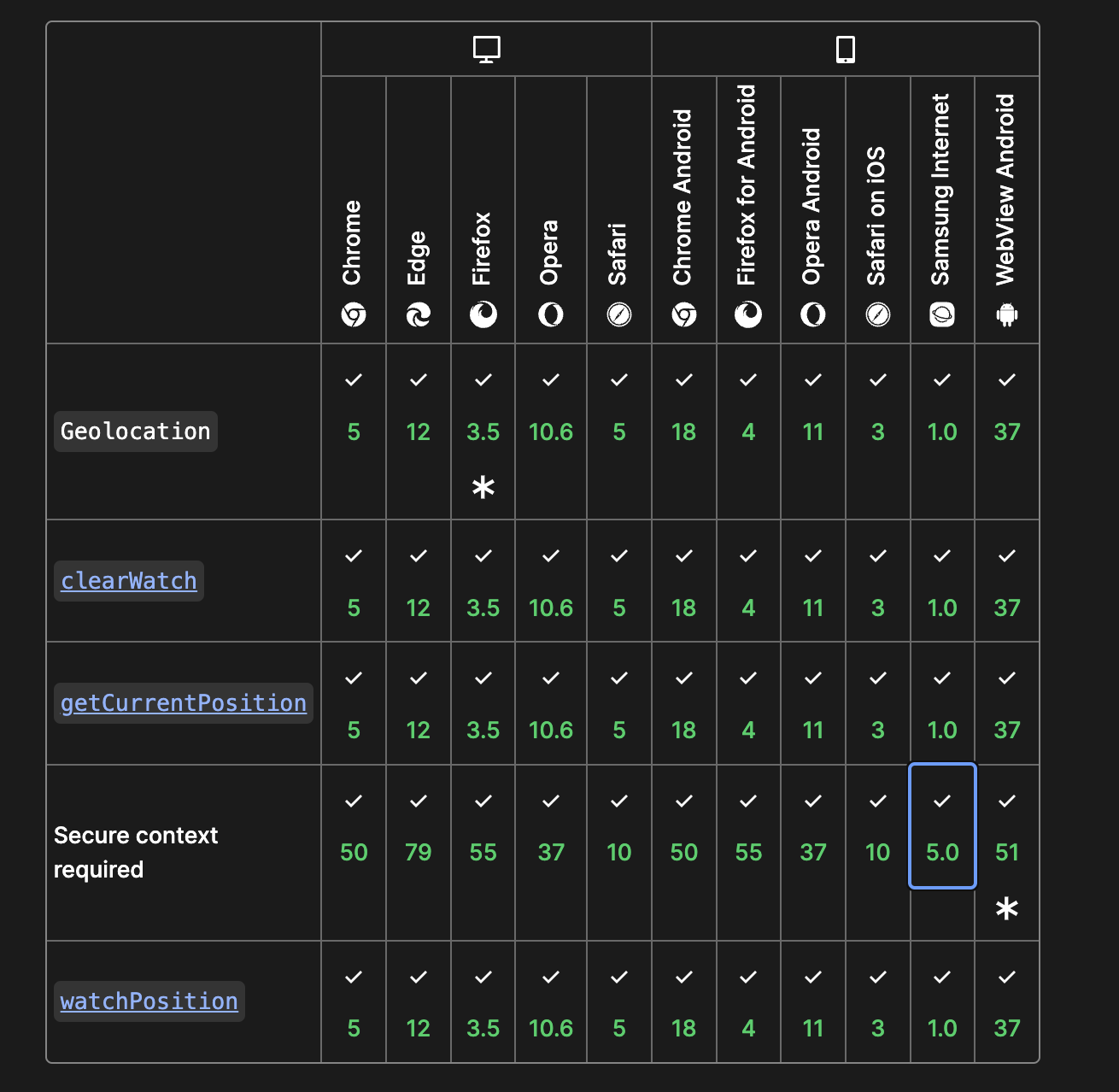
[사용 가능 브라우저]
-크롬, 안드로이드 크롬, 파이어폭스, 사파리 등에서 전부 사용 가능하다.

=> 사용하는 브라우저 상태에 따라 해당 기능을 사용할수도/ 못할 수도 있기 때문에 확인해야한다.
물론 100% 모든 브라우저를 호환할 필요는 없지만 서비스에 따라 많이 사용하는 브라우저는 호환 되야함!
[내용]
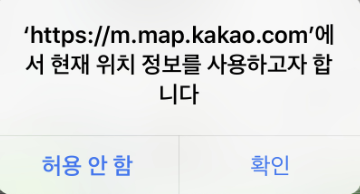
-브라우저에서 위치 정보 제공전에 사용자에게 위치 정보 권한 확인을 받는다!
-현재 장치에서 사용 가능한 최선의 방법(GPS, WiFi, ...)을 통해 위치를 알아낸다.
-메서드로 1.장치의 현재 위치, 2.위치 변경시 새위치 호출 을 가져올수 있다.

=> 무조건 GPS라 생각했는데, 위치를 찾기 위한 방법이 다양하다는걸 알게 되었다.
[지도 레벨에 따른 마커 클러스터링]
지도에 마커를 표기할 수 있는데, 지도가 축소될수록 모든 마커를 표기할 수 없기에 마커 클러스터링 기능이 필요하다.
a.디자인 적으로도 마커 클러스터링이 되야 지도가 복잡하지 않고
b.표기한 마커가 많을 수록 지도 로딩 속도가 느려지기 때문
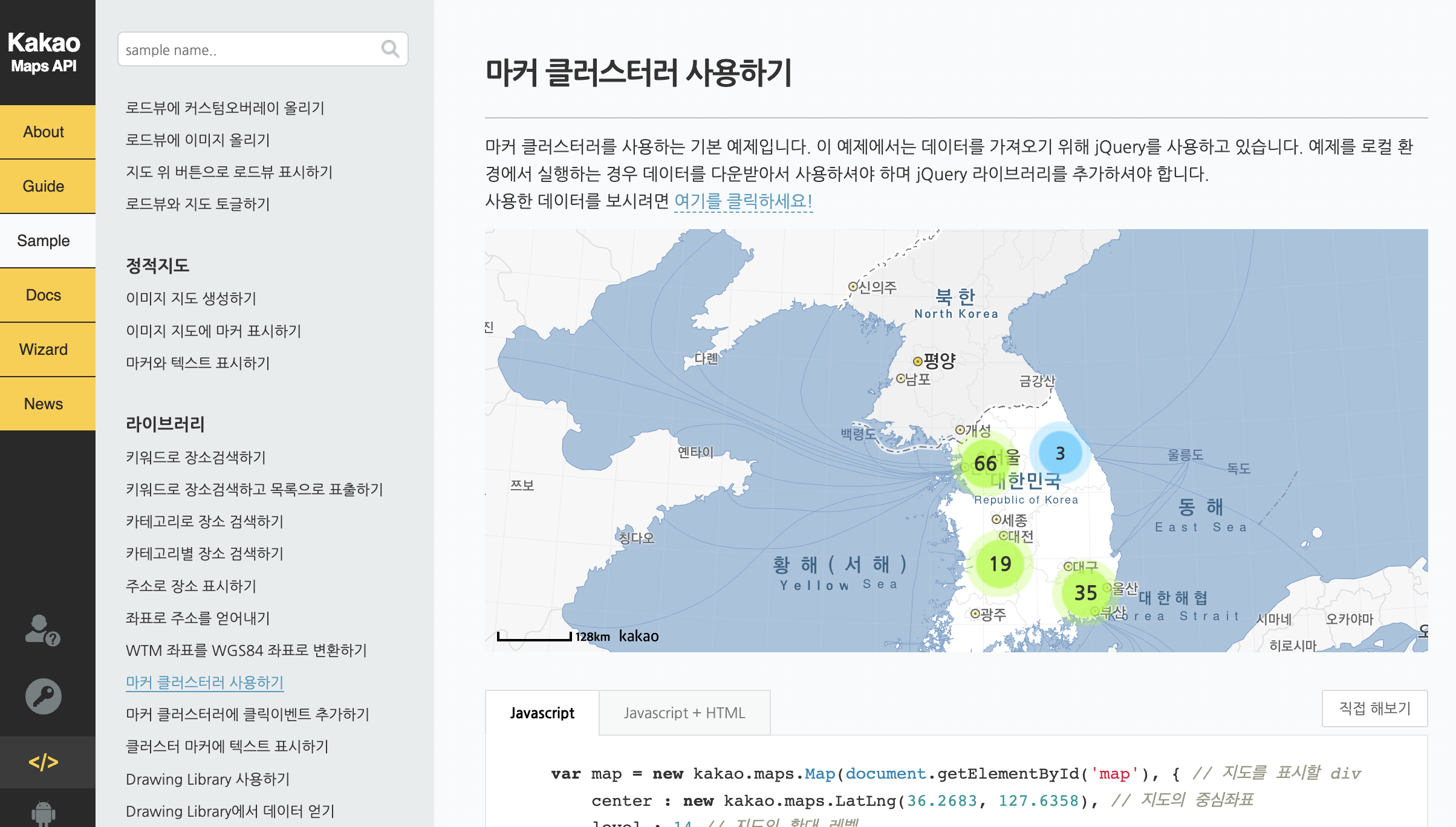
1.카카오맵 API
https://apis.map.kakao.com/web/sample/basicClusterer/
대체로 마커 클러스터링은 API에서 제공한다. 다만 디자인 디테일은 직접 구현해야한다.
참고로 특정 지도 레벨에서 클러스터링 될 마커가 있으면 클러스터링이 되지만, 없다면 해당 마커는 기존 마커형태로 남는다!
보통은 갯수를 넘버링하는데, 어떻게 커스텀 하느냐에 따라 보여질 텍스트도 변경가능하다.

1-1.예시
Map의 level: 지도의 확대 레벨은 처음 이 지도를 로딩할때의 지도 확대/축소정도.
-숫자가 클수록 많은 거리를 압축하여 보여준다.
(예. 4일때보타 14일때 더 많은 영역을 확인 할 수 있음)
cluster의 minlevel: 클러스터할 최소 지도 레벨
averageCenter: true => 클러스터러 이미지를 생성할 위치 (true시, 여러 마커의 센터로 지정)
var map = new kakao.maps.Map(document.getElementById('map'), { // 지도를 표시할 div
center : new kakao.maps.LatLng(36.2683, 127.6358), // 지도의 중심좌표
level : 14 // 지도의 확대 레벨
});
// 마커 클러스터러를 생성합니다
var clusterer = new kakao.maps.MarkerClusterer({
map: map, // 마커들을 클러스터로 관리하고 표시할 지도 객체
averageCenter: true, // 클러스터에 포함된 마커들의 평균 위치를 클러스터 마커 위치로 설정
minLevel: 10 // 클러스터 할 최소 지도 레벨
});
1-2. 클러스터 클릭시, 지도 레벨 확대
클러스터를 클릭하면, 지정한 레벨 만큼 지도 확대가 가능하다.
그리고 그 확대는 유저가 클릭한 클러스터를 중심으로 확대할수 있음.
kakao.maps.event.addListener(clusterer, 'clusterclick', function(cluster) {
// 현재 지도 레벨에서 1레벨 확대한 레벨
var level = map.getLevel()-1;
// 지도를 클릭된 클러스터의 마커의 위치를 기준으로 확대합니다
map.setLevel(level, {anchor: cluster.getCenter()});
1-3. 마커 클루스터링 텍스트 추가
마커 클루스터링의 텍스트도 지정할 수 있음.
if로 a~b~c 범위를 지정하여 다른 텍스트 표기 가능!
if(count < 10) {
return '삐약';
} else if(count < 30) {
return 'a그룹';
} else if(count < 50) {
return 'b그룹';
} else {
return 'c그룹';
}
}
2.네이버맵 API
https://navermaps.github.io/maps.js.ncp/docs/tutorial-marker-cluster.example.html

네이버 api 역시 비슷한 구조로 이루어져 있다. 아쉬운건 카카오만큼 친절한 설명이 없다.
1. 기능들
disableClickZoom: false, => false 일시, 클러스터링 클릭시 줌되며, ture 일시 클릭시 줌이 되지 않는다.
minClusterSize: 2 => 최소 2개의 마커부터 클러스터링 가능
var markerClustering = new MarkerClustering({
minClusterSize: 2,
maxZoom: 13,
map: map,
markers: markers,
disableClickZoom: false,
gridSize: 120,
icons: [htmlMarker1, htmlMarker2, htmlMarker3, htmlMarker4, htmlMarker5],
indexGenerator: [10, 100, 200, 500, 1000],
stylingFunction: function(clusterMarker, count) {
$(clusterMarker.getElement()).find('div:first-child').text(count);
}
});
클러스터링된 마커들도 커스텀이 가능하다! 만약 특정 서비스의 컬러를
넣고싶다면, 컬러를 요청 할 수 있음을 알게되어 기뻤다!
카카오의 사례에서는 클러스터링 커스텀방식을 찾을 수 없어서 헤맸는데! (물론 못찾은거 일수도 있지만)
var htmlMarker1 = {
content: '<div style="cursor:pointer;width:40px;height:40px;line-height:42px;font-size:10px;color:white;text-align:center;font-weight:bold;background:url(/example/images/cluster-marker-1.png);background-size:contain;"></div>',
size: N.Size(40, 40),
anchor: N.Point(20, 20)
},
3.티맵
https://tmapapi.sktelecom.com/main.html#webv2/sample/webSample80
티맵에서도 클루스터링 기능이 존재하지만, 타 서비스들 만큼 치절한 편은 아니다.
다만 티맵 API자체가 클루스터링 기능이 있는지가 궁금했는데,

[마무리]
마커에 관련해서는, 마커 내부에 이미지 넣기, 마커 종류별로 구분하기 등 다양한 API를 제공하고 있어서
조합해서 쓰면 원하는 기획을 구현할수 있을것 같았다. 물론 커스텀 할 수록 개발기간이 길어지겠지만.
막막했지만 역시 API문서에 찾아보면 다 있어.. 더 자세하게 찾아보기엔 지식이 짧아 여기까지.

마커 클루스터링을 가장 종류별로 잘 제작한 곳은 네이버 지도 인것 같다. 아무래도 국민 생활앱(?)
이다보니 맛집이나 편의점 같은 마커들을 종류별로 잘 구분해두었고, 클루스터링도 커스텀하여 디자인하였다.
클루스터링 내 이미지 삽입 + 클루스터링된 숫자 표기 + 클루스터링에서 대표 마커 정보 제공!
'UXUI' 카테고리의 다른 글
| B2B랜딩페이지 리서치 - 당근, 배민, 쏘카, 카카오티 (0) | 2023.02.06 |
|---|---|
| [기획] 어드민 기획 - 스마트스토어 상품등록 및 관리 분석하기 (0) | 2023.02.05 |
| [UI리서치] 바텀시트 - 네이버맵, 티맵, 에어비앤비, 쏘카 리서치 (0) | 2023.01.23 |
| 카카오 모빌리티 보고서 2021 읽기 - 데이터의 활용 (3) (0) | 2021.12.27 |
| 우버 21년 3Q 어닝보고서와 IR자료 읽기 -19년도 수준으로 회복된 모빌리티 분야 (0) | 2021.12.19 |